Mastering eCommerce Design: 8 Key Principles to Know 16 Jan 5:45 AM (3 months ago)
In the age of online shopping, every business that wants to successfully sell products or services needs to think about the design of their online store. With the right design, you can not only attract customers, but also increase conversions, improve user experience and increase trust in your brand. In this article, we’ll look at 8 key principles that will help you master eCommerce design.
1. Focus on user experience
User experience (UX) is a key component of successful web design, especially for e-commerce. UX includes all customer interactions with your site, and the simpler and more intuitive the interface, the more likely the user is to stay and make a purchase.
How do you ensure usability?
- Use clear and logical menus to make it easy for users to find products. The structure should be simple: categories, subcategories and filters to help narrow down the search quickly.
- Develop an easy search with autocomplete and filters to sort products by parameters such as price, brand or size. This will save the customer’s time and help them find the right product faster.
- The site should display correctly on all devices, including smartphones and tablets. Optimize images and buttons so that users can easily interact with the site on mobile devices.
2. Creating a visual hierarchy
Visual hierarchy is a key design element that helps users properly perceive the information on a website. A well-designed hierarchy highlights important elements such as action buttons, product images and promotions, directing the customer’s attention where it is needed.
How do you create a visual hierarchy?
- Use contrasting colors to highlight key elements, such as “Buy” or “Add to Cart” buttons. Bright colors attract attention and tell the user what to click on.
- Use different fonts and font sizes to emphasize important information, such as product names, prices and discounts. This helps to create a logical text structure and makes the site easy to read.
- Placing elements with sufficient space between them helps to avoid overloading and facilitates the perception of information. Use indents to emphasize individual blocks and improve readability.
3. fast loading of the site
Delays in page loading can seriously affect user behavior. If a site takes a long time to load, it can lead to increased bounce rates and lost sales. To avoid this, it’s important to minimize page load times.
How to speed up loading time?
- Compress images without loss of quality. This will reduce file size and speed up downloading. Use formats such as WebP, which provide good quality at a smaller size.
- Clean up unnecessary code, and minimize CSS and JavaScript files by removing spaces and comments. This will reduce the amount of data that needs to be downloaded and speed up page rendering.
- Enable browser caching so that repeat users do not have to download all the data again. This significantly speeds up download times for returning users.
4. Clear structure and logic
A clear site structure and logical placement of elements are important aspects that make interacting with your site intuitive. When users can easily navigate your site, they find products and make a purchase faster.
What elements help create a logical structure?
- The main categories of products, such as “Clothing”, “Appliances”, “Promotions”, as well as special offers and news, should be clearly visible on the home page. This helps the user to immediately understand where to look for the desired products and what discounts are valid.
- The product card should contain all the necessary information: description, price, photos, and buttons to add to cart. The card should be organized in such a way that the user can quickly make a purchase decision without leaving this page.
- The cart page and checkout process should be as simple and clear as possible. Make sure that the customer can easily add an item to the cart, change the quantity, see the total amount and proceed to checkout without unnecessary steps.

5. High quality product images
In e-commerce, images play a crucial role in the purchasing decision. They are not just visual elements, but powerful tools for presenting a product and making the user want to purchase it.
How to use product images?
- Images should be clear and high resolution so that customers can see all the details of the product. Don’t use blurring or pixelation – this reduces trust and can raise doubts about the quality of the product.
- Show the product from different angles so that users can fully appreciate it. For clothing, this could be front and side photos, for appliances – from different angles to see all the key elements and features.
- Allow users to zoom in on images for a detailed look at the product. This is especially important for products with small details or unique features that can play a role in the purchase decision.
6. Simplicity and accessibility of checkout
The checkout process is a key part of the e-commerce experience. If it’s too complicated or confusing, shoppers may abandon their cart and leave the site. To minimize the likelihood of abandonment, it’s important to make the checkout process simple and straightforward.
How to simplify the checkout process?
- Break the checkout process into several steps to avoid overloading the user with unnecessary information. For example, first collect shipping details, then select a payment method, and only lastly confirm the order. This helps to avoid overload and makes the process more convenient.
- Allow the customer to place an order without registering. This reduces barriers for users who don’t want to take the time to create an account. If a customer decides to register later, provide the option to do so after placing an order.
- Remind users about entered data and order status updates. For example, display a form at each step to verify entered information (address, payment methods). After placing an order, send confirmation and delivery status notifications to make customers feel confident and informed.
7. Reliability and security
For a successful e-commerce business, the most important aspect is customer trust. Customers need to be sure that their personal data and payments are protected. Transaction security plays a key role in purchasing decisions, and any doubts in this area can result in the loss of a customer.
How to increase customer confidence?
- Make sure your website uses an SSL certificate (Secure Sockets Layer). This ensures that all data transmitted between the client and the server is secure and encrypted. Also, having an SSL certificate increases the site’s ranking in search engines, which also helps to increase trust.
- Place logos of well-known and reliable security systems such as Visa, MasterCard, PayPal, as well as icons of anti-virus and anti-spyware programs on the payment and checkout pages. This gives users the feeling that their data is safe and secure.
- Make your return policy accessible and understandable to customers. Make sure customers can easily find information about your return and exchange policy. Transparency on this issue increases trust and reduces fear of buying.
8. Attracting attention with interactive elements
Interactive elements such as animations, pop-ups and buttons can greatly improve the user experience if used correctly. It’s important not to overwhelm the site and to direct users’ attention to key actions.
How to use interactivity effectively?
- Button animations, such as the hover effect, attract attention and encourage the user to take action. Simple animations make interaction with the site more dynamic.
- Use pop-ups for promotions, discounts or reminders about products in the cart. The main thing is to make them unobtrusive, so they don’t distract from the main goal.
- Allow users to sort reviews and rate their usefulness. This will create a sense of trust and community, which helps increase the likelihood of purchase.
The post Mastering eCommerce Design: 8 Key Principles to Know appeared first on Gate Me-Dia Sky.
How to Create a Successful Website Design for Crypto Projects? 16 Jan 3:53 AM (3 months ago)
In the world of cryptocurrencies, competition is growing every day, and in order to stand out among many projects, not only functionality is important, but also an attractive, user-friendly and secure website. Design becomes an integral part of success, because it is it that creates the first impression with users and builds their trust. How can you make your site not only attract attention, but also provide a comfortable user experience while complying with all security principles? In this article, we will look at five key aspects that will help you create not just a website, but an effective and successful tool for developing a cryptocurrency project.

Simplicity and intuitive interface
Creating a simple and intuitive interface is a key element of a successful cryptocurrency website. Many users in the world of cryptocurrencies are just getting acquainted with this technology, and it is important that the site is accessible, easy to understand and does not overload them with complex information.
Minimalism and clarity
Minimalist design helps you avoid visual clutter and focus on the main elements. A limited color palette, simple shapes and clean lines create a clean and attractive interface. The homepage should have enough information to immediately understand the essence of the project and the steps to be taken, but without excessive detail.
Logical structure
The structure of the site should be logical and user-friendly. Important sections such as “How to get started”, “Frequently Asked Questions”, “Support” and others should be easily accessible. This allows users to quickly find the information they need and start interacting with the project without wasting time searching.
Adaptability and mobile version
The site should be adapted for different devices, as more and more users visit sites from cell phones. The mobile version should not only be a smaller copy of the desktop version, but also adapted for easy use: with simplified navigation, large buttons and clearly visible elements.
Easy navigation
Menus should be intuitive and key sections such as registration or FAQs should be easily accessible and visible. To enable users to quickly find the information they need, an integrated site search is useful. Simple and clear navigation improves usability and reduces the likelihood that visitors will leave the site without getting the information they need.

