Playwrite is a new font superfamily for helping students across the world learn handwriting.
You probably use a lot of different software tools created for learning. But have you ever considered a font to be one of them? Many people never think about where fonts come from, who creates them, or why new ones are developed—fonts tend to be in the background. Yet, they’re an absolutely crucial part of our everyday lives in and out of the classroom. Without fonts, how would we type a paper? Or send a text? How could we even use a calculator?
Just like any other software, big font projects go through a long and complex process (we’re talking years) to become software, from research to ideation to design to development… and then they need to be continuously updated as needs and technology change. The Google Fonts team is solely dedicated to developing, commissioning, acquiring, and maintaining a diverse library of some of the best designs by the top type designers and foundries across the world. Today, there are over 1,500 open-source Google Fonts available to everyone, no matter who you are or where you live.
One of the latest additions to Google Fonts is a new superfamily by the Typetogether foundry called Playwrite. Playwrite was designed to help students learn handwriting and is customized into specific fonts for over 40 countries (so far). Try them out in Google Workspace/Google Classroom, or download them to your desktop from Google Fonts.
Created for the classroom, from lots and lots of research
José Scaglione of Typetogether points out that, “Writing creates an invisible connection with language and also serves in terms of motoric development, cognitive development, and creativity. Typing on a computer is not the same as actually writing things by hand. This is actually proven. You have to sort of summarize things in your head before you write something down, so you retain it in your memory much better.”
And most education systems seem to agree. Even with the growing abundance of digital tools available to educators and students today, schools around the world continue to see the value in teaching kids how to write by hand. But, as they conducted research for a custom font commissioned by a UK-based education company, Scaglione and his co-founder Veronika Burian discovered handwriting education is inconsistent across the world. The methodology and tools for learning vary region to region, country to country, state to state, and even school to school. Some districts invest in privately owned pedagogies with strict standards and practices, while others stick to old-hat methods and rely on outdated tools. Others leave it up to teachers to create their own methods and source their own resources. As a result, many students aren’t getting the foundation they need. Burian remembers hearing that “students are still often expected to write their work by hand. Since handwriting is unique, like fingerprints, this is a way of verifying that what they wrote is actually theirs. But they’re running into a lot of problems—especially later on in middle school—because they can't hold their pen properly. They get cramps. They can't write legibly, quickly, and so on.”
So, motivated by a need for better tools, and fascinated by the regional variations in handwriting and how it’s taught, Burian and Scaglione decided to take their research further. They launched an extensive, 18-month study, “Primarium,” on the state of primary school handwriting education in over 40 countries. All use the Latin alphabet and span the Americas, Africa, Asia, Europe, and Oceania. Not only did the research inform the design for the Playwrite fonts, but it’s also a living resource for better understanding handwriting education in primary schools. It examines the styles and methodologies of each region in depth, from current models to the history behind how they came to be.
PRIMARIUM IS A LIVING RESOURCE FOR BETTER UNDERSTANDING THE STATE OF HANDWRITING EDUCATION IN PRIMARY SCHOOLS.
Customized for the handwriting styles of 40 countries… and counting.
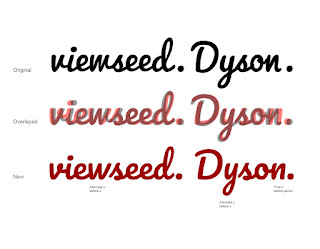
The Primarium research revealed not only major differences in methodology and tools across different regions, but also stylistic differences in handwriting. For example, in France, students learn a unique, upright cursive style, while in Finland they learn a simplified print style with a slight slant. You can read all about the different styles of different regions—and how they formed—on the Primarium site.
FRENCH (LEFT) AND FINNISH (RIGHT) HANDWRITING EXAMPLES
Given these findings, a one-size-fits-all font design wouldn’t work. So, while Playwrite is meant to be one, cohesive design idea, the team has built customization into each country’s version to honor their regional preferences.
You should be able to start using your country’s Playwrite font right away, without having to change what you teach. (Today, there are fonts available for 40 countries, but more will roll out in the near future.)
Want to learn more about fonts and how to use them? Check out Google Fonts Knowledge.
About Typetogether
Veronika Burian born in Czech Republic, is a product and type designer running the international indie foundry TypeTogether with partner José Scaglione since 2006, today with twelve employees working around the world. She graduated from FH München, Germany, in Industrial Design and holds a MA in Typeface Design from the University of Reading, UK. Veronika is one of the organizers of the Alphabettes mentorship program, co-chairwoman of the GRANSHAN project, co-curator/organizer of TypeTech MeetUp, and guest lecturer at the Faculty of Architecture and Design NTNU in Norway.
José Scaglione is a graphic designer, typeface designer, and co-founder of the independent type foundry TypeTogether with Veronika Burian, where they have published numerous award-winning type families. He teaches typography at the University of Buenos Aires, Argentina, and is frequently invited to lecture about typography and to lead workshops on typeface design at international conferences and academic institutions. José co-authored the book Cómo Crear Tipografías: Del Boceto a la Pantalla, and collaborated with Jorge de Buen Unna on his book Introducción al Estudio de la Tipografía.
Why are there so few digital Nasta’liq Urdu fonts? 28 Mar 2023 8:39 AM (2 years ago)

Why are there so few Urdu fonts?
If there is such a large population of Urdu speakers, you might wonder why there are so few typefaces for this population. One reason is that technology companies have not seen Urdu-speaking communities as important markets and have not invested resources to develop Nasta’liq typefaces.
Let’s go back in history and review some features of the Urdu language, the Nasta'liq script, and technological problems to find some more reasons.
Writing the Urdu language
To a great extent, the Urdu language is similar to Hindi. Speakers of both languages can understand each other. Yet the writing systems used for each language are very different. Hindi is written from left to right in the Devanagari writing system, while Urdu is written from right to left in the Nasta'liq style of the Arabic writing system. When calligraphers used to write Nasta’liq by hand, they traditionally used a reed pen.
Reed pens used for Nasta’liq calligraphy, Photo credit: Borna Izadpanah
1. Nasta'liq
2. Naskh
Transliteration: Ab apne aap se bhi chup gai hai
An Urdu poetry verse (“Now she is hiding from herself too”) by the poet Zehra Nigah, set in the Gulzar Nasta’liq typeface (top) and in a simplified Naskh typeface Markazi (bottom).
Transliteration: Ab apne aap se bhi chup gai hai An Urdu poetry verse (“Now she is hiding from herself too”) by the poet Zehra Nigah, set in the Gulzar Nasta’liq typeface (top) and in a simplified Naskh typeface Markazi (bottom).
Urdu cascades
Latin and many other writing systems can be written with unconnected letters and are more horizontally aligned on the baseline. In contrast, "most Arabic script writing styles are written in a cascading format in which characters are joined on multiple horizontal levels.” explained Borna Izadpanah, the designer of the Gulzar typeface.
Typesetting technologies have been primarily designed for non-joining and horizontally aligned scripts like Latin. The cascading nature makes Nasta'liq typeface design, production, and composition more software reliant than Naskh.
Designers have to find a solution for kerning the cascading forms and the precise positioning of diacritic dots for vowel marks to avoid clashes and overlaps.
The word “computer” کمپیوٹر in the Gulzar typeface. From right to left:
1. The diacritical dots used in the word are shown in their default positions.
2. Since this word has two dotted letters consecutively, the leftmost set of dots must be moved downwards to avoid a collision.
From right to left. This animated GIF shows the composition of characters with kerning and also how dots and marks move around to avoid clashes and overlaps. Characters change shapes depending on the letters that come before and after. (Set in the Gulzar typeface.) |
The bari-ye vowel
Designers have to pay special attention to the bari-ye vowel (ے, /eː/ /ɛː/) which frequently appears in Urdu. Even though Urdu is written from right to left, the bari-ye sweeps backwards (left to right) and underneath preceding letters, especially impacting dotted letters which precede it.
From right to left: |
Shapeshifting
In Nasta'liq, letters change their form based on their position in the word (initial, medial, final, and unconnected) and depending on the neighboring letters before and after.
From right to left: The letter پ (“P” sound) in initial position (circled and in red) taking different shapes based on the next letter. (Set in the Gulzar typeface.) |
Latin has something similar to shapeshifting. In some Latin writing styles, letters change depending on their position and connection to the letters around them.
The angles of the connecting strokes of the lowercase “o” change depending on the following letter. Set in Style Script by Robert Leuschke.
One of the main differences between the Latin and Arabic writing systems is that Latin can be written in both connected cursive and unconnected forms, but the Arabic letters (apart from a few exceptions) must be written in a connected form. Additionally, most Arabic letters alter their shape depending on the preceding and following letters.
Technical difficulties
Urdu Nasta'liq is poorly supported on digital platforms because the writing system requires software-intensive support. Some text-rendering systems/software are not designed to accommodate it.
For a long time Urdu speakers have had to use existing simplified Naskh typefaces with distorted Urdu characters or find a way to hack operating systems to install their preferred Nasta'liq typefaces. However, this is changing.
Google Fonts has two Urdu Nasta'liq fonts, Noto Nasta'liq Urdu (a variable font) and Gulzar. To learn about how Gulzar was made and new tools to make typefaces for typographically complex scripts such as Nasta'liq, read Gulzar: Expanding the variety of Urdu Nasta’liq options.
To learn more about Urdu Nasta'liq:
The Death of the Urdu Script
Gulzar: Expanding the variety of Urdu Nasta’liq options 28 Mar 2023 8:39 AM (2 years ago)
اردو ورژن
Making of Gulzar
To give Urdu speakers more typeface choices, in July 2022, Google Fonts added Gulzar, a new Nasta’liq Urdu typeface.
1. Gulzar Nasta’liq
2. Gulzar Latin
“All human beings are born free and equal in terms of rights and dignity.” in Urdu (Gulzar Nasta’liq) and transliterated in Latin (Gulzar Latin)
Izadpanah is a native Persian speaker from Tehran, Iran. He learned Nasta’liq as a model for Persian handwriting in primary school.
“Designing a digital Nasta’liq typeface was my long-held dream,” Izadpanah stated. As the principal Gulzar designer, he conducted the preliminary research and drew the glyphs.
Sharply cut terminals (in green).
Letters (from right to left): س - Seen,
Letters (from right to left): س - Seen, ح - Hey
|
From right to left: The team started by studying various calligraphic forms of the letter ع to understand better the particularities of the Urdu Nasta'liq and its conventions (a calligraphic reference on the right). The design went through four stages of development until the team agreed on the final version of the unconnected "ain" letterform on the left. The Ain letter makes the /ɑː/, /oː/, /eː/, /ʔ/, /ʕ/, /∅/ sounds. |
Engineering challenges.
To make it easier to design Gulzar, font engineer Simon Cozens created two open source tools. Simon Cozens was the Gulzar font engineer. Since he didn’t speak or read Urdu, he embarked on self-study of the written language. Urdu is written from right to left. Like other languages using the Arabic writing system, the same letter in Urdu has different forms depending on its position in the word (initial, medial, final and unconnected).
“I gained familiarity with the script by carefully examining Urdu poetry, religious texts, and other materials. First, I learned to recognize the rhythm and overall feel of the design. Then I associated individual letters with one another, until finally I was able to recognize them in their different contextual forms (initial, medial, final, and unconnected),” explained Cozens.
Cozens worked with the designers to set up a method for creating a set of glyphs for the font. In the Nasta’liq style, each joining letter must connect smoothly to the one on its left and/or right with the correct stroke thickness and direction, following the calligraphy rules for the reed pen, the conventional writing tool used for Nasta’liq.
These are combinations of letters, not words.
Basic shapes of the letters without dots (from right to left):
ب Beh in (green)
ھ , Heh Doachasmee (white)
س, Seen (orange)
1: The default form of initial Beh (green) ends with an upward stroke when connecting to the letter Seen (orange).
2: When a calligrapher writes the sequence Beh + Heh (green + white), the pen stroke does not turn upwards (as shown in the middle) but must continue to flow smoothly downwards into the middle stroke of the Heh (white).
3. Final result for the Beh + Heh combination: The glyph used for Beh (green) must be changed to a different variant that reflects the pen’s movement into the Heh (white).
In Gulzar, there are 20 different possible variations for the initial form of the letter Beh, depending on the letter to its left. Each of those 20 variations of the letter must connect smoothly to the next letter.
Basic letter shapes without dots:
1. ک, Kaaf (green)
Both sequences start with the same two letters (Kaaf #1 in green and Beh #2 in orange). Yet both the Kaaf and Beh letterforms are different in each sequence. Different Beh variants were selected based on the letter to its left. Since the Beh variants have different stroke thicknesses, appropriate variants of the Kaaf are chosen to match the Beh’s stroke thickness.