Branding and visual identity
Strong branding and a clear visual identity are important to make your cryptocurrency project stand out among many competitors. A well thought-out design forms the first impression and creates trust among users.
- Selection of color palette
Colors play an important role in brand perception. For example, blue and green shades are associated with safety and technology, while bright colors such as orange symbolize energy and innovation. The color palette should be harmonious and support an atmosphere of trust, but not overwhelm the perception.
- Fonts and typography
Fonts should be clear and easy to read on all devices. Choose one style for headlines and another for body text to create balance. It is important that the fonts also look good on mobile devices and are adaptable to different screen sizes.
- Logo as the face of the brand
The logo should be simple, unique and easy to remember. It should reflect the values of the project and be adaptable to different platforms, be it mobile devices or large banners. The logo is the first thing users will see, so it should clearly convey the essence of your project.
- Harmony of visual elements
All visual elements such as buttons, icons, and images should be consistent and support the overall style of the site. Well-designed buttons and call to action (CTA) elements will help improve user experience and increase conversion rates.
- Adapt for all devices
Your visual elements should display equally well on both desktop and mobile versions of your website. The site should be adaptable to different screens so that users get the same quality experience, regardless of the device.
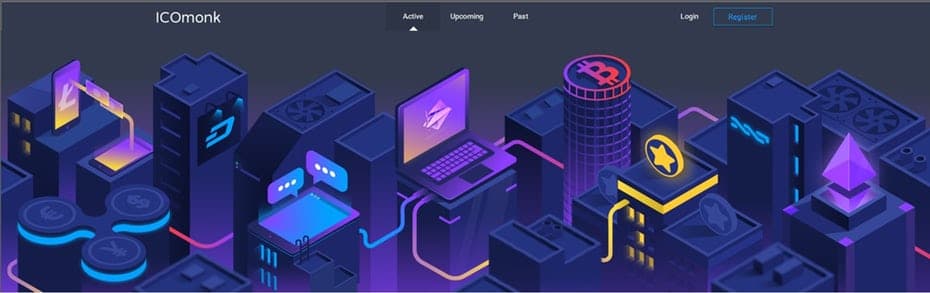
For an example of well-implemented branding and visual identity, you can look at successful cryptocurrency projects, at https://bonusescryptocasinos.com/, where the design and structure of the site is carefully crafted, making user interaction as convenient and attractive as possible.
Security and user trust
For cryptocurrency projects, security is the foundation of user trust. Since cryptocurrencies are associated with risks, it is important that the website design creates a sense of reliability and protection.
- SSL certificates and secure connections
Having an SSL certificate is a must for data security. Users should see a lock icon in the address bar, confirming a secure connection. This immediately increases trust in your project.
- Information about data protection
Be transparent about data protection. Include a section detailing security measures such as encryption and two-factor authentication. Simple and clear explanations will help users feel confident.
- Partnerships with trusted providers
Partnering with reputable cryptocurrency and financial providers builds trust. Displaying such partners’ logos and license information on your website confirms your trustworthiness.
- Transparency in terms of use and privacy policy
Privacy policies and terms of use should be easily accessible. Place them in the footer of the site or in a menu so that users can quickly familiarize themselves with them. Use simple language for clarity.
- Additional security measures
Integrating two-factor authentication (2FA) and security alerts will increase protection and trust. Users will be confident that their accounts are protected from unauthorized access.
Harmony of visual elements
Harmony of visual elements is the key to improving user experience and increasing conversions. All design elements such as buttons, icons and images should be consistent and work in a single style.
- Consistency and unified style. All elements, including fonts, icons and colors, should be harmonious. Buttons and CTAs should stand out against the background of the site, but not break its style. Use a limited number of fonts and colors to avoid visual clutter.
- Buttons and call to action (CTA) elements. Buttons should be visible, logically placed and have concise texts so that users immediately understand what will happen after clicking. It is important that buttons are mobile-friendly.
- Icons and images should be simple and functional, matching the overall style. Use graphics that emphasize the theme of the project, but do not clutter the page with unnecessary elements.
- Animations and microinteractions, such as smooth transitions and changing colors when hovering, can improve the perception of the site. The main thing – do not overload the site animations, so as not to distract the user and do not slow down the site.
- Simplicity and clarity. All elements should be simple to facilitate navigation and speed up tasks. Avoid overloading the page with complex graphic elements so that users can quickly find the information they need.
Two-factor authentication and additional security measures
Two-factor authentication (2FA) and additional security measures, such as notifications of unusual activity, greatly enhance user protection on cryptocurrency sites. 2FA requires additional proof of identity, such as through a code sent to a mobile device, which reduces the risks of unauthorized access. Notifications of suspicious activity, such as logging in from a new device or from a different region, help to quickly identify and prevent threats. Data encryption and transaction protection, as well as regular security checks, provide a high level of protection, preventing information leaks and attacks. The implementation of these features increases user confidence, strengthening the reputation of the project and creating a solid foundation for its work.
The post How to Create a Successful Website Design for Crypto Projects? appeared first on Gate Me-Dia Sky.
Shaping the Future: Key Web Design Trends for 2024 24 Sep 2024 2:07 AM (6 months ago)
Web design is always changing, with new trends emerging each year to meet users’ needs and technological advancements. As we move into 2024, these trends are becoming even more important for creating websites that are not only visually appealing but also functional and user-friendly.
In 2024, web design will focus on improving user experience, focusing on mobile optimization, and incorporating the latest technologies like augmented reality and voice interfaces. These trends are shaping the future of web design, helping businesses and developers create more engaging and effective websites.
Minimalism and Simplicity
This design approach focuses on creating clean, uncluttered websites that are easy for users to navigate. The idea behind minimalism is that less is more—by reducing the number of elements on a page, websites become more streamlined, and users can quickly find what they’re looking for without distractions.
Minimalist websites use simple color schemes, white space, and clear, bold typography. This makes the content stand out and improves readability. It also helps websites load faster, a key factor in keeping visitors engaged.
By removing unnecessary elements, websites can offer a better user experience. In 2024, this trend will continue to grow as more designers focus on user-centric layouts that make it easier for visitors to interact with content.

Dark Mode and Color Trends
Dark mode switches the background to a darker color, usually black or gray, while keeping text and elements in lighter shades. In addition to dark mode, we’re seeing bold and creative uses of color in web design.
Another trend is using color to guide users through a website. For example, certain buttons or sections may be highlighted boldly to draw attention and encourage interaction. Designers create visually stunning, functional, and stylish websites by combining dark mode with exciting color palettes.
Voice User Interface (VUI)
Voice User Interface (VUI) is quickly becoming an important part of web design, especially with the rise of voice assistants. In 2024, websites will increasingly support voice commands, allowing users to navigate and interact without typing or clicking. VUI makes websites more accessible, especially for people who prefer or need hands-free.
Incorporating VUI into web design requires optimizing content for voice search. This means websites must use natural language and answer user questions clearly and concisely, as voice queries are often phrased differently than typed searches.

Mobile-First and Responsive Design
With more people accessing websites on smartphones and tablets, designing for smaller screens is no longer optional—it’s essential. A mobile-first strategy means creating the website layout and features with mobile users in mind from the start rather than adapting a desktop design to fit smaller screens later.
The mobile-first design focuses on simple navigation, easy-to-read content, and fast loading times, which are important for keeping mobile users engaged. It ensures that the most critical information is presented clearly on smaller screens, making the site more user-friendly on all devices.
Accessibility and Inclusivity
Accessibility ensures that people with disabilities, such as vision or hearing impairments, can easily use and navigate websites. Inclusivity goes beyond that, focusing on designing websites that cater to a wide range of users, including those with different abilities, backgrounds, and preferences.
Accessible websites use features like high-contrast text, screen reader compatibility, and keyboard-friendly navigation to make sure all users can interact with the site. For example, adding alternative text (alt text) to images allows visually impaired users to understand visual content through screen readers. Similarly, captions and transcripts for videos help users with hearing impairments engage with multimedia content.
Inclusivity in web design also means considering different languages, cultural contexts, and user preferences. Websites should welcome all users, offering content in multiple languages when needed and avoiding design choices that might exclude certain groups.
Key Takeaways
As we look ahead to 2024, it’s clear that web design is evolving to meet the needs of a diverse and tech-savvy audience. Trends like minimalism, dark mode, mobile-first design, and accessibility are shaping how websites are created, ensuring they are user-friendly, engaging, and inclusive. By staying on top of these trends, businesses can create websites that attract visitors and keep them returning for more. The future of web design is about enhancing the user experience, and those who embrace these changes will stay ahead of the competition.
The post Shaping the Future: Key Web Design Trends for 2024 appeared first on Gate Me-Dia Sky.
The Role of Web Design in Keeping Users Engaged 23 Sep 2024 11:45 PM (6 months ago)
Web design plays a huge role in keeping users on a website. When people visit a site, they form an opinion within seconds, often based on how easy it is to use and how good it looks. This is especially important for businesses that rely on keeping users engaged, like e-commerce sites.
“Nuovi Casino Italia” set a strong example of how modern websites should be designed to keep users engaged. These new Italian casinos prioritize mobile optimization, ensuring their websites look and work perfectly on all devices. They also focus on speed and performance, ensuring fast load times to prevent users from leaving. Their clean, easy-to-navigate designs provide a smooth user experience, making it simple for players to find what they need.
In the following sections, we’ll explore how these key elements—like design, speed, and mobile responsiveness—can improve user retention for any website.
User Retention and Web Design
User retention refers to how well a website can keep visitors coming back. It’s not just about getting people to visit a website once; it’s about ensuring they stay longer and return later. If a site is hard to use or looks outdated, users may leave quickly, reducing the chance they’ll return.
Web design plays a big role in user retention. Good design makes it easy for people to find what they want and enjoy their experience. Simple navigation, clear text, fast loading times, and a modern look can all make a difference. On the other hand, confusing layouts, slow speeds, or poor visuals can drive users away.
In today’s online world, where users have many options, a well-designed website is essential to keep visitors engaged and encourage them to return.