In Gulzar, there are 9686 potential letter combinations. There are various initial or medial forms of 29 letters of the Urdu alphabet that could potentially connect to one of 334 different variants to the left of the letter.
In some of the previous Urdu fonts, designers had to calculate and draw all the possible thousands of letter combinations. This was an arduous and costly task. Few font foundries wanted to take on such a large financial undertaking requiring a large staff and budget.
To facilitate the Gulzar design process, font engineer Simon Cozens created two open source tools. To avoid the need to hand draw the letter combinations and to simplify the management of letterform variants and combinations, Cozens created the Nasta’liq Connection Editor, a Glyphs font editor extension using OpenType technology. He drew on the innovative patented work that Ross and her colleagues, Michael Fellows and Timothy Hollway, had done to make the Sheeraz and Qalmi fonts without the need for such extensive character sets.
The Nasta’liq Connection Editor extension allows the type designer to easily choose the intended form of each letter from a spreadsheet (left) and see how the two characters looked in the preview panel (right). (The extension can also be used for any Arabic writing style, not just Nasta’liq.)
1. The preview panel shows the two selected letters (Ain ع and Fe ف ) in one of their medial variants.
2. Selection of Ain ع variant AINm4 and Fe ف variant FEm9.
The left and top rows have names assigned to each letter followed by their position (i = initial), (m = medial), (f = final) and (u = unconnected). The number 4 in the columns is a code for a glyph variant.
“OpenType technology provides the ability to ‘sew’ together different glyphs so that the top of one glyph becomes the new baseline for the next. The designer puts a mark, or ‘anchor’, in each glyph where the previous and next glyphs should be attached,” explained Cozens.
1. ج “Jim”
2. م “Meem”
3. Exit anchor
4. Entry anchor
From the right: An initial form of the letter ج “Jeem” (red) has an exit anchor which is connected to the entry anchor on the medial form of the letter م “Meem” (green). The composed form of the two characters is shown on the left.
Cozens also created Fez the (“Font Engineering made eaZy”) system for handling typographically complex scripts such as Nasta’liq Urdu. The font engineer describes the script's behavior using either the Fez or Python programming language, and the system determines the necessary rules.
For example, Cozens used Fez to find the many variations that are needed for the vowel bari-ye as it frequently appears in Urdu words. Even though Urdu is written from right to left, the bari-ye sweeps backwards (left to right) and underneath preceding letters. For more information about the bari-ye, see “Why there are so few Urdu fonts?”
“I wrote a plugin which measures the length of the tail, measures the width of each glyph, and then produces a set of combinations,” explained Cozens. By having the computer do the work of evaluating the different possible letter sequences, Cozens found a way to manage the complexity that comes with engineering a Nasta’liq font.

There used to be few Urdu typography choices. Now, with more Urdu fonts to use as reference models and new open source tools, Urdu type design is democratizing and diversifying as more people can make Urdu fonts to meet readers’ requirements.
Gulzar is open source and has a GitHub project where people can find the font files and post issues and comments to contribute. Gulzar is open source and has a GitHub project where people can find the font files and post issues and comments to contribute.
Cozens, Izadpanah, and Ross see their work as a contribution not just to Nasta’liq type design, but also to Urdu language publishing and culture. “The Gulzar project aims to encourage type designers to make more Arabic typefaces that address the linguistic requirements and stylistic preferences of various languages that use the Arabic script.” said Izadpanah and Ross.

Gulzar banner
Gulzar is available on Google Fonts.
Currently, Gulzar fully supports the Arabic, Persian, and Urdu languages. Gulzar is the first Urdu Nasta'liq typeface that includes an original Latin counterpart. The Latin typeface, designed by Dr. Alice Savoie, matches the typographic color of the Nasta’liq Urdu design. The Gulzar Latin character set contains sufficient characters with diacritic marks to transliterate Urdu into Latin.
Bios:
Simon Cozens is a font engineer based in Gloucester, UK. He specializes in OpenType layout of complex scripts, and operates Corvel Software, which enables type designers to support the world’s languages.
Borna Izadpanah is a Lecturer in Typography at the University of Reading, UK, where he received a PhD, and an MA in Typeface Design. His doctoral research explored the history of the early typographic representation of the Persian language. Izadpanah has received numerous prestigious awards for his research and typeface design, including the Grand Prize and the First Prize for Arabic Text Typeface in the Granshan Type Design Competition, a TDC Certificate of Typographic Excellence, and the Symposia Iranica Prize for the best paper in Art History.
Dr. Fiona Ross specializes in type design and typography primarily for Arabic, South Asian, and Thai scripts, She has a background in languages and Ph.D. in Indian Palaeography from the School of Oriental and African Studies (SOAS), where she had studied Sanskrit with Pali. She is Professor in Type Design at the Department of Typography and Graphic Communication (University of Reading, UK). She works as a consultant, type designer, author, and lecturer and has co-curated seven international exhibitions. Ross received the SoTA Typography Award (2014) and the Type Director’s Club Medal (2018). She leads the Women in Type research project.
Resources:
Gulzar website (more information on the methodology and technology behind Gulzar)
Linotype patent for the Qalmi and Sheeraz fonts (Fellows, Holloway & Ross in 1989) Posted by the Google Fonts team
اتنے کم ڈیجیٹل نستعلیق اردو فونٹس کیوں ہیں؟ 28 Mar 2023 8:38 AM (2 years ago)
اردو70 ملین سے زیادہ بولنے والوں کی پہلی اور 160 ملین سے زیادہ لوگوں کی دوسری زبان ہے، جو زیادہ تر پاکستان اور ہندوستان میں ہیں۔ ڈیزائن اور انجینئرنگ دونوں چیلنجز کی وجہ سے، عربی رسم الخط کے ترجیحی نستعلیق تحریری طرز میں اردو زبان کے لیے صرف کچھ ٹائپ فیسس ہی دستیاب تھے۔ نستعلیق ٹائپ فیسس کی کمی اس قدر شدید تھی کہ کچھ اخبارات اور دیگر مطبوعہ مواد ہاتھ سے لکھے جاتے تھے۔ اردو بولنے والے اب بھی کبھی کبھی رومن اردو میں ای میلز اور پیغامات بھیجتے ہیں (لاطینی حروف تہجی میں اردو نقل حرفی)۔
اتنے کم اردو فونٹس کیوں ہیں؟
آپ سوچتے ہوں گے کہ اگر اردو بولنے والوں کی اتنی بڑی آبادی ہے تو اس آبادی کے لیے اتنے کم ٹائپ فیسس کیوں ہیں۔ ایک وجہ یہ ہے کہ ٹیکنالوجی کمپنیوں نے اردو بولنے والوں کی کمیونٹیز کو اہم مارکیٹس کے طور پر نہیں دیکھا اور نستعلیق ٹائپ فیسس تیار کرنے کے لیے وسائل کی سرمایہ کاری نہیں کی۔
آئیے تاریخ میں واپس چلتے ہیں اور کچھ اور وجوہات جاننے کے لیے اردو زبان کی کچھ خصوصیات، نستعلیق رسم الخط اور تکنیکی مسائل کا جائزہ لیتے ہیں۔
اردو زبان کی تحریر
کافی حد تک، اردو زبان ہندی سے ملتی جلتی ہے۔ دونوں زبانوں کے بولنے والے ایک دوسرے کو سمجھ سکتے ہیں۔ پھر بھی ہر زبان کے لیے استعمال ہونے والے رسم الخط بہت مختلف ہیں۔ ہندی دیوناگری رسم الخط میں بائیں سے دائیں لکھی جاتی ہے، جب کہ اردو عربی رسم الخط کے نستعلیق انداز میں دائیں سے بائیں لکھی جاتی ہے۔ جب خطاط نستعلیق کو ہاتھ سے لکھتے تھے تو وہ روایتی طور پر سرکنڈے کا قلم استعمال کرتے تھے۔
نستعلیق خطاطی کے لیے استعمال ہونے والے سرکنڈے کے قلم
فوٹو کریڈٹ: برنا ایزدپن
نستعلیق کو ابتدائی طور پر فارسی زبان کی نمائندگی کرنے کے لیے تیار کیا گیا تھا لیکن اسے دیگر زبانوں کو لکھنے کے لیے بھی استعمال کیا گیا ہے، جن میں عثمانی ترکی، کرد، پشتو، سندھی، فارسی اور اویغوری شامل ہیں۔ آج، مطبوعہ کتابوں، اخبارات اور ڈیجیٹل پلیٹ فارمز میں ان زبانوں کے لیے استعمال ہونے والے زیادہ تر عربی ٹائپ فیسس نسخ طرز کی ایک آسان شکل استعمال کرتے ہیں۔ تاہم، زیادہ تر اردو کتابیں اور اخبارات اب بھی نستعلیق قسم کے ساتھ چھاپے جاتے ہیں جو آسان نسخ کے مقابلے میں زیادہ عمودی جگہ لیتی ہے اور اس کا انداز زیادہ خمیدہ ہے۔
1۔ نستعلیق
2۔ نسخ
شاعرہ زہرا نگاہ کی اردو شاعری کا ایک مصرعہ ("اب اپنے آپ سے بھی چھپ گئی ہے") جو گلزار نستعلیق ٹائپ فیس (اوپر) اور ایک آسان نسخ ٹائپ فیس مرکزی (نیچے) میں تحریر ہے۔