User Experience and Seamless Navigation
User experience (often called UX) is how people feel when using a website. If a website is easy to use and everything works smoothly, people are likelier to enjoy their time on it and stay longer.
Seamless navigation means that users can move around the website easily without getting lost or confused. Clear menus, clickable buttons, and a simple layout make it easier for visitors to find what they want.
Good navigation keeps everything simple and intuitive. Users should know where they are on the site and how to get to other pages without thinking too much about it. Websites focusing on UX and smooth navigation keep visitors happy and coming back.
Mobile Optimization and Responsiveness
Nowadays, more people browse the web using their phones and tablets. This means websites must work well on smaller screens, just as on computers. This is where mobile optimization and responsiveness come in.
Mobile Optimization
Mobile optimization means designing a website to look good and work properly on mobile devices. Everything, from the layout to the buttons and text, should be easy to see and use on a phone or tablet. If a website isn’t optimized for mobile, users might struggle with tiny buttons or text that’s hard to read, making them leave the site.
Responsiveness
Responsiveness refers to how a website automatically adjusts to fit different screen sizes. A responsive website changes its layout based on whether someone uses a phone, tablet, or computer. This ensures that users have a smooth experience no matter their device.
Websites that don’t focus on mobile optimization and responsiveness often lose users quickly. On the other hand, a site that’s easy to use on any device keeps visitors happy and coming back. In today’s mobile-first world, responsive design is essential for good user retention.

Website Speed and Performance
Studies show that users expect websites to load in just a few seconds. If it takes longer than that, they’ll get frustrated and move on to a different site.
Website speed refers to how quickly the pages load, images appear, and links open. A fast website makes it easy for users to browse without any delays. On the other hand, slow websites, no matter how good the design, create a bad experience.
Performance means how well a website functions overall. This includes ensuring everything works smoothly, from clicking buttons to watching videos. A website that crashes or doesn’t load properly will quickly lose visitors.
Businesses can optimize images, reduce unnecessary code, and use fast servers to improve speed and performance. This makes the website more enjoyable to use and helps keep users coming back.
In short, a fast, smooth-running website keeps users happy and prevents them from leaving due to slow load times or technical issues.
The post The Role of Web Design in Keeping Users Engaged appeared first on Gate Me-Dia Sky.
Graphic Design in the Modern Era 14 Dec 2023 2:20 AM (last year)
Graphic design fuses artistic expertise and technological advancements to craft visual narratives using graphic elements and text. This field spans a diverse range of applications, including creating visual strategies for advertising, developing user interfaces for websites, designing eye-catching product packaging, and constructing layouts for print media. In today’s world, design is pivotal, influencing every facet of life. Graphic design crafts the visual identity of brands and advertising, while industrial design molds the look and utility of products. Design fosters an emotional bond and enhances the user experience by blending creativity with practicality, focusing on both aesthetic appeal and functionality. In an era increasingly conscious of sustainability and ecological impact, contemporary design is also committed to tackling global challenges such as climate change and promoting resource conservation.
SEO promotion, or search engine optimization, is an important tool in the world of digital marketing. It is the process of improving a website’s visibility in the results of search engines such as Google and Bing in order to attract more organic (non-paying) traffic. SEO involves a number of tactics and strategies, including optimizing content, site structure, page load speed, and ensuring mobile adaptability. A key element of SEO is keyword management, which helps websites rank higher for certain queries. It is also important to create quality and relevant content that meets the needs and interests of the target audience. SEO promotion requires constant analysis and adaptation, taking into account the ever-changing search engine algorithms and user behavior.
User Interface Design, or UX design, plays a pivotal role in the development of websites and applications. The aim of UX design is to ensure ease and intuitiveness in product usage. This process involves analyzing user needs, creating prototypes, and testing and optimizing the interface. UX designers focus on enhancing product interaction, paying attention to information architecture, interactive design, and visual perception. Products should be accessible and user-friendly for a diverse audience, which is a key aspect of UX design.
The Journey and Transformation of Design
Design transcends the mere art of appearance; it represents a philosophy where creativity meets functionality. It covers an extensive array of fields, from graphic and web design to interior and industrial design. A hallmark of effective design is its capacity to address real-life challenges, thereby simplifying and enriching human lives. Present-day design prioritizes sustainability and environmental friendliness, striving to reduce its ecological footprint. In the digital era, designers are venturing into new realms of innovation, harnessing digital tools to forge distinctive and memorable creations. The genesis of graphic design can be traced back to ancient manuscripts, evolving through the ages to embrace modern digital technologies. The advent of technology and new media has pushed the limits of what’s possible in this domain. Software like Adobe Photoshop and Illustrator have transformed traditional design methodologies.
Foundational Aspects and Principles
Graphic design rests on key elements such as color, form, texture, space, and typography, all orchestrated by principles like balance, contrast, focus, rhythm, and unity. These concepts are instrumental in crafting visual communications that are both engaging and comprehensible, serving various sectors including marketing, advertising, and both print and digital media.
Future Directions
With emerging technologies such as artificial intelligence and virtual reality, the realm of graphic design is continually advancing, opening doors to novel innovations. It’s anticipated to take on an increasingly vital role in shaping visual culture and becoming a ubiquitous element in daily life.
Current Trends and Innovations
Contemporary graphic design aligns with current cultural and technological trends. Movements such as minimalism, dynamic typographic experimentation, vibrant color schemes, and augmented reality incorporation are making design more interactive and user-friendly. Environmental sustainability and social consciousness are also gaining prominence, emphasizing accessibility, inclusivity, and cultural diversity.
The Fusion of Street Art
A new trend in graphic design is its integration with street art, especially graffiti. This fusion offers new avenues for expression and communication, making design more accessible and socially significant. Graphic design is used as a means to raise public issues and current problems, including ecology and social justice, enabling designers to create strong visual images to influence public opinion.
The Evolution and Global Impact of Design As technology progresses, fields like 3D printing and virtual reality are revolutionizing graphic design. These advancements facilitate the creation of engaging, interactive visual experiences that dramatically alter how we interpret visual communication. In a globalized world, graphic design integrates diverse ideas and cultural influences, enhancing the visual vocabulary and promoting cross-cultural comprehension. Designers are now tasked with understanding cultural nuances, striving to develop globally applicable solutions that blend creativity with a deep understanding of diverse cultures.
Interdisciplinary Integration
Graphic design is increasingly intersecting with various artistic and scientific disciplines, forming unique interdisciplinary links. These connections empower designers to seek inspiration from areas like photography, illustration, architecture, psychology, and neuroscience. Leveraging knowledge about the psychological effects of colors, designers can craft pieces that connect emotionally with audiences. This merging of disciplines not only advances graphic design but also opens up new avenues and expressive forms. Digital transformation and emerging technologies have significantly altered graphic design methodologies. Contemporary designers employ sophisticated digital tools for experimenting with visual effects, animations, and interactive elements. The integration of AI and machine learning is revolutionizing design workflows, streamlining routine tasks and emphasizing the creative elements of design.
Design’s Social Influence and Accountability In contemporary society, graphic design has a pivotal role in molding public opinions and perspectives. Designers are increasingly conscious of the societal impact of their work, focusing on projects that have a positive influence on communities and the environment. This involves creating informative campaigns on pertinent social issues, designing universally accessible content, and adopting eco-friendly materials and practices.
The post Graphic Design in the Modern Era appeared first on Gate Me-Dia Sky.
Online Casino Design 14 Dec 2023 12:45 AM (last year)
In today’s era, where digital technologies play a key role, online casinos are becoming increasingly popular, representing one of the most dynamically developing and innovative areas in the world of internet entertainment. The primary factor influencing the attractiveness and loyalty of users to online casinos is their design. From the first glance to long-term interaction, high-quality design forms a unique gaming space, ensuring comfort and safety for players. This article will discuss the main elements of design in online casinos and their impact on the success and popularity of these platforms. Casino expert Antonio Matias, who is the founder of CasinoReal, will tell you more about the world of online casinos.
Importance of Visual Component
The visual aspect of online casinos has a colossal significance for the perception and emotions of users. It is what the customer encounters first when visiting the site. The use of rich colors, high-quality graphics, and animations creates an aesthetically attractive and captivating interface, which not only captures attention but also contributes to brand recognition. The importance lies in ensuring that the design is not only beautiful but also practical. An intuitive menu and clear interface structure help users quickly find the games and information they need, increasing their satisfaction.
Comfort and Adaptability
The convenience and adaptability of the design are critically important for maintaining customer interest. In the era of mobile technologies, it is essential that online casinos are accessible on all types of devices – from PCs to smartphones and tablets. Adaptive design ensures comfortable gameplay and access to functions regardless of the device used. The significance of personalization should also be noted: customizing the interface to individual user preferences contributes to creating a unique gaming experience.
Security and Trust
In the online casino industry, design also plays a key role in creating a sense of security and trust. Clear presentation of information about licenses, certifications, and the protection of payments and customer data contributes to creating a transparent and reliable environment. This strengthens the trust of current clients and attracts new users looking for a safe place to play.
In the constantly evolving world of online casinos, leading platforms actively follow the latest trends in design and technology. The implementation of cutting-edge innovations such as virtual reality technology, the incorporation of gaming mechanics into design elements, and the use of modern graphical solutions make the gaming experience more exciting and appealing. Continuous updating and adapting the design to new trends and user requests allow online casinos to remain at the forefront of competition.