اردو آبشار
لاطینی اور بہت سے دوسرے رسم الخط غیر منسلک حروف کے ساتھ تحریر کیے جا سکتے ہیں اور بیس لائن پر زیادہ موافق ہوتے ہیں۔ اس کے برعکس، "زیادہ تر عربی رسم الخط کی طرزِ تحریر ایک آبشار والی شکل میں لکھی جاتی ہیں جس میں حروف کو متعدد افقی سطحوں پر جوڑا جاتا ہے۔" گلزار ٹائپ فیس کے ڈیزائنر برنا ایزدپناہ نے وضاحت کی۔
ٹائپ سیٹنگ ٹیکنالوجیز بنیادی طور پر لاطینی جیسی غیر منسلک اور افقی طور پر موافق رسم الخط کے لیے ڈیزائن کی گئی ہیں۔ آبشاری نوعیت نستعلیق ٹائپ فیس کے ڈیزائن، پروڈکشن اور کمپوزیشن کو نسخ سے زیادہ سافٹ ویئر پر انحصار والا بناتی ہے۔
ڈیزائنرز کو کرننگ کی خاطر تصادم اور اوورلیپس سے بچنے کے لیے آبشاری شکلوں اور حرف علت کے نشانات کے لیے تفریقی نقطوں کی درست پوزیشننگ کا حل تلاش کرنا ہوگا۔
گلزار ٹائپ فیس میں "کمپیوٹر" کمپیوٹر لفظ۔ دائیں سے بائیں:
1۔ لفظ میں استعمال ہونے والے تفریقی نقطوں کو ان کی ڈیفالٹ پوزیشن میں دکھایا گیا ہے۔
2۔ چونکہ اس لفظ میں سلسلہ وار طور پر دو نقطے والے حروف ہیں، اس لیے تصادم سے بچنے کے لیے نقطوں کے سب سے بائیں سیٹ کو نیچے کی طرف لے جانا چاہیے۔
دائیں سے بائیں۔ یہ انیمیٹڈ GIF کرننگ کے ساتھ حروف کی کمپوزیشن کو دکھاتا ہے اور یہ بھی کہ کس طرح نقطے اور نشانات تصادم اور اوورلیپس سے بچنے کے لیے گھومتے ہیں۔ حروف پہلے اور بعد میں آنے والے حروف کے لحاظ سے شکلیں بدلتے ہیں۔ (گلزار ٹائپ فیس میں سیٹ۔)
ترجمہ: "اپنے کمپیوٹر پہ اردو میں کیسے ٹائپ کریں"۔
حرف علت بڑی ے
ڈیزائنرز کو بڑی ے حرف علت (، /eːے/ /ɛː/) پر خصوصی توجہ دینے کی ضرورت ہوگی جو اردو میں اکثر ظاہر ہوتا ہے۔ اگرچہ اردو دائیں سے بائیں لکھی جاتی ہے، بڑی ے پیچھے کی طرف (بائیں سے دائیں) اور پچھلے حروف کے نیچے جاتا ہے، جو اس سے پہلے آنے والے نقطے والے حروف کو متاثر کرتا ہے۔
دائیں سے بائیں:
1۔ بڑی ے کی غیر منسلک شکل
2-5: الفاظ میں بڑی ے سے ختم ہونے والے حروف کی ترتیب۔ بڑی ے کے ساتھ تصادم اور اوورلیپس سے بچنے کے لیے تیر تفریقی نشانات کو نیچے کی طرف بڑھتے ہوئے دکھا رہے ہیں۔
(گلزار ٹائپ فیس میں سیٹ۔)
شکل بدلنا
نستعلیق میں، حروف لفظ میں اپنی پوزیشن (ابتدائی، درمیانی، حتمی اور غیر منسلک) اور اس سے پہلے اور بعد کے پڑوسی حروف کی بنیاد پر اپنی شکل بدلتے ہیں۔
دائیں سے بائیں: ابتدائی پوزیشن پر حرف ("Pپ" کی آواز) (دائرہ کردہ اور سرخ رنگ میں) بعد کے حرف کی بنیاد پر مختلف شکلیں لے رہا ہے۔ (گلزار ٹائپ فیس میں سیٹ۔)
لاطینی میں شکل بدلنے کا نظام کچھ مماثل ہے۔ کچھ لاطینی تحریری طرزوں میں، حروف ان کی پوزیشن اور ان کے ارد گرد حروف سے تعلق کے لحاظ سے تبدیل ہوتے ہیں۔
چھوٹے حروف "o" سے منسلک ہونے والے اسٹروکس کے زاویے درج ذیل حرف کی بنیاد پر تبدیل ہوتے ہیں۔ Robert Leuschke کی طرف سے Style Script میں سیٹ۔
لاطینی اور عربی رسم الخط کے درمیان ایک اہم فرق یہ ہے کہ لاطینی کو منسلک خمیدہ اور غیر منسلک دونوں شکلوں میں لکھا جا سکتا ہے، لیکن عربی حروف (چند مستثنیات کے علاوہ) کو منسلک شکل میں لکھا جانا چاہیے۔ اس کے علاوہ، زیادہ تر عربی حروف پچھلے اور بعد والے حروف کے لحاظ سے اپنی شکل بدل دیتے ہیں۔
تکنیکی مشکلات
اردو نستعلیق کو ڈیجیٹل پلیٹ فارمز پر ناقص تعاون حاصل ہے کیونکہ رسم الخط کو سافٹ ویئر کی انتہائی مدد کی ضرورت ہوتی ہے۔ کچھ ٹیکسٹ رینڈرنگ سسٹم/سافٹ ویئر اس کو ایڈجسٹ کرنے کے لیے ڈیزائن نہیں کیے گئے ہیں۔
ایک طویل عرصے سے اردو بولنے والوں کو بگڑے ہوئے اردو حروف کے ساتھ موجودہ آسان نسخ ٹائپ فیس استعمال کرنا پڑ رہا ہے یا اپنے ترجیحی نستعلیق ٹائپ فیسس کو انسٹال کرنے کے لیے آپریٹنگ سسٹم کو ہیک کرنے کا راستہ تلاش کرنا پڑتا ہے۔ تاہم، یہ بدل رہا ہے۔
—--
Google Fonts کے پاس دو اردو نستعلیق فونٹس ہیں، نوٹو نستعلیق اردو (ایک متغیر فونٹ) اور گلزار۔ گلزار کو کیسے بنایا گیا اور ٹائپوگرافی کے لحاظ سے پیچیدہ رسم الخط جیسے نستعلیق کی خاطر ٹائپ فیسس بنانے کے لیے نئے ٹولز کے بارے میں جاننے کے لیے، پڑھیں (گلزار کے مضمون کا لنک)۔
اردو نستعلیق کے بارے میں مزید جاننے کے لیے درج ذیل مضامین پڑھیں (مضامین انگریزی زبان میں ہیں):
اردو رسم الخط کی موت
کسی زبان کو مستقبل میں کیسے لایا جائے
Google Fonts Team کے ذریعہ شائع کیا گیا۔
گلزار: اردو نستعلیق کے اختیارات کی مختلف اقسام کو وسعت دینا 28 Mar 2023 8:37 AM (2 years ago)
English version
گلزار کی تیاری
اردو اسپیکرز کو ٹائپ فیس کے مزید انتخاب دینے کے لیے، جولائی 2022 میں، Google Fonts نے گلزار شامل کیا، جو کہ ایک نیا نستعلیق اردو ٹائپ فیس ہے۔
1۔ گلزار نستعلیق
2۔ گلزار لاطينی
”تمام انسان آزاد اور حقوق و عزت کے اعتبار سے برابر پیدا ہوئے ہیں۔“ اردو میں (گلزار نستعلیق) اور لاطینی میں ترجمہ شدہ (گلزار لاطینی)
Simon Cozens, Dr. Borna Izadpanah اور Dr. Fiona Ross نے گلزار اردو نستعلیق ٹائپ فیس پروجیکٹ تخلیق کرنے کے لیے اپنی خود کی تحقیق کی اور پاکستان اور برطانیہ میں اردو زبان کے ماہرین سے مشورہ کیا۔ گلزار کا مطلب اردو میں ”پھولوں کا مرغزار“ ہے۔
Izadpanah تہران، ایران سے ایک مقامی فارسی اسپیکر ہیں۔ انہوں نے پرائمری اسکول میں فارسی ہینڈ رائٹنگ کے نمونے کے طور پر نستعلیق کو سیکھا۔
”ڈیجیٹل نستعلیق ٹائپ فیس ڈیزائن کرنا میرا دیرینہ خواب تھا“، Izadpanah نے کہا۔ پرنسپل گلزار ڈیزائنر کے طور پر، انہوں نے ابتدائی تحقیق کی اور glyphs ڈرا کیے۔
Ross اردو زبان اور ٹائپ ڈیزائن سے اپنی زبان کے مطالعے اور دو نستعلیق ٹائپ فیسز، شیراز اور قلمی، پر اپنے گزشتہ کام کی وجہ سے واقف تھیں، جس کے لیے Linotype نے ایک پیٹنٹ حاصل کیا۔
نستعلیق طرز کی اردو قسم پر مبنی ایک جدید ڈیجیٹل فونٹ بنانے کے لیے، Izadpanah نے تناسب، اسٹروک ماڈیولیشن، اور کیلی گرافی مینوئلز اور حرف نگاری کے متعدد نمونوں میں حروف کی خصوصیات کا مطالعہ کیا۔
”گلزار میں آؤٹ لائنز احتیاط سے کھینچی جاتی ہیں۔ چھوٹی تفصیلات جیسے ٹرمینلز کو مختلف سائزوں میں واضح اور مستقل نظر آنے کے لیے ڈیزائن کیا گیا ہے۔ ہم نے منحنی خطوط کو بہتر بنانے اور ہموار کنکشنز حاصل کرنے کے لیے کئی نظرثانیاں بھی کی ہیں،“ Izadpanah نے وضاحت کی۔
تیزی سے کٹے ہوئے ٹرمینلز (سبز رنگ میں)۔
حروف (دائیں سے بائیں):
س - س
ح - ح
دائیں سے بائیں: ٹیم نے اردو نستعلیق کی خصوصیات اور اس کی روایات کو بہتر طور پر سمجھنے کے لیے حرف ع کی مختلف خطاطی شکلوں کا مطالعہ کرکے آغاز کیا (دائیں طرف کیلی گرافک کا حوالہ)۔ یہ ڈیزائن ترقی کے چار مراحل سے گزرا یہاں تک کہ ٹیم بائیں جانب دکھائے گئے غیر منسلک ع حرف کی صورت کے حتمی ورژن پر متفق ہو گئی۔ حرف ع /ɑː/, /oː/, /eː/, /ʔ/, /ʕ/, /∅/ کی آوازیں بناتا ہے۔
انجینئرنگ چیلنجز
گلزار کو ڈیزائن کرنا آسان بنانے کے لیے فونٹ انجینئر Simon Cozens نے دو اوپن سورس ٹولز تخلیق کیے۔ Simon Cozens گلزار فونٹ انجینئر تھے۔ چونکہ وہ اردو بولتے یا پڑھتے نہیں تھے، اس لیے انہوں نے تحریری زبان کا خود مطالعہ شروع کیا۔ اردو دائیں سے بائیں لکھی جاتی ہے۔ عربی تحریری نظام استعمال کرنے والی دوسری زبانوں کی طرح، اردو میں ایک ہی حرف لفظ میں اس کی پوزیشن کے لحاظ سے مختلف شکلیں رکھتا ہے (ابتدائی، درمیانی، حتمی اور غیر منسلک)۔
”میں نے اردو شاعری، مذہبی تحریروں اور دیگر مواد کا بغور جائزہ لے کر رسم الخط سے واقفیت حاصل کی۔ سب سے پہلے، میں نے ڈیزائن کی تال اور مجموعی انداز سے واقف ہونا سیکھا۔ اس کے بعد میں نے انفرادی خطوط کو ایک دوسرے کے ساتھ منسلک کیا ، یہاں تک کہ آخر کار میں انہیں ان کی مختلف سیاق و سباق کی شکلوں (ابتدائی ، درمیانی ، حتمی اور غیر منسلک) میں پہچاننے کا اہل ہو گیا،“ Cozens نے وضاحت کی۔
Cozens نے ڈیزائنرز کے ساتھ مل کر فونٹ کے لئے glyphs کا ایک سیٹ بنانے کا ایک طریقہ ترتیب دیا۔ نستعلیق طرز میں، ہر ملنے والے حرف کو اپنے بائیں اور/ یا دائیں طرف والے حرف سے صحیح اسٹروک موٹائی اور سمت کے ساتھ ہموار طریقے سے منسلک ہونا چاہیے، سرکنڈے کی قلم کے ليے کیلی گرافی کے قواعد پر عمل کرتے ہوئے، جو کہ نستعلیق کے ليے استعمال ہونے والا روایتی تحریری آلہ ہے۔
یہ حروف کے مجموعے ہیں، الفاظ نہیں۔
نقطوں کے بغیر حروف کی بنیادی شکلیں (دائیں سے بائیں):
ب (سبز) میں ب
ھ ، ھ دو چشمی (سفید)
س, س (نارنجی)
1: ابتدائی ب (سبز) کی ڈیفالٹ شکل س (نارنجی) کے حرف سے جڑتے وقت اوپر کی طرف اسٹروک کے ساتھ ختم ہوتی ہے۔
2: جب ایک کیلی گرافر ترتیب ب + ھ (سبز + سفید) لکھتا ہے تو قلم کا اسٹروک اوپر کی طرف نہیں مڑتا (جیسا کہ درمیان میں دکھایا گیا ہے) بلکہ ھ (سفید) کے درمیانی اسٹروک میں آسانی سے نیچے کی طرف بہنا جاری رکھنا چاہیے۔
3۔ ب + ھ کے امتزاج کا حتمی نتیجہ: ب (سبز) کے لیے استعمال ہونے والے glyph کو ایک مختلف قسم میں تبدیل کیا جانا چاہیے جو قلم کی حرکت کو ھ (سفید) میں ظاہر کرے۔
گلزار میں 20 مختلف ممکنہ تغیرات ہیں ب حرف کی ابتدائی صورت کے لیے ، اس کے بائیں طرف موجود حرف کی بنیاد پر۔ حرف کے ان 20 تغیرات میں سے ہر ایک کو اگلے حرف سے ہموار طریقے سے منسلک ہونا چاہیے۔
نقطوں کے بغیر حرف کی بنیادی شکلیں:
ک، ک (سبز)
ب، ب (نارنجی)
ھ, ھ (سفید)
ں، ں (جامنی)
دونوں سلسلے ایک ہی دو حروف سے شروع ہوتے ہیں (سبز میں کاف #1 اور نارنجی میں ب #2)۔ پھر بھی ک اور ب دونوں حروف کی صورت ہر ترتیب میں مختلف ہے۔ اس کے بائیں طرف کے حرف کی بنیاد پر ب کی مختلف شکلیں منتخب کی گئیں۔ چونکہ ب کی مختلف حالتوں میں اسٹروک کی موٹائی مختلف ہوتی ہے، اس لیے ک کی مناسب اقسام کو ب کی اسٹروک
موٹائی سے مماثلت کے لیے منتخب کیا جاتا ہے۔
گلزار میں، 9686 ممکنہ حروف کے مجموعے ہیں۔ اردو حروف تہجی کے 29 حروف کی مختلف ابتدائی یا درمیانی شکلیں ہیں جو ممکنہ طور پر حرف کے بائیں جانب والے حرف کی 334 مختلف شکلوں میں سے کسی ایک سے منسلک ہو سکتی ہیں۔
پچھلے اردو فونٹس میں سے کچھ میں، ڈیزائنرز کو حروف کے ممکنہ تمام ہزاروں مجموعوں کا حساب لگانا پڑتا تھا۔ یہ ایک مشکل اور مہنگا کام تھا۔ چند فونٹ فاؤنڈریز ہی اتنے بڑے مالیاتی اقدام کو اپنانا چاہتی تھیں جس کے لیے ایک بڑا عملہ اور بجٹ درکار تھا۔
گلزار ڈیزائن کے عمل کو آسان بنانے کے لیے، فونٹ انجینئر Simon Cozens نے دو اوپن سورس ٹولز بنائے۔ حروف کے مجموعوں کو ہاتھ سے کھینچنے کی ضرورت سے بچنے کے لیے اور حروف کی مختلف صورتوں اور مجموعوں کے انتظام کو آسان بنانے کے لیے، Cozens نے نستعلیق کنیکشن ایڈیٹر نامی ایک Glyphs فونٹ ایڈیٹر نامی ایک ایکسٹینشن تیار کی اور اس کیلئے انہوں نے OpenType ٹیکنالوجی کا استعمال کیا۔ انہوں نے اس دستیاب اختراعی پیٹنٹ کام کو استعمال کیا جو کہ Ross اور اس کے ساتھیوں Michael Fellows اور Timothy Hollway نے شیراز اور قلمی فونٹس کو حروف کے اس طرح کے وسیع سیٹس کی ضرورت کے بغیر بنانے کے لیے کیا تھا۔
نستعلیق کنکشن ایڈیٹر ایکسٹینشن کی مدد سے ٹائپ ڈیزائنر ہر حرف کی مطلوبہ شکل کو ایک اسپریڈشیٹ (بائیں) سے منتخب کر سکتے ہیں اور دیکھیں کہ دو حروف پیش نظارہ پینل (دائیں) میں کیسے نظر آتے ہیں۔ (ایکسٹینشن صرف نستعلیق ہی نہیں بلکہ کسی بھی عربی طرز تحریر کے لیے بھی استعمال کی جا سکتی ہے۔)
1۔ پیش منظر پینل دو منتخب حروف دکھاتا ہے (ع ع اور ف ف ) ان کے درمیانی تغیرات میں سے ایک میں
2۔ ع ع مُتغیر AINm4 اور فف مُتغیر FEm9 کا انتخاب۔
بائیں اور اوپر والی قطاروں میں ہر حرف کو نام تفویض کیے گئے ہیں جس کے بعد ان کی پوزیشن (i = ابتدائی)، (m = medial)، (f = فائنل) اور (u = غیر منسلک)۔ نمبر 4 کالمز میں ایک glyph مُتغیر کا کوڈ ہے۔
”OpenType ٹیکنالوجی مختلف glyphs کو ایک ساتھ 'سلائی' کرنے کی صلاحیت فراہم کرتی ہے تاکہ ایک glyph کا اوپری حصہ اگلے کے لیے نئی بنیاد بن جائے۔ ڈیزائنر ہر glyph میں ایک نشان، یا 'اینکر' لگاتا ہے جہاں پچھلے اور اگلے glyphs کو منسلک ہونا چاہیے،“ Cozens نے وضاحت کی۔
ج ”ج“
م ”م“
باہر نکلنے کا اینکر
داخلے کا اینکر
دائیں طرف سے: حرف کی ابتدائی صورت ج ”جیم“ (سرخ) میں باہر نکلنے کا ایک اینکر ہے جو حرف م ”میم“ (سبز) کی درمیانی صورت پر داخلے کے اینکر سے منسلک ہے۔ دونوں حروف کے ملنے سے بننے والی صورت بائیں طرف دکھائی گئی ہے۔
Cozens نے نستعلیق اردو جیسے ٹائپوگرافی کے لحاظ سے پیچیدہ اسکرپٹس کو سنبھالنے کے لیے Fez (“Font Engineering made eaZy”) سسٹم بھی تخلیق کیا۔ فونٹ انجینئر Fez یا Python پروگرامنگ زبان کا استعمال کرتے ہوئے اسکرپٹ کے رویے کو بیان کرتا ہے، اور سسٹم ضروری اصولوں کا تعین کرتا ہے۔
مثال کے طور پر، Cozens نے حرف علت بڑی ے کیلئے درکار بہت سی مختلف حالتوں کو تلاش کرنے کیلئے Fez کا استعمال کیا کیونکہ یہ اردو الفاظ میں کثرت سے ظاہر ہوتا ہے۔ اگرچہ اردو دائیں سے بائیں لکھی جاتی ہے، بڑی ے پیچھے کی طرف (بائیں سے دائیں) اور پچھلے حروف کے نیچے لکھی جاتی ہے۔ بڑی ے کے بارے میں مزید معلومات کے لیے دیکھیں ”اتنے کم اردو فونٹس کیوں ہیں؟“
”میں نے ایک پلگ ان لکھا ہے جو دم کی لمبائی کی پیمائش کرتا ہے، ہر glyph کی چوڑائی کی پیمائش کرتا ہے، اور پھر مجموعوں کا ایک سیٹ تیار کرتا ہے،“ Cozens نے وضاحت کی۔ حرف کی ممکنہ مختلف ترتیبوں کا جائزہ لینے کا کام کمپیوٹر سے کروا کر، Cozens نے نستعلیق فونٹ کی انجینئرنگ سے متعلق پیچیدگی سے نپٹنے کیلئے ایک طریقہ تلاش کیا۔
یہ آرٹ ورک حرف جیم کو دکھاتا ہے ج گلزار سے اور اردو میں حرف کے مختلف حصوں اور اس کے روایتی تناسب کو بیان کرنے کے لیے استعمال ہونے والی اصطلاحات اور ریاضی کا طریقہ۔
اردو ٹائپوگرافی کے چند ہی انتخابات ہوا کرتے تھے۔ اب، مزید اردو فونٹس کے بطور حوالہ ماڈل اور نئے اوپن سورس ٹولز کے استعمال کے ساتھ، اردو ٹائپ ڈیزائن جمہوری اور متنوع ہو رہا ہے کیونکہ زیادہ سے زیادہ لوگ قارئین کی ضروریات کو پورا کرنے کے لیے اردو فونٹس بنا سکتے ہیں۔
گلزار اوپن سورس ہے اور اس کا ایک GitHub پروجیکٹ ہے جہاں لوگ فونٹ فائلز تلاش کر سکتے ہیں اور تعاون کرنے کے لیے مسائل اور تبصرے پوسٹ کر سکتے ہیں۔
Cozens, Izadpanah اور Ross اپنے کام کو نہ صرف نستعلیق قسم کے ڈیزائن میں بلکہ اردو زبان کی اشاعت اور ثقافت میں بھی ایک شراکت کے طور پر دیکھتے ہیں۔ ”گلزار پروجیکٹ کا مقصد ٹائپ ڈیزائنرز کو مزید عربی ٹائپ فیسز بنانے کی ترغیب دینا ہے جو عربی رسم الخط کو استعمال کرنے والی مختلف زبانوں کے لسانی تقاضوں اور طرز کی ترجیحات کو پورا کرتے ہیں۔۔“ Izadpanah اور Ross نے کہا۔
گلزار بینر
گلزارGoogle Fonts پر دستیاب ہے۔
اس وقت گلزار عربی، فارسی اور اردو زبانوں کو مکمل سپورٹ کرتا ہے۔ گلزار اردو کا پہلا نستعلیق ٹائپ فیس ہے جس میں اصل لاطینی مماثل شامل ہے۔ لاطینی ٹائپ فیس، جس کو Dr. Alice Savoie نے ڈیزائن کیا، نستعلیق اردو ڈیزائن کے ٹائپوگرافک رنگ سے مماثل ہے۔ گلزار لاطینی حروف کے مجموعے میں اردو کو لاطینی میں نقل حرفی کرنے کے لیے ڈائیکرٹک نشانات کے ساتھ کافی حروف شامل ہیں۔
سوانح حیات:
Simon Cozens گلوسٹر، برطانیہ میں مقیم ایک فونٹ انجینئر ہیں۔ وہ پیچیدہ اسکرپٹس کے OpenType لے آؤٹ میں مہارت رکھتے ہیں اور Corvel Software چلاتے ہیں، جو ٹائپ ڈیزائنرز کو دنیا کی زبانوں کو سپورٹ کرنے کے قابل بناتا ہے۔
Borna Izadpanah یونیورسٹی آف ریڈنگ، برطانیہ میں ٹائپوگرافی کے لیکچرر ہیں، جہاں انہوں نے پی ایچ ڈی، اور ٹائپ فیس ڈیزائن میں ایم اے کیا۔ ان کی ڈاکٹریٹ کی تحقیق نے فارسی زبان کی ابتدائی ٹائپوگرافک نمائندگی کی تاریخ کی کھوج کی۔ Izadpanah کو ان کی تحقیق اور ٹائپ فیس ڈیزائن کے لیے متعدد باوقار ایوارڈز ملے ہیں، جن میں Granshan ٹائپ ڈیزائن مقابلہ میں گرینڈ پرائز اور عربی ٹیکسٹ ٹائپ فیس کے لیے پہلا انعام بھی شامل ہے، ایک ٹائپوگرافک ایکسیلنس کا TDC سرٹیفکیٹ، اور Art History میں بہترین پیپر کے لیے Symposia Iranica پرائز۔
Dr. Fiona Ross بنیادی طور پر عربی، جنوبی ایشیائی اور تھائی رسم الخط کیلئے ٹائپ ڈیزائن اور ٹائپوگرافی میں مہارت رکھتی ہیں، وہ زبانوں کا پس منظر رکھتی ہیں اور اسکول آف اورینٹل اینڈ افریقن اسٹڈیز (SOAS) سے ہندوستانی پیالوگرافی میں پی ایچ ڈی ہیں، جہاں انہوں نے پالی کے ساتھ سنسکرت کی تعلیم حاصل کی۔ وہ شعبہ ٹائپوگرافی اور گرافک کمیونیکیشن (یونیورسٹی آف ریڈنگ، برطانیہ) میں ٹائپ ڈیزائن کی پروفیسر ہیں۔ وہ ایک کنسلٹنٹ، ٹائپ ڈیزائنر، مصنف اور لیکچرر کے طور پر کام کرتی ہیں اور سات بین الاقوامی نمائشوں میں مل کر کیوریٹ کرنے کا کام کر چکی ہیں۔ Ross نے SoTA ٹائپوگرافی ایوارڈ (2014) اور ٹائپ ڈائریکٹر کا کلب میڈل (2018) حاصل کیا۔ وہ وومن ان ٹائپ تحقیقی پروجیکٹ کی قیادت کرتی ہیں۔
وسائل:
اتنے کم ڈیجیٹل نستعلیق اردو فونٹس کیوں ہیں؟
گلزار ویب سائٹ (گلزار کے پیچھے طریقہ کار اور ٹیکنالوجی کے بارے میں مزید معلومات)
لائنوٹائپ پیٹنٹ برائے قلمی اور شیراز فونٹس (1989 میں Fellows, Holloway اور Ross)
Google Fonts Team کے ذریعہ شائع کیا گیا۔
Your Privacy and Google Fonts 17 Nov 2022 11:47 PM (2 years ago)
Last modified: March 2, 2023
In light of the recent events and media coverage about Google Fonts, we find it necessary to issue the following statement:
Google Fonts is a library of open source font families, as well as a Web API that can be used to embed these font families on websites. People want the websites they visit to be well designed, easy to use, and respectful of their privacy. Google respects the privacy of individuals. The Google Fonts Web API is designed to limit the collection, storage, and use of data, and Google in particular does not use it for creating profiles of end users or for advertising. Such data is kept secure and separate from other data. Moreover, the fact that Google’s servers necessarily receive IP addresses to transmit fonts is not unique to Google and is consistent with how the Internet works.
For more information on privacy and data collection on the Google Fonts Web API, see our Privacy FAQs.
The handwriting fonts that help Australian students learn how to read and write are now available in Google Workspace 4 Aug 2022 8:45 AM (2 years ago)
Google for Education Australia and Google Fonts partnered to make Foundation Fonts for Australian Schools available on Google Workspace, including Google Workspace for Education. The fonts are also available for download from the Google Fonts website.
Australian teachers are required to use state-mandated handwriting styles to teach reading and writing to school children from ages four to nine. Designed by Tina and Corey Anderson, the five Foundation Fonts exemplify proper handwriting for English and other languages using the Latin writing system, and include common math symbols. The regular weight of each font imitates the pencil thickness of handwriting, making the fonts easy for students to recognize as they learn how to write letter shapes.
The availability of these fonts on Google Docs, Sheets, and Slides is also important for the adoption of Chromebooks and Google Workspace for Education in Australian schools.
“Using the state-prescribed fonts in Google Workspace makes it easier for students and teachers to collaborate and create documents and projects using Chromebooks and Google Workspace for Education. We are thrilled to improve our platforms to align with Australian education standards," explained Kimberley Hall, Australian Teaching and Learning Lead, Google for Education.