Interaction and Social Networks
Social interactions and communication hold an important place in the design concept of online casinos. The integration of social network features, such as chats and forums for player interaction, fosters a friendly atmosphere around the casino. This not only facilitates social contacts among players but also eases the exchange of experiences and strategies, making the game more interactive and communication-oriented. An important feature is also the ability for users to leave feedback and suggestions, contributing to the refinement of the gaming process. There is also a very cool game in the online casino and it is quite easy to play, so we recommend you to try to play in aviator casino. The graphic design of slot machines plays a key role in the attractiveness of online casinos. A variety of themes, high-quality 3D graphics, animations, and sound design create a unique atmosphere for each game. The carefully developed design of the slots not only enhances the visual impression but also enriches the gameplay, making it more dynamic and varied. This intensifies the interest and engagement of players, which is critically important for retaining customers.
The Marketing Role of Design
The design of online casinos serves a key marketing function. Well-crafted promotional campaigns, promotional materials, bonuses, and loyalty programs, presented in an attractive visual format, can significantly increase the appeal of the casino. Bright and memorable visual elements distinguish the casino among competitors and attract the attention of potential customers.
Enhancing User Interaction through Design
The primary objective of design in the online casino world is to enhance user experience. This entails not just creating an aesthetically pleasing interface but also ensuring ease of use and intuitive clarity in navigating the site or app. The navigation system should be simple and clear, allowing users to easily find desired games, promotions, and account information. Key elements include clear game categorization, easy access to support and finance management, and optimized page and game loading speeds. This approach not only attracts new customers but also retains existing ones by increasing their satisfaction level with the gaming experience.
The Role of Design in Responsible Gaming
Responsible gaming is a crucial aspect that needs to be considered in the design of online casinos. Design can promote adherence to responsible gaming principles by providing clear instructions and reminders about safe gaming practices. This includes sections with information on the risks of gambling, tools for self-exclusion, and setting deposit limits. Such an approach not only strengthens the trust and loyalty of players but also demonstrates the casino’s concern for the well-being of its clients.
Integration of Innovative Technologies
Innovative technologies play a key role in the design of online casinos. The application of artificial intelligence and machine learning can significantly enhance the personalization of the user experience, offering games and promotions tailored to individual client preferences. Moreover, the use of advanced encryption and data protection methods ensures a high level of security, which is crucial for maintaining client trust and confidentiality.
In conclusion, the design of online casinos is a complex and multifunctional process that requires careful attention to various aspects. From aesthetic appeal to functionality and security, from innovations to technological solutions – each design element plays its role in creating a successful and popular gaming space. It is important to constantly keep up with the latest trends and technological advancements to provide users with the best gaming experience. Online casinos that skillfully combine all these aspects have every chance to become leaders in the online entertainment industry.
The post Online Casino Design appeared first on Gate Me-Dia Sky.
Digital Serenity: 10 Inspiring Massage Website Designs 31 Oct 2023 7:31 AM (last year)
Welcome to a digital sanctuary of peace and wellness! As we navigate this rapidly changing era, the need for relaxation and rejuvenation is more crucial than ever. As massage professionals and spa proprietors, you recognize the power of touch and the art of healing. In an age where online presence is paramount, your massage website stands as your tranquil haven in the digital space.
To assist you in crafting a digital refuge that resonates with your clientele and encapsulates the essence of your massage venture, we present the article, “Elevate Your Massage Business: 18 Inspiring Massage Websites of 2023.” This piece is your gateway to a curated collection of standout massage websites, meticulously selected to inspire and guide you in building or refining your online abode.
Join our exploration through these digital dominions of serenity and discover how design, utility, and soul harmoniously merge to craft the perfect online ambiance for clients seeking solace and healing. It’s time to unveil the keys to a flawless massage website and let your online sanctuary shine!
Examples of Top-Tier Massage Websites in 2023
Whether you’re a seasoned professional looking to revamp an existing site or you’re venturing into the world of massage therapy eager to make an online debut, these 18 showcases will serve as your fountain of ideas and inspiration. From pleasing aesthetics to user-friendly interfaces, these sites mirror what your massage clinic embodies.
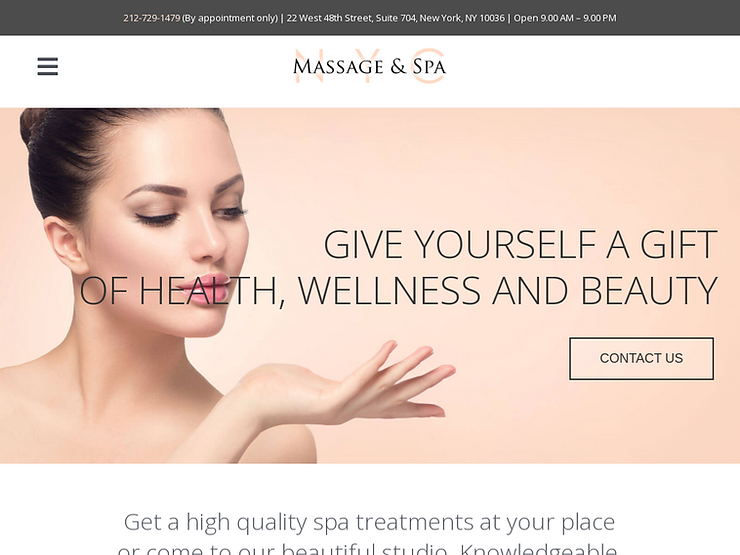
NYC MASSAGE AND SPA: Defining Serene Excellence

NYC Massage and Spa offers specialized massage services aimed at alleviating stress and pain, catering to offices, homes, hotels, and special events. All their skilled therapists are licensed within New York state and are fully insured.
Website
NYC Massage and Spa’s website is straightforward and user-friendly. It showcases a sleek, modern design, an easily navigable menu, and clear calls to action. The homepage features a concise overview of the company’s offerings, an appointment booking form, and an upcoming promotions list.
Pricing
NYC Massage and Spa’s rates are competitive when stacked against other massage and spa establishments in the New York vicinity. They offer a variety of service packages and discounts, and most major credit cards are accepted.
NYC Massage and Spa is a top pick for those seeking skilled and affordable massages or spa treatments in New York. They provide a broad range of services at competitive rates, and their therapists consistently receive high marks from customers.
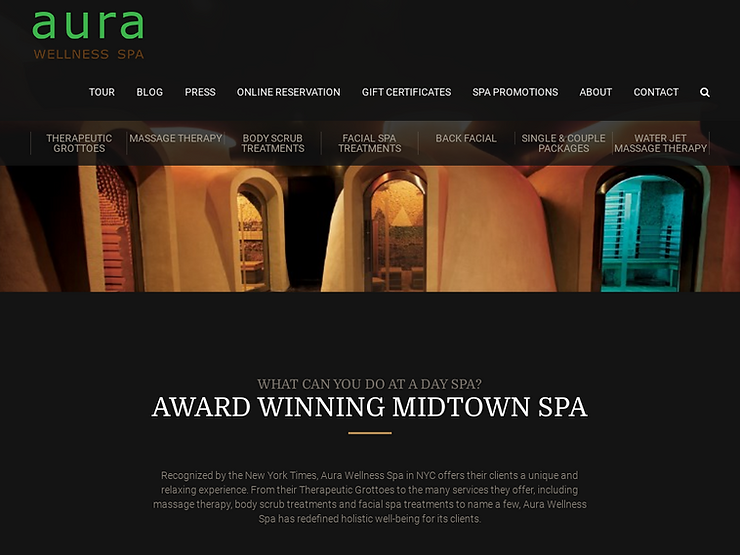
SPA AURA: Recognized Superiority

Located in Ascot, Berkshire, SPA AURA offers a slice of luxury. This spa center delivers an array of treatments such as massages, facials, body wraps, and hair removal services. The website boasts a fresh and modern look, adorned with top-notch images and video clips.
- The homepage provides a quick summary of the spa’s offerings and features both a reservation form and a list of upcoming promotions. There’s also a blog on the site, offering readers insights into the spa’s treatments and products;
- The services page dives deep into the details of each available treatment, sharing the benefits of each and their respective costs. For those wishing to gift a spa experience, there’s a dedicated page for purchasing gift certificates;
- To get in touch, the contact page shares the spa’s physical address, phone number, and email. Additionally, visitors can directly reach out to SPA AURA via an online contact form.
All in all, the SPA AURA website shines with its thoughtful design and comprehensive details. It’s user-friendly and offers all the essential information about the spa’s services and pricing.
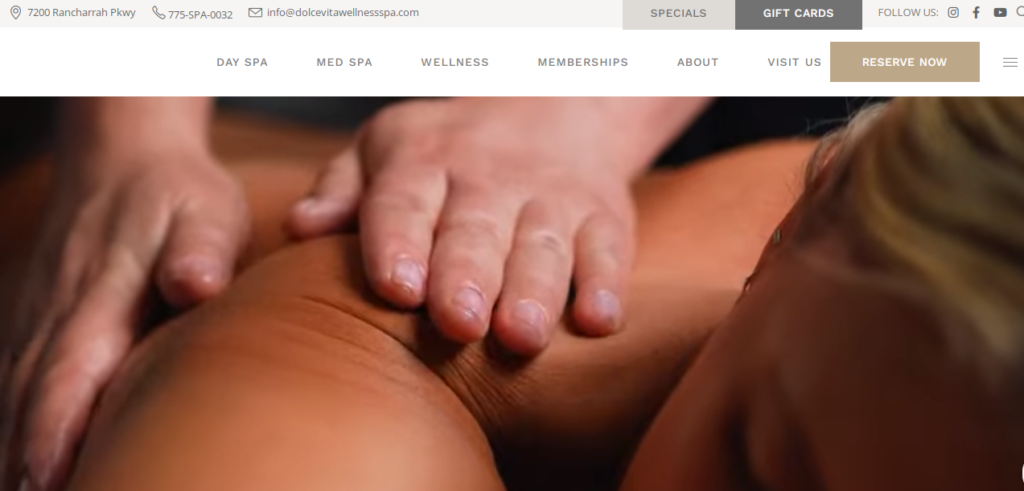
DOLCE-VITA WELLNESS SPA: A Digital Delight