Google for Education Australia received many requests for these fonts to be added to Google’s products and since their release, teachers have expressed their excitement that the fonts are finally available.
“Having the Foundation Fonts available on Google Workspace and Google Fonts is important to Early Stage 1 (Kindergarten, ages 4-5), Stage 1 (Years 1-2, aged 5-7) and Stage 2 (Years 3-4, ages 7-9) teachers. These fonts are required in our English syllabus. To expose students to the correct ways to write, we use these fonts in worksheets, wall displays, posters, and other written materials. I did professional development with an occupational therapist who stated that exposure to Foundation Fonts in the early years is essential for children to recognize letter shapes so they can read and write,” explained Alfina Jackson, a teacher in New South Wales.
The Foundation Fonts are in the OpenType variable font format and are available in weights ranging from 400 to 700.
To use these fonts in Workspace products, select “More” in the Fonts menu and type the name of the font, or “Edu” in the search bar.
Select the “More” menu to find the Foundation Fonts for Australian Schools.
To download the fonts from Google Fonts, visit:Edu VIC WA NT Beginner for Victoria, Western Australia and the Northern Territory
Edu NSW ACT Foundation for New South Wales and the Australian Capital Territory
Edu SA Beginner for South Australia
Edu TAS Beginner for Tasmania
Edu QLD Beginner for Queensland
For more information, visit the AU School Handwriting GitHub page.
To see how these fonts are used to teach children to write, visit the New South Wales Department of Education’s Handwriting guide for parents.
Posted by Susanna Zaraysky, Google Fonts Content Strategist
Partnering to change how the world reads: Expanding Lexend to different weights 6 Jul 2022 3:37 PM (2 years ago)
CosmosDirekt wanted to make it easier for customers with reading difficulties to read and understand their materials. “We loved the font and the story behind it all. Insurance language is hard enough to understand. We’re trying to make it all as simple and accessible as possible,” said Jeromy Lohmann, Head of Marketing and Sales at CosmosDirekt.
However, there was a problem. Lexend was only available as a single weight, Regular 400. CosmosDirekt needed more font weights for its documents, websites, and marketing materials.
CosmosDirekt partnered with Google Fonts to commission Font Bureau and Superunion to expand Lexend from one to nine weights for the insurer to use in its products and for Google Fonts to offer for anyone to use without charge. The new weights (Thin, Extra Light, Light, Medium, SemiBold, Bold, ExtraBold, and Black) were published on Google Fonts in April 2021.
Since January 2022, CosmosDirekt has been using Lexend online in their website, app, forms, and advertising. The company is going to roll out Lexend in all future communication materials. “Overall our customers are extremely impressed with our new rebranding,” said Lohmann.
Shaver-Troup sees the Lexend extension as a business model for solving major problems: “What this exceptional collaboration has done to eradicate reading issues will resonate far into the future. Reading problems are often described as a global crisis. However, we need to think about how reading impacts people on an individual level. Having Lexend available in nine font weights gives many individuals the choices they need to find the right font for them.”
Lexend fonts are available on Google Fonts, in Google Docs and in Google Workspace. Watch this video to see how to add Lexend in Google Docs. To learn more about the creation of Lexend, visit Clean and clear: making reading easier with Lexend.
Eine Partnerschaft mit dem Ziel, das Leseerlebnis weltweit zu verändern: Erweiterung von Lexend um verschiedene Schriftstärken 6 Jul 2022 3:35 PM (2 years ago)
Als Philipp Mühlebach, Executive Creative Director bei Superunion in Deutschland, von Lexend erfuhr, legte er sie als standard Schriftart in seinem Browser fest. Die neue Schriftart versprach Nutzern mit eingeschränkten Lesefähigkeiten mithilfe von verschiedenen Abstandsoptionen eine bessere Lesbarkeit. Mühlebach stellte fest, dass Lexend ihm tatsächlich dabei half, schneller und flüssiger zu lesen als mit anderen Schriftarten. Die Leseflüssigkeit setzt sich aus drei Komponenten zusammen: Genauigkeit, Geschwindigkeit und Ausdruck.
„Ich war von dem Anliegen von Lexend beeindruckt. Die Schriftart verbessert die Leseleistung, indem die Lesbarkeit der Wörter durch deutlich zu erkennende Buchstaben und Zahlen erhöht wird. Das Unternehmen kämpft auch gegen die Herausforderungen, denen sich Millionen von Menschen mit Dyslexie stellen müssen“, so Mühlebach.
Als CosmosDirekt Superunion für ein Rebrandingprojekt engagierte, schlug Mühlebach CosmosDirekt vor, Lexend zu nutzen, um das neue moderne Design des Unternehmens widerzuspiegeln. Er stellte fest, dass die Schriftart gut für die verschiedenen Textarten geeignet wäre, die bei der Versicherungsgesellschaft verwendet werden: Banner und Displaytexte, die fett gedruckt sind und Vertrauen ausstrahlen, sowie dezentere und ernstere Inhalte. „Als Lexend über Google Fonts verfügbar war, wussten wir, dass diese Schriftart auf verschiedenen digitalen Geräten die beste Leistung generieren könnte“, sagte Mühlebach.
CosmosDirekt wollte es Kunden mit Leseschwächen einfacher machen, ihre Informationen zu lesen und zu verstehen. „Uns hat die Schriftart und auch die Geschichte dahinter sehr gut gefallen. Versicherungssprache ist so schon schwer genug verständlich. Wir versuchen daher, alle Informationen so einfach und barrierefrei wie möglich zu gestalten“, sagte Jeromy Lohmann, Head of Marketing and Sales bei CosmosDirekt.
Es gab jedoch ein Problem. Lexend war nur mit einer Schriftstärke, nämlich „Regular 400“, verfügbar. CosmosDirekt brauchte jedoch mehr Schriftstärken für seine Dokumente, Websites und Marketingmaterialien.
CosmosDirekt hat daher zusammen mit Google Fonts die Unternehmen Font Bureau und Superunion damit beauftragt, Lexend von einer auf neun Schriftstärken zu erweitern, sodass die Versicherungsgesellschaft diese in ihren Produkten nutzen und Google Fonts sie für alle Nutzer kostenlos anbieten kann. Die neuen Schriftstärken (Thin, Extra Light, Light, Medium, SemiBold, Bold, ExtraBold und Black) wurden im April 2021 bei Google Fonts veröffentlicht.
Seit Januar 2022 verwendet CosmosDirekt Lexend online auf der Website, in der App, in Formularen und in Werbung für das Unternehmen. Die Versicherungsgesellschaft möchte Lexend zukünftig in all ihren Kommunikationsmaterialien nutzen. „Insgesamt waren unsere Kunden äußerst beeindruckt von unserem neuen Rebranding“, sagte Lohmann.
Für CosmosDirekt ging es bei der Erweiterung der Anzahl an Lexend-Angeboten nicht nur um das neue Erscheinungsbild des Unternehmens, sondern auch um soziale Verantwortung. „Wir haben schnell den Mehrwert erkannt, den wir vielen Menschen mit Leseproblemen bieten können. Was ist besser, als mithilfe von Design das Leben vieler Menschen zu verbessern?“, sagte Lohmann.
Shaver-Troup sieht die Lexend-Erweiterung als Geschäftsmodell, das große Probleme löst: „Was diese außergewöhnliche Zusammenarbeit geschaffen hat, um Leseprobleme zu beseitigen, wird noch in Zukunft nachhallen. Leseprobleme werden oft als globale Krise beschrieben. Wir müssen uns jedoch darüber Gedanken machen, wie Lesen sich auf den einzelnen Menschen auswirkt. Dadurch, dass Lexend in neun Schriftstärken verfügbar ist, können Nutzer nun genau die Schrift finden, die zu ihren Bedürfnissen passt.“
Lexend-Schriftarten sind bei Google Fonts, in Google Docs und in Google Workspace verfügbar. In diesem Video erfährst du, wie du Lexend in Google Docs hinzufügst. Weitere Informationen zur Erstellung von Lexend findest du unter Clean and clear: making reading easier with Lexend.
Veröffentlicht von Susanna Zaraysky, Google Fonts Content Strategist
Emmy award for web fonts: faster online streaming 22 Jun 2022 5:13 PM (2 years ago)
Perhaps you watch the yearly Emmy® awards to see if your favorite television shows and actors will win. (The Emmy® awards are for television shows in the United States.)
Did you know that software engineers and font teams also win Emmys®?
Google Fonts is part of the The World Wide Web Consortium (W3C)’s Web Fonts Working Group that won an Emmy this year for Standardization of Font Technology for Custom Downloadable Fonts and Typography for Web and TV Devices at the Technology & Engineering Emmy® Awards. The award ceremony took place at the National Association of Broadcasters (NAB) show in Las Vegas on April 25, 2022.
The award was for the Web Open Font Format 2 (WOFF2) that became a standard in 2018. WOFF2 is installed on all major web browsers and powers a vast majority of sites. Google Fonts collaborated on creating both WOFF 2 and its predecessor, WOFF. The team created and maintains the WOFF2 encoder and decoder that convert a font to WOFF2 and from WOFF2 back to a font. The encoder and decoder are used in most browsers.
What are web fonts? How do they impact your online entertainment streaming?
Web fonts enable people to use fonts on demand without requiring installation in their operating systems. They make it easier for your movie or television series to load faster and they take up less Internet bandwidth. WOFF2 fonts are smaller and load faster than previous formats, such as TrueType Font (TTF) and Embedded OpenType File Format (EOT).
Before the invention of web fonts such as WOFF2, some fonts were embedded in images and would slow down the time it took for the pages to load. When text is embedded in images, such as in film or television posters, and not included as alt text or in adjacent text near the poster, it can cause accessibility issues for screen reader users because screen reader programs usually can’t read embedded text in images. With WOFF2, it’s more convenient for website designers to use fonts to display text. As a result, screen reader users can hear the text read to them.
“Prior to the WOFF, if online media streaming services wanted to use web fonts, they would have to provide the web fonts in several different formats, depending on the browser. Since all major browsers support WOFF2, online streaming services only need the font in the WOFF2 format. Google Chrome was the first browser to support WOFF2,” explained Garret Rieger, Google Fonts Software Engineer and Co-chair of the Web Fonts Working Group.
The Web Fonts Working Group is currently collaborating on a standard for incremental font transfer to speed up font loading. With this technology, clients, such as a streaming company, will load only the portions of the font they actually need.
You can now use Radio-Canada’s brand typeface: The award-winning variable font comes to Google Fonts 26 Apr 2022 10:15 AM (2 years ago)
A typeface made to give a specific identity and distinction to the Canadian Broadcasting Corporation (CBC) and Radio-Canada’s public broadcasting platforms is now available on Google Fonts in many languages using the Latin writing system, including many indigenous languages spoken in Canada.
CBC/Radio-Canada is Canada's national public broadcaster. Its mandate is to inform, enlighten, entertain, and strengthen Canadian culture and diversity on radio, television, and digital platforms. As part of this mandate, CBC/Radio-Canada is proud to release its original typeface publicly and make it available through Google Fonts.
The Radio-Canada typeface was created in 2017 by Montreal-based designer and typographer Charles Daoud, in collaboration with Coppers and Brasses and Alexandre Saumier Demers.
The humanist style stands out with distinctive angles and subtle curves. In compliance with digital accessibility standards, the font’s x-height is intended to increase legibility, making it very effective when used in continuous text.
In 2018, the Radio-Canada typeface won three awards, in the Font Design category at Communication Arts Typography, Applied Arts Design Annual and at Grand Prix Grafika.
Several optimizations were made in 2021 thanks to Eli Heuer’s contributions. He expanded the static font into a variable font and increased the character set (490 to 679) and the number of supported Latin languages (106 to 317).
In 2022, Jacques Le Bailly (Baron von Fonthausen), with the expertise of Aaron Bell, expanded the font to include support of indigenous languages used in Canada, such as Sechelt, Algonquin, Ojibway, Carrier, and Chipewyan (more languages to be released).
Voici Radio-Canada, la police de caractères du diffuseur public canadien, plusieurs fois primée et maintenant disponible sur Google Fonts 26 Apr 2022 10:15 AM (2 years ago)
Une police de caractères créée pour renforcer l’identité distinctive de CBC/Radio-Canada sur toutes les plateformes du diffuseur public est maintenant disponible sur Google Fonts dans plusieurs langues (dont les langues autochtones parlées au Canada) utilisant les caractères latins.
CBC/Radio-Canada est le diffuseur public du Canada. Son mandat est de renseigner, d'éclairer et de divertir, afin de renforcer la culture et la diversité canadienne à la radio, la télé et sur les plateformes numériques. À titre de diffuseur public, CBC/Radio-Canada est fier d’offrir publiquement sa police de caractères par le biais des polices de caractères Google.
De style humaniste, elle se démarque par ses angles et ses empattements distinctifs. Sa hauteur d’x assure une excellente lisibilité conformément aux normes d’accessibilité numérique, ce qui la rend très performante lorsqu’utilisée en texte continu.
La police Radio-Canada a été créée en 2017 par le designer et typographe montréalais Charles Daoud, en collaboration avec Coppers and Brasses et Alexandre Saumier Demers. Elle a été conçue spécifiquement pour CBC/Radio-Canada afin de répondre à ses besoins de diffusion de contenus, tant sur le numérique qu'à la télévision ou qu'en imprimé.
En 2018, la police Radio-Canada a raflé trois distinctions, dans la catégorie Design de police de caractères aux Communication Arts Typography, Applied Arts Design Annual et Grand Prix Grafika.
Plusieurs optimisations ont vu le jour en 2021 grâce à la collaboration d’Eli Heuer. Il a développé la fonction variable de la police de caractères basée sur les deux familles statiques, augmentant au passage les glyphes originaux (de 490 à 679) et les langues latines (de 106 à 317).
En 2022, Jacques Le Bailly (Baron von Fonthausen), avec l’expertise d’Aaron Bell, a optimisé la police afin de supporter les langues autochtones du Canada (dont Sechelt, Algonquin, Ojibwé, Carrier, Chipewyan et d’autres langues ajoutées en continu).
Publié par Susanna Zaraysky, Google Fonts Content Strategist
Morisawa BIZ Universal Design (UD) Japanese fonts added to Google Fonts and Google Workspace 1 Apr 2022 4:04 PM (3 years ago)

As part of our larger effort to make great type accessible in more languages, Google Fonts is pleased to announce that the Japanese type foundry Morisawa has made 2 BIZ Universal Design (UD) font families available on Google Fonts, under the SIL Open Font License. These Gothic and Mincho designs, available in regular and bold weights and proportional and full width styles, are now also available in Google Workspace
“Having these fonts available in Japan allows Google Education to align with the most widely used fonts in education publishing in Japan,” said Stuart Miller, Head of Marketing for Google Education in Asia Pacific (APAC). “This makes it easier for partners to collaborate with Google Education. It also ensures a more consistent, inclusive, delightful experience for the millions of teachers and students that use Google tools.”
Drawing on extensive end-user evaluation, the BIZ UD typefaces were developed using the principles of universal design (UD) to ensure legibility (the ease of differentiating individual characters) and readability (the ease of reading text overall). BIZ UD fonts are especially suited for conveying text accurately—for example, in educational settings, corporate communication environments, and other places that use ICT.
Earlier versions of these fonts are available as part of the Windows 10 Japanese Supplemental Fonts package. Morisawa and Google collaborated with Type Network to update the fonts to the latest Google Fonts technical specifications for web fonts, and expand the Latin glyph set.
BIZ UD is available in Gothic (BIZ UDGothic and BIZ UDPGothic) and Mincho (BIZ UDMincho and BIZ UDPMincho) in two weights (Regular and Bold). Try them out and let us know what you think!
About the type foundries
Morisawa is Japan’s leading font foundry that has never wavered from its commitment to undertaking research and development in typography since its establishment in 1924 – the year it invented the first Japanese phototypesetting machine. The company provides font licenses for over 1,500 typefaces of Japanese and multi-script, web font services, embedded fonts, and multilingual e-magazine/book solution services. Their library includes typefaces from TypeBank and its group company Jiyukobo.
Type Network brings together the world’s best independent type foundries and designers, offering a carefully chosen collection of their fonts for all uses and negotiating on their behalf with our clients on custom design projects and enterprise licensing. Through their partners, they also offer a wide range of other typographic services, including consulting, teaching, and lecturing around the world. The Type Network team has been working in digital type since desktop publishing first gave designers the tools to take control of their own typography.
Posted by Dave Crossland, Google Fonts Lead UX Programs and Operations Manager
Flow and Redacted: Check out these new options for wireframes and other early-stage designs 13 Jan 2022 9:46 AM (3 years ago)
Showing text in an early-stage wireframe can be distracting, even if it’s just Lorem ipsum placeholder copy. After all, a successful wireframe is clean and simple, with just enough information to communicate an idea. But how do you convey “this is text” without showing text? One popular technique is to draw shapes that resemble a block of redacted text. (Redacted text is usually used as a security or privacy measure in a document to make certain words unreadable.) Another technique is to use handwritten scribbles. This creates a sketch-like look that’s especially suited to quick concepting. Examples of text substitution styles used in wireframing.
Left: Redacted Script, a handwritten scribble style. Right: Redacted text style. But instead of simulating redacted text with scribbles or shapes, now you can use a typeface to achieve the same effect. Flow Rounded in use Flow Circular, Flow Block, and Flow Rounded from Dan Ross and Redacted from Christian Naths are four redacted text options. For a handwritten scribble style, try Nath’s Redacted Script, which is available in Light, Regular, and Bold. Flow and Redacted not only make it easier to give your wireframes the look you want, they also make it easier to drop in copy later on (since you won’t have to replace shapes with text or switch out components). Plus, since fonts don’t destroy the underlying text data, all it takes is a single click to go from text to redacted text—and back again. All five fonts are available now on fonts.google.com. Posted by Sarah Daily, Brand and Content Consultant
Give your simulated text a realistic look while making it easy to add copy later on with Dan Ross’s Flow Fonts and Christian Naths’s Redacted.
The Story of Zen Fonts - interview with Yoshimichi Ohira 25 Oct 2021 6:55 PM (3 years ago)
This interview is a sequel to "Say Hello to our big new Japanese collection with Zen Fonts: Learn about the complex beauty of Japanese fonts." By Min-Young Kim
[Min] Hi, Mr. Ohira. Thanks for making time to talk about your fonts with us. Could you tell us a little bit about yourself and your pathway to starting this project?
[Ohira] Thanks for inviting me. It’s my pleasure to share my project on Google Fonts. I started my design career as a DTP operator for phototypesetting. The beauty of the typeface influenced me so much that I wanted to design one myself. Back then, the typesetting order came from several organizations, such as printing offices, publications, advertisers, etc. Each organization had different preferences for what kind of typefaces they wanted, but I always felt there should be something that they all have in common. With Zen Fonts, I aimed to create a highly legible, classy typeface that would work for any creative purpose, and that would live long past 100 years.
[Min] What kind of reaction did you get when you first released the Zen family?
[Ohira] The first typeface was released in 1997, the Zen Old Mincho, with only one Regular weight. To be honest, I didn’t get much reaction at that time. But the following year the typeface started to get some attention among designer communities; little by little, more and more designers contacted me to purchase the font. Back then I was so worried and not sure if I, the small independent vendor, could make a living from selling font licenses, but after releasing multiple weight families, the business became stable and it was all worth the hard work.
Zen Old Mincho |
[Min] What did you focus on, or have in mind, regarding the readability of the font when you designed it?
[Ohira] In my opinion, traditional designs are friendlier to users and thus easy to read. People are always attracted to beautiful designs because they foster a smooth reading experience. A comfortable reading rhythm is created by controlling the dynamics. For these reasons, I believe traditional and beautiful design with well controlled dynamics brings high quality legibility, and so I focused on them when designing the Zen Fonts.
| Zen Antique, Zen Antique S |
[Min] What kind of research did you do to create your font?
[Ohira] Old typefaces and books are the core base of my work. I used to look at them often for inspiration. I could see how the flavor in the old letters influenced the legibility, and I would apply those discoveries in my designs.
[Min] It’s amusing how you designed such a progressive typeface at that time from traditional books and letters. Why do you think there were no similar fonts like yours’ created before? Do you think the recent research or technology made it possible to create your font that didn’t exist previously?
[Ohira] There are a lot of antique old-style metal typefaces that have good legibility. Those old typefaces gave me many ideas that I applied to my work. I believe that the good legibility of Zen Fonts comes from pursuing traditional old-style legibility. But there are many ways to approach the issue. If more type designers focus on legibility, we can have a variety of Japanese fonts with high legibility.
| Zen Maru Gothic |
[Min] Do you have any plans to expand your font families to multiple scripts? Are there any similar fonts that support multiple scripts?
[Ohira] I would love to expand the family, if possible. I believe that having a wide range of glyphs and supporting many scripts are very meaningful things to do. As for the latter question, I don’t think there are any Japanese fonts similar to Zen Fonts that support multiple scripts.
| Zen Kaku Gothic |
[Min] What do you think we can do to help designers recognize the many factors that go into choosing fonts—that there’s more to consider (depending on the purpose of the design, or who the design is for) than the look or style of the design?
[Ohira] Let me share my experience. I once got a commission to design a signage system for a public facility that needed to follow the principles of universal design. I offered the Zen Font family, but the client wanted to know a logical reason why this font should be used for this project. So I gave them a detailed explanation about the good legibility of the Zen Font. A few days later, the client’s answer was yes, and they said that they did not think a single font could matter this much on legibility, and that their views on fonts have changed completely. Then I realized that not many users recognize the legibility of fonts. So my answer is that we need more opportunities and places to communicate between users and type designers, to share, discuss, and ask questions about fonts.
| Zen Kurenaido |
[Min] What do you think is the next step for the current type and typography realm? Or, what do you wish already existed in the world for type and typography?
[Ohira] The number of fonts and type designers are increasing every year, but I’m afraid there aren’t enough fonts with memorable designs or good legibility. I wish that the type designers put more time to think deeply about the usage, purpose, and demand of the font. You need much more time than you think to design a font. This also means that the economic situation (budget and payment on font projects) and the environment of the realm should improve too.
[Min] Thank you for the wonderful insights and comments. This is the last question—what’s next for you in type & typography?
[Ohira] I’m not sure yet, but, probably wandering around the world to meet more letters and types.
| Yoshimichi Ohira |
About Yoshimichi Ohira
Ohira became a type designer after building his career in typography. He has designed 23 Japanese fonts and three Latin fonts. One of his major works is Zen Old Mincho N Family, which pursued traditional Japanese beauty. In addition to type design, he also works on creating metal seals (Hanko). Zen Fonts
Min-Young Kim is a UI/UX and typography consultant based in Tokyo, with a focus on trilingual Korean-Japanese-Latin multiscript typography. While not yet a typeface designer herself, Min has developed a career in the font business as a type project manager, and started her own studio Em Dash in 2020. She recently worked with Google Fonts on Japanese and Korean font development projects, Adobe Creative Cloud on East-Asian UX research & design, and was invited to the jury of the D&AD Awards 2021 for type design. With a deep understanding of typography, Min is dedicating her life to diversifying the potential of fonts in various products and environments, and hopes more people can find the fun in choosing and using type. @mintoming AtypI presentation
Zenフォントのおはなし:大平善道さんとのインタビュー 25 Oct 2021 6:54 PM (3 years ago)
[きむ] 本日はインタビューに応じていただき誠にありがとうございます。まず、大平さんについてご紹介いただけますでしょうか?どのような経緯でタイプデザイナーになり、Zenファミリーのプロジェクトを始めることになったのかぜひ聞かせてください。
[大平] ご招待くださりありがとうございます。私は写植でのDTPオペレーターを経験した際に、書体の美しさに触れ、私自身も書体を作りたいと思うようになりました。当時の組版発注者は、印刷、出版、映像、広告関係者でした。製作者によって指定書体に偏りがありましたが、その中でも共通する書体があることを知りました。Zen書体で目指したのは、どのような制作物にも共有できるオールマイティーな書体ファミリーです。そして、読みやすく美しい、息の長い100年続く書体を生み出したいと考えました。
| Zenオールド明朝 |
[きむ] Zenファミリーをリリースした当時の反応はどうでしたか?
[大平] 1997年、ZENオールド明朝-R(Regular)は1ウエイトだけのリリースでした。正直に言うと、当時の反応は殆どありませんでした。しかし、翌年から徐々にデザイナーさん達のコミュニティなどで書体が認知されるようになり、ZENオールド明朝を探し求め、購入者がどんどん増えていったことを思い出します。当時を振り返ると、小さなベンダーがライセンス事業で本当に成り立つのか?とても不安でした。結果的にファミリー化も実現し、ここまで継続できたことは非常に意義のある経験でした。
[きむ] Zenファミリーをデザインする際に、高い可読性を持たせるためにどのようなことを意識しながら制作しましたか?
[大平] 伝統的なものは、親近感が湧くのでわかりやすい。美しいものには、惹かれるので違和感が生まれにくい。そしてメリハリは、強弱などがあり、可読にふさわしい心地よいリズムをつくると考えられます。これらの理由から「伝統的」や「美しい」、「メリハリ」には、質の高い可読性を呼び込む要因があると考えて、意識していました。
| Zenアンチック、ZenアンチックS |
[きむ] 制作の際に、どのようなリサーチなどをされましたか?