Nestled in Reno, Nevada, Dolce Vita Wellness Spa is a sanctuary of luxury. With offerings ranging from massages and facials to body wraps and hair removal, the spa caters to a broad clientele. Its digital presence is notable, featuring a pristine and updated design loaded with quality imagery and video content.
- A brief overview of their services graces the homepage, along with a convenient booking form and a roundup of the latest promotions. The site’s blog serves as an informative hub, educating visitors about the spa’s treatments and product lines;
- Their service page is comprehensive, highlighting the specifics of each treatment, its associated benefits, and the price points. For those seeking a special gift, the website features a section where one can buy gift certificates for loved ones;
- The contact page lays out the spa’s location details, phone number, and email address. Additionally, a contact form makes it easy for site visitors to send inquiries directly.
Overall, the Dolce Vita Wellness Spa’s website stands out for its stellar design and thoroughness. Navigation is a breeze, and it provides a complete rundown of services and associated costs.
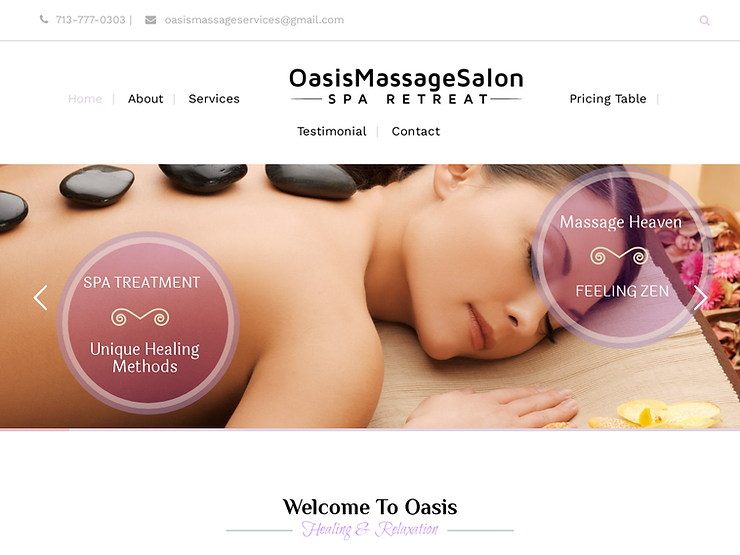
OASIS MASSAGE SALON: A Sanctuary of Calm

Situated in The Woodlands, Texas, Oasis Massage Salon stands as a top-tier massage therapy center. This salon serves its clientele with an extensive array of massage techniques – from Swedish and deep tissue to sports, shiatsu, Thai, prenatal, and couples massage.
- The digital home of Oasis Massage Salon is aesthetically pleasing and user-friendly. It showcases a sleek and updated design, complemented by premium images and videos. The homepage offers a brief snapshot of the salon’s offerings, alongside a booking form and a list of upcoming promotions;
- Diving into the ‘Services’ section, one will find in-depth details about each treatment available. The page sheds light on the benefits of every procedure and also presents their respective costs. Moreover, for those looking to gift a unique experience, there’s a dedicated section to purchase gift certificates;
- For reaching out, the contact page provides the salon’s address, phone number, and email. A contact form is also available for visitors to shoot over any questions or messages directly.
On the whole, the website of Oasis Massage Salon stands out for its polished presentation and detailed information. It’s easy to navigate and serves up all the necessary details about the salon’s services and prices.
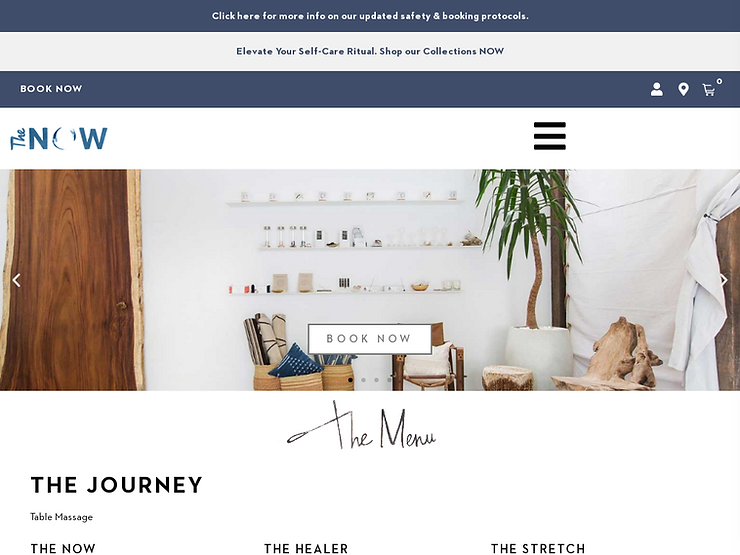
The NOW Massage: Discover Pure Calm

The NOW Massage specializes in offering an array of massage treatments such as Swedish, deep tissue, sports, and prenatal. With a vision centered on providing a minimalist and tranquil massage experience, they aim to help clients find relaxation and melt away stress.
- The website for The NOW Massage impresses with its clear and modern design, enriched by high-quality images and video content. The main page succinctly highlights the salon’s services and core philosophy, accompanied by a booking form and a sneak peek into upcoming promotions;
- The ‘Services’ section on the site delves into specifics about each of the massage treatments they offer. It enlightens visitors about the benefits of each technique and their pricing structure.
Additionally, the site boasts a blog where clients can immerse themselves in the company’s philosophy and garner tips on relaxation and self-care.
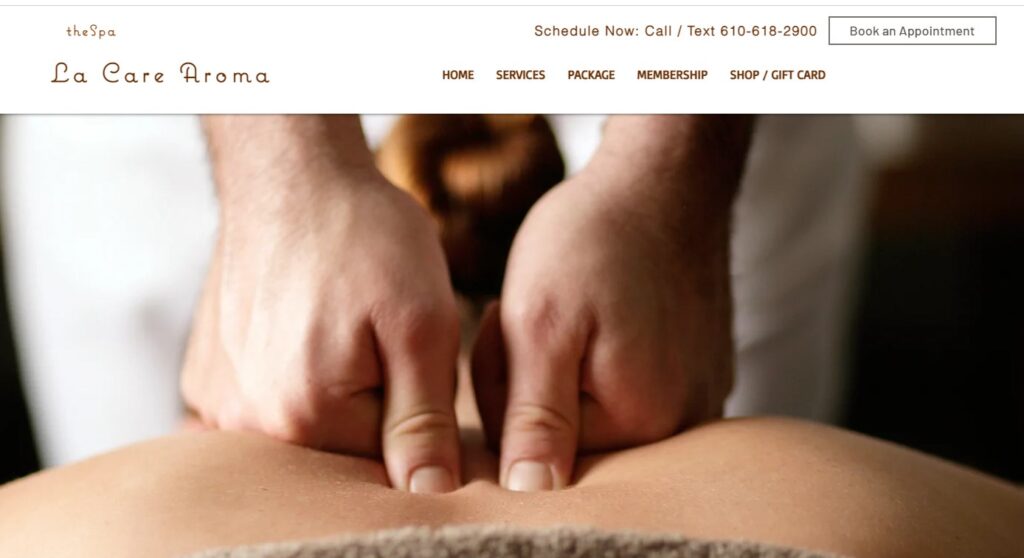
LACARE AROMA: Where Less Is More