[大平] 古い活字や古い書物をよく眺めました。文字の中に味わい深さを感じとり、可読性も感じられました。これらの文字から多くを学び、影響を受けました。私の書体制作の基盤となっています。
[きむ] あのような画期的な書体を古い書物等からお作りになったのは素晴らしいですね。それまでにZenファミリーのような書体が存在してなかった作られなかったのはなぜだと思いますか?現代の技術と研究があれば、Zenファミリーのような書体をもっと作ることは可能だと思いますか?
[大平] 過去の古い活字には高い可読性を持ったオールドスタイルの書体はたくさんありました。私はその古い書体から多くのヒントをいただき作品に反映させてきました。そして、オールドスタイルを重要視して読みやすさを追求した結果、Zenファミリーの「良い可読性」が得られたと思ってます。どこにアプローチするかが大切です。様々な可読性へのアプローチがあれば書体に多様性を育みます。そして、高い可読性を持つ書体がたくさん生まれてくると考えてます。
| Zen丸ゴシック |
[きむ] 今後大平さんの書体を多言語展開をしたいと思いますか?Zenファミリーと似た方向性のほかの日本語書体の中で多言語展開しているものはありますか?
[大平] 文字の拡張や多言語展開はとても有意義なことだと思うので、ぜひ挑戦してみたいです。Zenファミリーに似た他の日本語書体で多言語展開しているものはないと思います。
| Zen角ゴシック |
[きむ] フォントを利用するユーザーのみなさんに、フォントによっていかに「読みやすさ」が変わるかを認識してもらうためには、どんなことができると思いますか?見た目のデザイン的な要素だけでなく、目的や読み手によってフォントの選定基準が変わることをもっと知ってもらうために、わたしたちができることはなにがあると思いますか?
[大平] 私の体験談をお話します。以前、バリアフリーに関わる公共施設のサイン計画について、デザイン会社から相談の依頼がありました。私はZenファミリーフォントを提案しましたが、クライアントはなぜそのフォントが適しているのか詳しく説明して欲しいとのことでした。そこで、私はいかにZen書体が読みやすいか詳しく説明しました。後日、クライアントから「今まで以上に書体と可読性の関係性について理解でき、書体の見方が変わりました」との連絡をいただきました。ユーザーと接するなかで「読みやすさ」について認識されている方は少ないと感じてます。ユーザーや書体デザイナーが気軽にフォントについて相談できる場所の提供や、意見を共有できる仕組みが必要なのかも知れません。
| Zen紅道 |
[きむ] 今現在のフォントやタイポグラフィ業界における課題はなんだと思いますか?
[大平] フォントや書体デザイナーの数が年々増えていますが、記憶に残るデザイン、良い可読性を持つフォントが少ないように感じてます。使われ方、目的、需要などを熟慮し、貴重な時間を惜しみなく使い、制作に挑んで欲しいと思います。フォント制作に挑むには多くの時間を必要とします。書体デザイナーの取り巻く環境、経済的な問題をクリアーできる仕組みも必要ではないでしょうか。
[きむ] 貴重なお時間をありがとうございました。最後になりますが、大平さんの書体やタイポグラフィにおける次の旅はどこに続きますか?
[大平] 今はわかりませんが、たぶん、文字との出会いを大切にした放浪の旅に出るかも知れません。
| 大平善道氏のプロフィール写真 |
大平善道
文字組版と向かい合う中で、いつしか書体デザインに携わる。これまで和文23書体、欧文3書体の作品を製作し、代表作は、和文の伝統的な美しさを追求した「ZENオールド明朝Nファミリー」など。現在は印章で用いる古代文字(篆書)に関心を抱き、オリジナルデザインの文字で金属製印鑑を製作している。Zen Fonts
きむみんよん
日韓英トリリンガルのUIUX&タイポグラフィコンサルタント。専門は多言語タイポグラフィ。日本の大手タイプファウンダリにてフォントのプロジェクトマネージャーを経て、現在は個人事務所Em Dash(エムダッシュ)を立ち上げ、様々なプロジェクトに参加している。近年ではGoogle Fontsとの日本語および韓国語のフォント開発、Adobe Creative Cloudの東アジア言語のUXリサーチ&デザイン、D&AD Awards 2021にてタイプデザイン部門の審査委員などに携わっている。タイポグラフィの知識を活かし、フォントの可能性を広げ、より多くの人々に文字とフォントの楽しさを伝えていくことを目標としている。 @mintoming AtypI presentation
Say Hello to our big new Japanese collection with Zen Fonts: Learn about the complex beauty of Japanese fonts 25 Oct 2021 6:51 PM (3 years ago)
By Min-Young Kim
| The Zen Fonts collection is the largest set of Japanese fonts on Google Fonts |
| Different kinds of scripts are used to write in Japanese |
Understanding the culture of Japanese fonts
Japanese fonts have unique features and systems that aren’t seen in other Asian scripts. To understand, evaluate, develop, and release quality fonts for partners and users, the Google Fonts team needed to learn about and respect this unique typography culture. As a typography consultant, I developed a new evaluation criteria for Google Fonts that included all the important characteristics of good Japanese fonts.
Japanese is a complicated script
Japanese is a melting pot of scripts! There are five scripts most commonly used today in Japan. The first can be traced back more than a thousand years to China, when Japanese people borrowed Chinese characters to write their language. These Chinese characters are called “Kanji” in Japan. In the 1100s, the Japanese developed much simpler forms of letters called Kana. There are two sets of Kana, Hiragana, and Katakana; Hiragana is used for Japanese words, while Katakana is an alternative to Hiragana used for foreign or unfamiliar words. Kanji, Hiragana, and Katakana were used together to write Japanese text for hundreds of years. In recent centuries, Japanese people also adopted Arabic numerical figures and the Latin script, which is commonly used for English or other European languages—similar to many other places around the world. The very best Japanese fonts support all these writing systems, but many excellent Japanese fonts may have limited or zero Kanji characters.
What a big character set!
Compared to Latin fonts made for European language users, Japanese fonts with Kanji typically contain a huge number of characters—the biggest common standard for Japanese character sets spans over 23,000 glyphs. Not only do Japanese typeface designers have many glyphs to draw, but they must also handle many different kinds of character sets. There are also various different standards for categorizing.
Kanji sets: Adobe, JIS, Jōyō, and educational Kanji
The Japanese Industrial Standards (JIS) system, with its four levels, is a popular way to categorize Kanji characters. “Name Kanji” are used specifically for names of places and people, and each of the JIS levels has a different selection of them. “Educational Kanji” is the smallest Kanji set, which includes Kanji that are taught in elementary schools, divided into 6 levels. “Jōyō” means “usual usage” and refers to the 2,136 Kanji that are used in official documents or news broadcasts, which people learn up until the end of high school.
Many Japanese fonts support Adobe’s Japanese character sets. The Adobe Japan 1-3 set (with 9,354 glyphs) is perhaps the most common, while the Adobe-Japan 1-6 set is the biggest.
These are related to the JIS levels, such as the Adobe-Japan 1-3 character set matching the JIS level 2. These contain all the Kanji used in everyday life, plus some more specific, yet common ones. Adobe-Japan 1-6 supports all four levels of JIS Kanji and enables texts for any occasion in Japan.
JIS Level 1: With a foundation of 2,965 characters, this level includes the “educational Kanji” and “Jōyō Kanji” groups.
JIS level 2: With the addition of 3,390 Kanji to the Level 1 set, Level 2 covers all the most commonly used characters in everyday Japanese life. It also matches the Adobe-Japan 1-3 character set.
JIS Level 3: This matches Adobe-Japan 1-4 with an additional 1,259 characters, but is a midway to a wider range of Kanji expression; many recently-developed Japanese fonts cover either JIS level 2 or 4.
JIS Level 4: This is the JIS Kanji classification level with the biggest character set. Most of the 2,436 Kanji included here are rarely seen in daily life but are still needed for formal publications and government-related texts to address specific words or names.
| The higher the JIS level is, the more often complicated and rare Kanjis are included |
| Japanese fonts with the different kinds of character sets available on Google Fonts |
Alternative Kanji glyphs
Kanji can have alternative glyphs and there are two perspectives on the need for this.
Current Kanji letterforms in digital fonts are different from what we write with a pen and a brush. They often use more simple structures, which are easier to design as fonts, but harder for readers to understand as the actual anatomy of the Kanji letterforms may be unclear—especially to learners. An alternative Kanji glyph design trend is to add brush-like characteristics to the letterform designs, which is known as a “humanist” style. These design details allow readers to see more familiar Kanji forms and may enable children to learn Kanji more easily.
There are several alternative glyphs for the older form of Kanji, mostly used for publications, official documents, or intended design. Even though it’s an “old form”, these Kanjis are still seen on many occasions.
| Common alternative Kanji glyphs |
Japanese typeface designers call the Latin script section of their projects the “Subordinate Latin.” The typical Latin typeface has glyphs with varying proportional widths, but Kanji are designed to fit within a square space which means they are much wider than most Latin letterforms. This means a typical Latin font will look much too narrow when mixed in among Japanese characters. To allow Latin to blend with the other scripts in Japanese text, Latin letterforms are modified to be slightly wider and have shorter ascenders and descenders and bigger counters. In addition to this adjusted Latin, Japanese fonts also include a “full width” Latin design.
| Japanese Subordinate Latin (top) compared to Times New Roman (bottom) |
What the Japanese library means to the design community
This project to expand the Google Fonts library to better support Japanese users was not just about expanding the fonts themselves. Adding new Japanese fonts to the global font platform demonstrates Google’s recognition of Japanese fonts and culture. Today, in Japan and Korea, many fonts are only available in-country and are not available for purchase or subscription abroad. Through Google Fonts, users from all over the world can now access and use Japanese fonts, and they have a new opportunity to meet and experience the beauty of this unique language.