Located in Phoenixville, Pennsylvania, LaCare Aroma shines as a premier day spa facility. With offerings spanning from various massage techniques to facial and body treatments, plus the calming benefits of aromatherapy and other therapeutic practices, LaCare Aroma’s mission is centered on delivering a personalized and holistic spa experience that champions relaxation, rejuvenation, and well-being.
- Navigating through the LaCare Aroma website is a breeze. Designed with clarity and a modern touch, the site is enhanced with premium images and video content. The homepage efficiently highlights the spa’s range of services, its core values, an easy-to-use booking form, and a peek into upcoming promotions;
- Dive deeper into the ‘Services’ tab, and visitors are met with detailed insights into each spa offering. From the benefits of each treatment to their respective costs, all the information one might need is readily accessible. Additionally, a dedicated blog section allows patrons to delve into the spa’s ethos and gather tips on relaxation and self-care.
The contact section is straightforward, presenting the spa’s physical address, phone number, and email. Also, a handy contact form facilitates direct communication, enabling guests to shoot over their inquiries or messages to the spa.
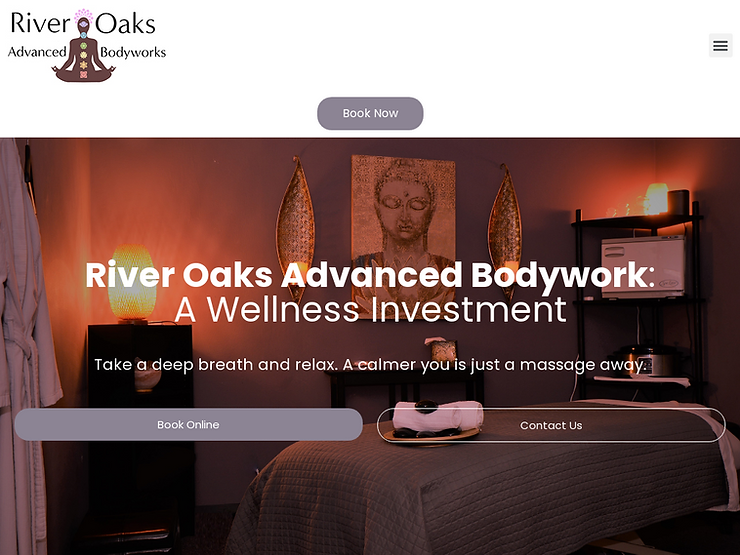
PANACEA HOUSTON: Brilliance Through Simplicity

In the heart of Houston, Texas, stands Panacea Houston, a renowned massage and spa center. They take pride in their varied massage offerings, from Swedish and deep tissue to sports and prenatal massages. Beyond massages, Panacea Houston extends its expertise to spa treatments such as facial care, body wraps, and waxing services.
The digital presence of Panacea Houston is marked by its well-structured and user-centric design. Featuring a crisp and contemporary look, the website is adorned with top-tier images and videos. The main page efficiently summarizes the establishment’s services, company philosophy, an integrated booking form, and upcoming special events.
Venture into the ‘Services’ section, and one is greeted with comprehensive details about the spa and massage treatments on offer. This segment illuminates the perks associated with each service and their associated costs. And for those keen on deeper insights, the site’s blog offers a closer look at the company’s beliefs and shares valuable tips on relaxation and self-maintenance.
ROA BODYWORK: A Creative Sanctuary

Nestled in Los Angeles, California, ROA Body Work stands out as a dedicated massage and bodywork studio. This unique establishment delivers a plethora of services ranging from Swedish and deep tissue massages to sports massages, myofascial release, and trigger point therapy.
Additionally, ROA Body Work organizes an array of workshops and classes focusing on various massage and bodywork techniques.
- The ROA Body Work website exudes a clear and contemporary design, supplemented by high-resolution images and video content. The homepage offers a succinct overview of the studio’s services and philosophy, complemented by a booking form and a schedule of upcoming workshops and sessions;
- Venturing into the ‘Services’ section, visitors find in-depth details about each of the studio’s offerings, shedding light on the benefits of each service along with the pricing. An added bonus is the blog, where users can immerse themselves in the studio’s ethos and glean tips related to massage and bodywork.
Contact information, including the studio’s physical address, phone number, and email, is handily located on the contact page. Also, a user-friendly contact form facilitates easy communication, enabling visitors to drop a note or query to the studio.
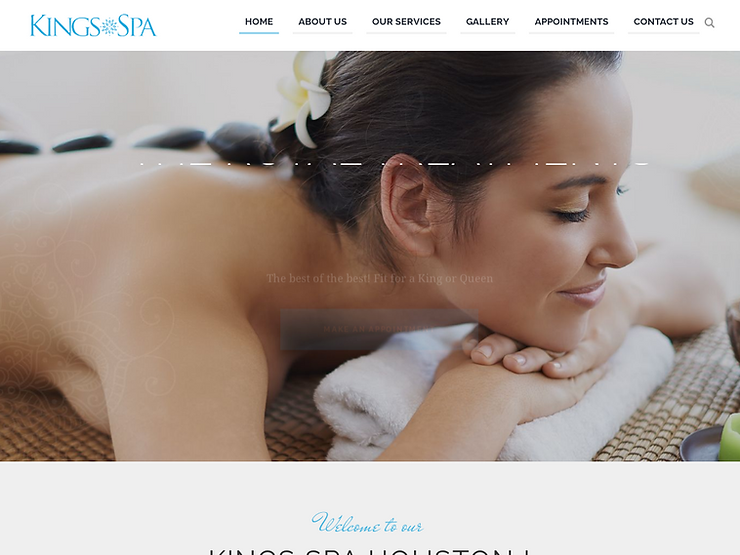
KINGS SPA HOUSTON: Catering to the Cultured

Immersed in the heart of Houston, Texas, Kings Spa Houston is a spa haven boasting a Korean flair. Patrons are welcomed with a range of amenities, from saunas and steam rooms to jacuzzis, cold plunge pools, and even an in-house restaurant. Beyond these, the spa extends its magic through various massage services and body care treatments.
- Reflecting its premium offerings, the Kings Spa Houston website showcases a neat and modern aesthetic, enriched with high-quality visuals and video snippets. A concise rundown of the spa’s offerings and services is available on the homepage, supplemented by a booking form and a sneak peek into forthcoming promotions;
- The ‘Services’ section paints a vivid picture of each facility at the spa, providing insights into the sauna, steam room, jacuzzi, cold pools, and restaurant. The website also houses a blog where visitors can deepen their understanding of the spa’s offerings and garner relaxation and self-care tips.
For those keen on reaching out, the contact page lists the spa’s address, phone number, and email. Additionally, a streamlined contact form is available, making it seamless for visitors to send over their inquiries or messages to the spa.
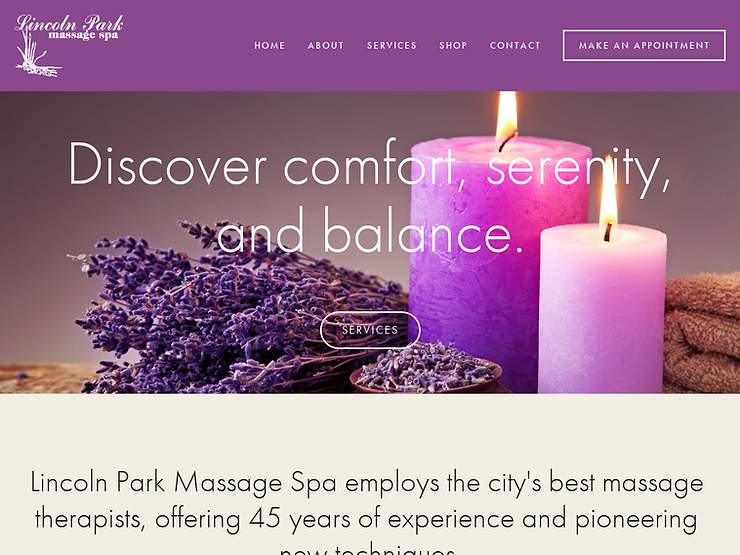
LINCOLN PARK MASSAGE: Sophistication in Stillness

Positioned in Chicago’s Lincoln Park, Illinois, Lincoln Park Massage is a distinguished massage haven. This upscale spa offers a spectrum of massage treatments, from Swedish and deep tissue to sports, hot stone, and prenatal massages. Beyond massages, the center also extends a range of spa treatments like aromatic wraps, facial treatments, and waxing sessions.
- The Lincoln Park Massage website boasts a sleek and up-to-date design, adorned with high-definition visuals and engaging video content. The homepage concisely displays the spa’s services, its core philosophy, a booking tool, and details about upcoming promotions;
- Diving into the ‘Services’ page, one can explore comprehensive details of each massage and spa treatment on offer. The page illuminates the advantages of every procedure and their respective costs.
A noteworthy feature is the blog section, where patrons can acquaint themselves with the spa’s ethos and glean wisdom on relaxation techniques and personal care.
Massage Website Designs
There exists a plethora of design templates tailored specifically for massage studios and spa centers. Leveraging these can greatly conserve your efforts in crafting a professional and visually appealing website. Here’s a rundown of platforms where massage therapists can find suitable templates:
- Wix: Wix houses an array of templates apt for massage studio and spa center websites. Tailoring these designs to suit individual preferences is a breeze;
- Squarespace: Squarespace shines with its aesthetically pleasing templates, perfect for crafting chic and contemporary massage clinic sites;
- Weebly: Weebly also features a selection of templates ideal for spas and massage centers. Their user-friendly website builder ensures an easy customization process;
- WordPress: If you lean towards a platform that offers more adaptability, WordPress houses numerous themes and designs perfectly suited for massage studio websites. One can source these themes either from the WordPress theme directory or third-party theme providers;
- TemplateMonster: This platform proffers a wide range of website templates, some crafted especially for massage studios and spa centers;
- Themeforest: Part of the Envato Market, Themeforest is yet another venue where a vast array of premium website templates suited for massage therapy businesses can be found.
When settling on a template, ensure it aligns with your brand’s essence, is mobile-responsive, and incorporates essential features such as appointment booking integration, image galleries, and contact forms. Tweaking a template can be an effective avenue to establish a top-tier website for your massage studio.
Web Design Solutions for Massage Therapists
If you’re on the lookout for top-notch web design services tailored to massage professionals, aiming to create a distinctive website for your massage venture, several options await you. Here’s a guideline to help you identify the ideal service:
- Research: Kick things off by hunting down agencies or individual freelancers who excel in crafting websites for massage therapists, spas, and wellness entities. Prioritize those who showcase genuine expertise in this niche;
- Portfolio Check: Dive into their portfolios to gauge the caliber of their creations. Pay keen attention to aesthetics, user-friendliness, and the features of the websites they’ve put together;
- Feedback & Endorsements: Familiarize yourself with client testimonials and seek references from other massage professionals or small business owners who’ve had their websites designed by them;
- Initial Discussions: Reach out to potential web design experts and schedule preliminary chats. This is an opportunity to share your vision, requirements, and budgetary constraints, ensuring they align with your expectations;
- Pricing Points: Obtain quotes from multiple designers or agencies to understand the potential cost implications. Be clear about your financial boundaries and ensure they align with the proposed quotes;
- Service Spectrum: Delve into the array of services they bring to the table. This might span beyond just design, encompassing website development, SEO optimization, ongoing maintenance, and consistent support;
- Timeline Talk: Deliberate on the projected timelines for project completion. Ascertain that the designer or agency can deliver within your preferred timeframe;
- Responsive Design: It’s imperative that the designed website caters to mobile users since a significant portion of web traffic originates from mobile devices;
- Content Integration: If you’re equipped with existing content, be it images, write-ups, or branding assets, discuss how these will be seamlessly integrated into your new website;
- Ownership & Legality: Clarify terms of ownership and any associated legal intricacies, such as licensing for images, content, and the website itself;
- SEO & Marketing Insights: Investigate their proficiency in SEO and digital marketing arenas. This is paramount for ensuring your site ranks commendably in search engines, drawing in prospective clients;
- Final Agreement: Once satisfied with a particular designer’s offerings, ensure a comprehensive agreement is in place detailing project specifics, associated costs, and mutual expectations.
Among renowned platforms and agencies providing web design solutions, Wix, Squarespace, and specialized web design agencies stand out.
Settling on the right design service is instrumental in constructing an impactful and visually stunning website that best showcases your forte in the domain of massage therapy.
FAQ
Creating a massage therapist website involves several steps, ranging from selecting a domain name to designing and making the site live. Here’s a step-by-step guide to get you going:
Step 1: Define Your Objectives – Decide what you aim to achieve with your site. Do you want to attract new clientele, provide details about your services, or offer online booking capabilities? Setting these objectives will influence your website’s design and content.
Step 2: Domain Name Selection – Choose a domain that mirrors your massage therapy business. It should be memorable, relate to your offerings, and be available for registration. Popular domain registrars include GoDaddy, Namecheap, and Google Domains.
Step 3: Select a Website Creation Platform – Pick a website creation platform that meets your needs.
Step 4: Pick a Template – Opt for a template or theme that aligns with your massage business’s vibe. Look for a design that evokes feelings of relaxation and wellness.
Step 5: Customize Your Site – Adjust the chosen template by incorporating branding elements like logos, color schemes, and photos. Add pages detailing your services, about you, contact info, and perhaps a blog if desired.
Step 6: Add Your Content – Write and incorporate content that informs visitors about your massage services, pricing, credentials, and any special deals. Ensure your content is clear, concise, and well-structured.
Step 7: SEO Implementation – Apply basic search engine optimization (SEO) techniques. Integrate relevant keywords within your content, ensure image optimization, and guarantee your website is mobile-responsive. Consider using an SEO tool or plugin, especially for platforms like WordPress.
Step 8: Provide Contact and Booking Details – Ensure potential clients can easily reach out or schedule appointments. Include a contact form, phone number, email address, and a clear call-to-action for booking.
Step 9: Test Your Website – Before going live, thoroughly test your site to ensure optimal performance across various devices and browsers. Check for broken links, typographical errors, and other potential issues.
Step 10: Make Your Site Live – Once satisfied with your massage website, make it available for public viewing. Link the site to your chosen domain name.
Step 11: Promote Your Website – Share your site details on social platforms, business cards, and other promotional materials. Encourage satisfied customers to leave reviews, which can enhance your online visibility.
Step 12: Maintenance and Updates – Consistently update your site by adding fresh content, promotions, and any changes in services or contact details. Keeping your website current is crucial for maintaining its online presence.
Creating a massage-related website is a valuable step forward for your business. It allows you to reach a wider audience, informs potential clients about your services, and offers a way to schedule appointments.
Discovering premium massage content online can significantly enhance your website or blog. Here’s a list of reputable sources and platforms to explore for massage-centric information:
Massage Therapist Associations: Organizations like the American Massage Therapy Association (AMTA) and the Association for Bodywork & Massage Professionals (ABMP) frequently offer comprehensive resources and articles about various facets of massage therapy.
Massage Blogs: Many therapists maintain blogs to share their insights and experiences. Seek out renowned massage-themed blogs to gather a wealth of details.
Massage Forums and Communities: Online discussion boards and groups catered to therapists are great for uncovering quality content and engaging in beneficial conversations. Sites like MassageTherapy.com and MassageNerd.com have bustling communities.
Massage Magazines: Publications like “Massage & Fitness Magazine” and “Massage Today” provide articles, tips, and other materials for massage professionals.
Online Courses and Webinars: There are several online platforms that offer courses, webinars, and video tutorials on massage techniques, business development, and marketing. Start with platforms like Udemy, Coursera, and the ABMP learning center.
YouTube: This platform is rich with video content related to massage therapy. It’s an ideal place to find instructional, showcase, and educational videos on various massage techniques.
Social Media: Many wellness professionals and massage therapists share valuable content on platforms like Instagram and Facebook. Keep an eye on relevant profiles and join massage-centric groups to uncover and engage with quality content.
Educational Websites: Websites such as “Massage Tutor” and “Massage World” offer educational content, including articles and videos.
Research and Publications: Dive into scientific papers, research studies, and medical journals focused on the benefits and techniques of massage therapy. Google Scholar is a handy tool for locating academic articles.
Massage Product Manufacturers: Companies producing massage products often feature resources, tutorials, and articles about techniques and equipment on their sites.
Always ensure the accuracy and credibility of the content you discover, especially if you plan to use it on your website or blog. When sharing materials, always provide links to original sources, respect copyrights and usage rights.
While it’s not a must for every therapist, a website could be a valuable addition to your massage practice. Here are some reasons why a web presence might benefit you:
Online Visibility: In today’s digital age, many individuals turn to the internet to locate local businesses and services. A website makes it simpler for potential clients to find and learn about your massage services.
Credibility: A well-designed website can elevate your image and professionalism. It offers prospective clients insights about your venture, including the services you offer, your qualifications, and policies.
Information Hub: A website serves as a central place to share in-depth details about your services, pricing, location, operational hours, and contact data, ensuring clients have access to the information they need.
Booking and Scheduling: Many clients appreciate the convenience of setting appointments online. Integrating an online booking system can enhance the client experience.
Promotion and Marketing: A website provides a platform to promote your massage practice. Incorporate testimonials, client reviews, and promotional offers to attract new clientele.
Education: Utilize your site to enlighten visitors about the benefits of massage therapy, various massage methods, and self-care tips. This positions you as a knowledgeable figure in your field.
Engaging Clients: Implement contact forms and other communication tools on your site to allow potential clients an easy way to reach out. To maintain a rapport with existing clients, consider incorporating email marketing.
Standing Out: A polished and informative website can set you apart from competitors, showcasing what makes your massage practice distinctive.
Even though a website can be a beneficial tool, it’s essential to consider your specific goals and target audience. If you already have a thriving practice with a robust client base, maybe a website isn’t as crucial for you. But if you’re aiming to expand your clientele or boost your professional standing, establishing a website might be a wise investment in your massage enterprise.
Final Thoughts
In the digital era, establishing a web presence through a massage website can be a strategic move for therapists. Not only does it enhance visibility and credibility, but it also serves as a comprehensive platform for sharing vital information, scheduling, and client engagement.
Whether you’re a seasoned therapist with an extensive clientele or a newcomer aiming to carve a niche, a well-crafted website offers multiple advantages. It fosters growth, educates the audience, and solidifies your position in the competitive market. Investing in a professional website could be the difference-maker in expanding and enhancing your massage business in today’s digital landscape.
The post Digital Serenity: 10 Inspiring Massage Website Designs appeared first on Gate Me-Dia Sky.
Revamp Your Website: The Ultimate 2023 Redesign Guide 31 Oct 2023 7:08 AM (last year)
Websites are rapidly evolving, and by 2023, standing still is no longer an option. In this guide, we’ll illuminate how to successfully overhaul your site’s design to achieve stellar conversion rates.
Whether you’re a seasoned expert or just dipping your toes, you’re bound to discover fresh insights.
What Does Website Redesign Mean?