About the author
Min-Young Kim is a UI/UX & typography consultant based in Tokyo, with a focus on trilingual Korean-Japanese-Latin multiscript typography. While not yet a typeface designer herself, Min has developed a career in the font business as a type project manager, and started her own studio “Em Dash” in 2020. She has recently worked with Google Fonts on Japanese and Korean font development projects, Adobe Creative Cloud on East-Asian UX research & design, and was invited to the jury of the D&AD Awards 2021 for type design, and presented at AtypI Tokyo. With a deep understanding of typography, Min is dedicating her life to diversifying the potential of fonts in various products and environments, and hopes more people can find the fun in choosing and using type. @mintoming
Zenフォント: 新しい日本語フォントコレクションの登場 - 日本語フォントの複雑な美しさについて - 25 Oct 2021 6:50 PM (3 years ago)
2019年、Google Fontsは日本語フォントコレクションの大幅な拡大プロジェクトを始めた。当時Google Fontsには10ファミリー程度の日本語フォントしかなく、そのほとんどは基本的な明朝体やゴシック体のみだった。それが今では、本文用から見出し用まで様々なスタイルの38の書体が、18組のデザイナーより追加され、豊富で多彩な日本語コレクションとなった。これら新しく追加された日本語フォントは、すべてGoogle Fontsを通して誰でも簡単にダウンロードして、どのようなプロジェクトにも使用することができる。
| Google Fonts最大規模の日本語フォントコレクション、Zenフォントファミリー |
この日本語コレクションの拡大において最も力を注いだものの一つは、大平善道さんによるZenフォントコレクションの招致だった。ZenフォントはGoogle Fontsの新しい日本語コレクションにおける最も大きいファミリーとして、明朝体、ゴシック体、丸ゴシック体、そしてデザイン書体など全部で23の日本語書体と3つの欧文書体が加わり、更にはAdobe Fontsでも利用可能となった。(より詳しくは:『Zenフォントのおはなし:大平善道さんとのインタビュー』)
| 日本語を書くときは様々な字種を使用する。 |
日本語フォントの構造を理解する
日本語フォントには他の言語にはない独特の機能やシステムがある。それらを理解しクオリティの高い日本語フォントをリリースするため、Google Fontsチームはこの独特なタイポグラフィカルチャーを学ぶ必要があった。そのため、私はタイポグラフィコンサルタントとして、クオリティの高い日本語フォントが持つべき重要な特徴を評価する新しい基準を設けた。
日本語は複雑な文字である
日本語は文字のるつぼかもしれない。日本語を書くためには、5種類の文字が必要だ。大昔の日本では、中国より漢字を借りて当て字をしていた(これを万葉仮名という)。1100年ごろになって、万葉仮名をくずして書いたひらがな、省略して書いたカタカナが生まれ、現代ではカタカナは外来語表記に使われている。さらに、アラビア数字と、欧米圏の言語表記のためのラテンアルファベットが加わった。これらすべての文字種を含む日本語フォントが主流だが、中には収録している漢字の数が少なかったり、漢字が全く入っていないけれども素晴らしいクオリティの日本語フォントもある。
多様多彩な文字セット
欧米圏のユーザーのために作られた欧文書体に比べ、漢字を含む日本語フォントは膨大な文字数を持っている。最も大きい日本語の文字セットでは、なんと2万3千を超える文字が収録されており、日本語のタイプデザイナーは単純に描かなければいけない文字数が多いだけでなく、たくさんの種類の文字セットを扱わなければいけないのだ。これら日本語文字セットには様々な区分と基準が存在する。
漢字の文字セット:Adobe、JIS、常用漢字、そして教育漢字
日本産業規格(JIS)に則った漢字の区分は4つの水準があり、一般的な漢字の文字セット分類の一つである。「人名用漢字」は戸籍に人の名前として登録できる漢字のうち常用漢字に含まれないものを言い、JIS漢字区分の各水準に分散して収録されている。最も小さい漢字の文字セットの「教育漢字」は、小学校で学ぶ漢字を収録しており、6つの段階で分かれている。「常用漢字」は高校までで習う漢字領域で、法令、公用文書、新聞、雑誌、放送など、一般の社会生活において現代日本で必要不可欠な2,136字の漢字を収録している文字セットである。
多くの日本語フォントはAdobe-Japan 1に準拠しており、Adobe Japan 1-3(9,354文字)が最も一般的で、Adobe-Japan 1-6が最も大きい文字セットだ。
これらはJISの漢字水準とも繋がっており、例えばAdobe-Japan 1-3はJIS漢字の第二水準に相当する。この文字セットは一般生活で必要な漢字に加えて、利用頻度が低めの珍しい漢字もいくつか収録している。Adobe-Japan 1-6はJIS漢字の第四水準まですべて収録しており、どのような日本語文章も組むことができる。
JIS 第一水準: 全ての教育漢字と常用漢字の一部を含めた2,965文字を収録している。
JIS 第二水準: 第一水準に3,390文字を追加しており、一般生活で必要な漢字が含まれている。Adobe-Japan 1-3文字セットに相当する。
JIS 第三水準: 第二水準にさらに1,259文字が追加された、Adobe-Japan 1-4に相当する文字セットだが、中途半端な範囲なため、近年開発される日本語フォントの多くはJIS第二水準もしくは第四水準のどちらかの文字セットを収録している。
JIS 第四水準: JIS漢字水準のうち最も大きい文字セット。第四水準で追加される2,436文字のほとんどは極めて珍しい漢字だが、出版物や行政書類などで必要な単語や固有名詞を記すのに必要となる。
| JISの水準が高いほど、より複雑で珍しく画数も多い漢字が多くなる |
Google Fontsの日本語フォントコレクション拡大において、膨大な数のフォントを開発・管理しなければいけなかったため、文字セットの理解はとても重要だった。ほとんどのフォントは最も一般的な文字セットのAdobe-Japan 1-3に準拠していたが、JIS第三水準に準拠したフォントや、教育漢字のみ収録しているフォントなど、様々なフォントがあった。
| 日本語フォントの様々な文字セットの例。すべてGoogle Fontsから利用することができる |
漢字の異字体切替
同じ漢字でも異なる形の「異体字」が存在することをご存知だろうか?
現在デジタルフォントで見る漢字と、ペンや筆で書くときの漢字は字体が異なることがある。フォントはよりシンプルで簡素化した形をしているが、そこから漢字そのものの構造や字形を学ぶことは難しい。異体字の中にはこのように実際手で書くときの字体に近い楷書体的な特徴を着せた字形をしているものもある。これによって読者はより見慣れた形の漢字を目にすることができ、子供たちの漢字学習にも役立つ。
さらに、異体字の中には旧字体の漢字を含むものもある。出版物や公式文書、意図的なデザインとして利用されることが多いが、旧字体と言っても中には生活でまだよく目にする、使用頻度の高いものもある。
| 漢字の異体字切替の例。 |
日本語フォント内のラテンアルファベット(従属欧文)
日本のタイプデザイナーは、日本語フォント内に入っているラテンアルファベットを「従属欧文」と呼ぶ。一般的な欧文書体は文字によってそれぞれ異なる字幅を持っているが(これをプロポーショナル字幅と言う)、漢字は全角で描かれているため、ほとんどのラテンアルファベットより横に長い平体に見えてしまう。これを解決すべく、日本語フォント内の他の字種と調和させるために、字幅を若干広くする、アセンダーやディセンダーを狭くする、カウンター(ふところ)を大きくするなどの調整を施したものが従属欧文である。加えて、他の言語では類を見ない「全角アルファベット」の収録も日本語フォントでは一般的である。
| 2つの文章は、各自、上は日本語フォント「しっぽり明朝」の従属欧文、下はTimes New Romanと異なるラテンアルファベットで組まれている。比べて見ると、日本語フォントの従属欧文のほうが、純欧文よりも字面が大きく、カウンター(ふところ)も広く描かれている。 |
デザインコミュニティにとって日本語フォントコレクション拡大が意味すること
Google Fontsの日本語コレクション拡大は、単にフォントの数が増えるという事実以上の意味を持っている。グローバルフォントプラットフォームに日本語フォントが多数追加されることは、Googleがいかに日本語フォントと文化に注力しているかの証明でもあるのだ。現在、日本や韓国では、フォントの利用は国内でのみ可能で、海外からの購入やサブスクリプション契約はできないことが多い。今回の日本語フォントコレクション拡大により、Google Fontsを通して、全世界のユーザーが日本語フォントが使えるようになっただけではなく、日本語という独特な言語の美しさと出会い、体験することができるのだ。
きむみんよん
日韓英トリリンガルのUIUX&タイポグラフィコンサルタント。専門は多言語タイポグラフィ。日本の大手タイプファウンダリにてフォントのプロジェクトマネージャーを経て、現在は個人事務所Em Dash(エムダッシュ)を立ち上げ、様々なプロジェクトに参加している。近年ではGoogle Fontsとの日本語および韓国語のフォント開発、Adobe Creative Cloudの東アジア言語のUXリサーチ&デザイン、D&AD Awards 2021にてタイプデザイン部門の審査委員などに携わっている。タイポグラフィの知識を活かし、フォントの可能性を広げ、より多くの人々に文字とフォントの楽しさを伝えていくことを目標としている。 @mintoming AtypI presentation
New font family: Urbanist by Corey Hu 15 Oct 2021 1:05 PM (3 years ago)

Raising the quality of fonts in our collection 7 Dec 2016 10:55 PM (8 years ago)

- Jacques Le Bailly (Latin type designer)
- Lasse Fister (font engineer)
- Marc Foley (font engineer)
- Kalapi Gajjar (Indian type specialist)
- Thomas Jockin (Latin type designer)
- Nhung Nguyen (Vietnamese type specialist)
- Alexei Vanyashin (Cyrillic type specialist)
To ensure we maintained a high standard of work and stayed true to the original intent of each design, our entire design process was done in the open (on GitHub) and was regularly documented in the Google Fonts Discussions Group. For each design, our team critiqued each other’s work, and kept in touch with the original designers whenever possible.
Adobe Typekit improves the Rosario typeface family 23 May 2013 9:00 AM (11 years ago)
Since 2010, Google Fonts been collaborating with the Adobe Typekit team to create better web font technology. And now that many fonts first published by Google Fonts are also available in Adobe Edge Web Fonts, we’re extending that collaboration beyond just software to fonts themselves.
Together with Adobe, we want to improve the quality of open source fonts available to everyone publishing on the web. As a first step, the Typekit team has optimized Rosario, a humanist sans serif based on the classic proportions of Garamond’s type.
To start the process, Typekit reached out to the foundry, Omnibus Type, to request up to date copies of the font source files. Here are some examples of the possible optimizations that the Adobe team might make to a web font:
- Convert and/or clean up outlines, for design fidelity and file size efficiency
- Re-componentize source fonts, for file size efficiency
- Remove/reassign glyphs with incorrect Unicode code points, for semantic value
- Add common missing glyphs (non-breaking space, soft hyphen)
- Set vertical metrics values according to best practices
- Set underline and strike-through values, for design consistency
- Contribute PostScript hints and (if a typeface was designed for small sizes like paragraph text) TrueType instructions (also called hinting), which consist of instructions to the rasterizer embedded in the font file itself
After making some of these improvements, Typekit sent their version back to the foundry to review and release on the Omnibus Type homepage. The updated Rosario family is now available in Typekit, Adobe Edge Web Fonts and Google Fonts.
Together with the Typekit team, we’re looking forward to more quality improvements in the future!
Posted by Dave Crossland, Font Consultant
Easier ways to find the right font 5 Apr 2013 11:08 AM (12 years ago)
 We know that finding the right font for your website or blog is a personal choice, and there are many great fonts available to choose from on the web. Now when you search for a font that isn’t available on Google Web Fonts, we show you additional fonts available from Monotype. Each result is shown in the actual font so you can easily preview your options. To get more information on a font, simply click the link under it’s name.
We know that finding the right font for your website or blog is a personal choice, and there are many great fonts available to choose from on the web. Now when you search for a font that isn’t available on Google Web Fonts, we show you additional fonts available from Monotype. Each result is shown in the actual font so you can easily preview your options. To get more information on a font, simply click the link under it’s name.

We look forward to adding results from more web font providers in the future.
Posted by Raziel Alvarez, Software Engineer
Web fonts: a look under the hood 4 Oct 2012 1:41 PM (12 years ago)
 Google Web Fonts are viewed more than 1 billion times every day across the web, on more than 100 million web pages. To help you sort through and pick the right font for your site you can order fonts by popularity, and now you can check out usage data for each font too.
Google Web Fonts are viewed more than 1 billion times every day across the web, on more than 100 million web pages. To help you sort through and pick the right font for your site you can order fonts by popularity, and now you can check out usage data for each font too.
Click on "Analytics" in the upper right corner of the homepage to view the new analytics tab, where you can see and compare numbers for individual font views by browser, operating system and see usage trends.
You’ll see a list of fonts, ranked by the total number of all-time font views and sortable by time period. To see a graph of font data for an individual font or a set of fonts, check the box next to the font name and click on the Trend button.
Clicking the views by platform tab on the left pane shows you a heatmap and pie charts of usage of each font by browser or operating system.
While browsing through fonts in the directory, you can also access analytics for an individual font at anytime by navigating to the Statistics tab on the font’s specimen page.
And finally, to help you compare and select fonts, clicking on the “Pairings” tab on the Specimen page will show you groupings of fonts that are frequently used together, based on actual usage data via the API.
Selecting the right font for your website is an expression of your personal style, and we hope to continue expanding the set of tools to help you do that. Happy browsing!
Posted by Raziel Alvarez, Software Engineer
More places to get great fonts 24 Sep 2012 9:16 AM (12 years ago)
Open source fonts are good for the web: they’ve helped spur web font adoption, and made it easier for anyone to contribute improvements to fonts for the whole web community.
Today, we’re happy to announce that all the fonts in the Google Web Fonts directory are also available via Adobe’s new Edge Web Fonts service.
And on the heels of the recent release of Source Sans Pro, another Adobe designed open source font, Source Code Pro, is available today from both Google Web Fonts and Edge Web Fonts.
We’re also working with the Adobe team to hint some of the fonts in the collection, a process that will make them look better at smaller text sizes.
Here’s to a more accessible, translatable, and beautiful web!
Posted by Ajay Surie, Product Manager
Preview fonts with the new Poster mode 9 Aug 2012 11:54 AM (12 years ago)
 Selecting just the right font for your website or application is a personal decision, and making sure the font harmonizes with your content is often time consuming. To help you narrow down your font choices, last week we announced a new tool to compare individual characters in a pair of fonts side by side. Today, we’re introducing Poster Images, which allows you to easily see what a font looks like with different effects, on a variety of different backgrounds.
Selecting just the right font for your website or application is a personal decision, and making sure the font harmonizes with your content is often time consuming. To help you narrow down your font choices, last week we announced a new tool to compare individual characters in a pair of fonts side by side. Today, we’re introducing Poster Images, which allows you to easily see what a font looks like with different effects, on a variety of different backgrounds.
To start, visit the Google Web Fonts directory and select the Poster tab at the top.

Change the font size or the appearance of the poster to check out how different styles look. When you find a font you like, hover over it to see more details and add it to your collection.
We hope this makes choosing the right font easier and more fun!
Posted by Sang Tian, Software Engineering Intern