A website redesign signifies a notable shift in its design, architecture, and functionality to enhance its overall performance. Indications that a redesign might be in order are:
- Outdated or Misaligned Design: If the design feels old, unappealing, or no longer aligns with contemporary standards;
- Improving User Experience (UX): A revamp can make a site more intuitive, responsive, and user-friendly;
- Boosting Performance: Slow page loads, broken links, and other technical glitches need addressing to ramp up site efficiency;
- Rebranding: Whenever a company undergoes a brand makeover, its website typically requires an update to reflect the new brand identity, logos, colors, and messaging;
- Mobile Device Optimization: With the surge in mobile device usage, sites need to be responsive to ensure they function smoothly on smartphones and tablets;
- Enhancing SEO: This involves optimizing the site’s structure, content, and technical elements;
- Content Refresh: Regularly updating and enriching site content is crucial, including for increasing engagement;
- New Features: Implementing fresh features, like e-commerce capabilities, social media integration, or interactive tools, may necessitate a site redesign.
Redesigning can also address security vulnerabilities, ensuring the site adheres to the latest web standards and regulations.
Typically, the website redesign process encompasses:
- Planning: Setting out the goals, objectives, and scope for the redesign. Take into account user feedback and research findings;
- Content Audit: Review and evaluate existing content, identifying what needs updating, revising, or discarding;
- Design and Layout: Forge a new design that’s visually appealing, user-friendly, and adaptable to different screen sizes. Develop wireframes, layouts, and prototypes;
- Development: Bring the design to life through coding and programming, utilizing web development technologies like HTML, CSS, JavaScript, and back-end languages;
- Testing: Rigorously test the revamped site to ensure it’s functioning well, looks appealing, and performs efficiently. Ascertain there aren’t any glitches, errors, or compatibility issues;
- Moving content: If there’s an update or restructuring of content, shift that content to fit the fresh design;
- Launch: Roll out the revamped website for public access. This might involve changes in domain name, server settings, or other tech tweaks;
- Post-launch evaluation: Constantly monitor the site’s functionality, gather user feedback, and make the necessary adjustments and enhancements.
Revamping a website is crucial for maintaining its freshness, keeping it competitive, and ensuring it meets the evolving needs of users and businesses. To achieve the desired outcomes, it’s essential to approach the process thoughtfully, giving due attention to both aesthetics and functionality.
Why Is Website Redesign Beneficial?
A website revamp can offer numerous advantages to a business or organization by enhancing its online presence and operational efficiency.
Key benefits of a well-executed website redesign include:
- Enhanced user experience: Revamped websites often become more user-friendly and intuitive, simplifying navigation, info search, and desired actions, leading to greater user satisfaction;
- Visual appeal boost: A modern, eye-catching design can create a positive initial impression, conveying professionalism, reliability, and trust to visitors;
- Enhanced mobile responsiveness: Given the increasing mobile device usage, a responsive design ensures optimal functionality and appearance on smartphones and tablets, enhancing user engagement;
- Performance boost: Redesigning a site can address technical glitches, optimize page load times, and heighten overall performance, reducing bounce rates and retaining visitors;
- SEO benefits: Redesigns can refine SEO strategies, including content optimization, metadata enhancements, and aligning the site with search engine guidelines, potentially elevating the site’s search ranking;
- Content organization: The opportunity to restructure and refresh content makes information more accessible, structured, and relevant, possibly increasing user engagement and decreasing bounce rates;
- Introducing new features: Revamps can incorporate new features like e-commerce capabilities, social media integration, contact forms, and interactive tools, enhancing user engagement and conversions;
- Branding and consistency: A website’s redesign can reflect a company’s branding, ensuring consistency in logo use, color schemes, and messaging, promoting brand recognition.
- Gaining an Edge Over Competitors: By ensuring your website is up-to-date and aligns with industry standards, your business can surge ahead of rivals who may be operating with outdated sites.
- Boosting Conversions: A user-centric design coupled with impactful call-to-action elements can enhance conversion rates, whether it’s sign-ups, sales, or other desired outcomes.
- Safety and Regulatory Compliance: Undertaking a redesign can address potential security vulnerabilities and ensure your site aligns with the latest web standards and regulations, safeguarding user data and bolstering trust.
- Refined Analytics: A website overhaul can incorporate or update analytic tools, simplifying the tracking and analysis of user behavior and site performance metrics.
- Improved Social Sharing: Integration with social platforms and the addition of shareable content can enhance the site’s recognition and reach through social channels.
- Enhanced Loading Speeds: Site optimization to improve loading times reduces bounce rates and elevates user service quality.
- Simplified Maintenance: Revamped websites often benefit from utilizing more efficient content management systems (CMS) that facilitate easier site updates and maintenance.
Despite the numerous benefits of website overhauls, it’s vital to approach this endeavor strategically, considering the specific aims and needs of the site and its users. Meticulous planning and execution will lead to the desired outcomes.
Why Consider a Website Makeover?
There are numerous motives to ponder altering your website’s design. Some prevalent reasons include:
- Enhancing User Experience: Your site ought to be user-friendly, easily navigable, and promptly provide essential information. Redesigning can bolster the user experience, making your platform more approachable and accessible;
- Refreshing Look and Branding: Your website should mirror your brand and business objectives. If it feels outdated or misaligned with your brand, a makeover can render it more visually appealing and consistent with your brand’s identity;
- Elevating Site Performance: A well-structured site loads swiftly and functions seamlessly across devices. If your site lags or underperforms, a makeover can rectify these issues, ensuring a smoother experience for users;
- Integrating New Features: If your site lacks vital features or functionalities, a redesign can incorporate them. This could range from a blog, or an e-store, to a membership area;
- Optimizing for Search Engines: Search engine optimization (SEO) aids a website in securing superior positions in search results.
Revamping your website’s SEO capabilities can be enhanced by fine-tuning its content and coding for search engines. Besides these specific motives, giving your site a new look can also aid you to:
- Boost website traffic;
- Increase potential customer base and sales;
- Elevate brand recognition;
- Position yourself as an industry frontrunner;
- Outpace your competition.
If you’re considering giving your website a makeover, it’s essential to weigh the pros and cons to ensure it’s the right move for your enterprise. But, if you’re experiencing any of the mentioned challenges, refreshing your site can be a worthwhile investment.
Website Update vs. Website Overhaul

Here’s a breakdown:
“Updating a website” and “overhauling a website” are two distinct strategies to upgrade and enhance a site. They serve diverse purposes and entail varying degrees of alterations.
| Aspect | Website Refresh | Website Redesign |
|---|---|---|
| Purpose | Minor updates, modernization | Comprehensive improvement |
| Scope of Changes | Cosmetic, content, minor features | Design, structure, functionality, technology |
| Timeline and Cost | Quicker and cost-effective | More time-consuming and costly |
| When to Consider | – Good condition, needs modernization- Minor usability improvements- Specific areas for updates | – Outdated, poor performance- Rebranding or repositioning- Major new features- Security/compliance issues |
Generally, a website update is a modest enhancement, primarily focusing on refining the aesthetic appeal, content nuances, and some features. This approach is ideal when the website is relatively up-to-date but requires a contemporary touch.
On the flip side, a website overhaul entails a more profound transformation encompassing structural, design, and functionality shifts. It’s requisite when there’s a need for a significant boost in performance, user-friendliness, or site features, or during an extensive rebranding initiative. Deciding between an update and an overhaul hinges on your specific goals, budget, and the current website status.
It’s pivotal to understand that the choice between updating and overhauling is contingent upon your precise objectives and the current state of your site.
Key Inquiries Before Overhauling Your Website
Before diving into the design process, kick-start with in-depth research. This aids in pinpointing areas in need of enhancement, enabling the formation of a more potent website revamp strategy.
Typically, my initiation step involves disseminating a comprehensive questionnaire comprising 35 core questions. These queries span diverse facets of your brand, enterprise, competition, clientele, site, and marketing approach. They serve as invaluable benchmarks throughout the entire overhaul project.
Brainstorming Before Revamping Your Website:
- What kind of website do you operate? (E.g., e-commerce, lead generation, affiliate, local-based);
- What specific business objectives are you aiming to achieve with your site’s optimization?;
- How is your enterprise currently leveraging its website? (Such as a sales tool, client attraction medium, event announcements, and press releases);
- How does your enterprise generate profit, and which services or products are the top sellers?;
- What sets you apart from your competitors, and why should clients prefer you?;
- Who stands out in your competitive landscape, and what strengths or weaknesses do you perceive in them?;
- Who are your target audiences, and what challenges do you address for them?;
- How do you attract online visitors? (Like through organic searches, referrals, and paid advertising);
- Which tactics do you employ to attract new website visitors? (Such as email newsletters, pop-ups, contact forms, chatbots);
- How do you convert site visitors into customers? Detail your online sales funnel;
- What techniques are you utilizing to encourage users to revisit your site (like email or text message marketing, or social media retargeting)?;
- What challenges have you encountered in converting users into paying clients?;
- Identify the most valuable pages on your site and share why they matter;
- What is the primary action you want a visitor to take when they land on your site?;
- Are there common questions or concerns you hear from prospective clients or shoppers about your site?;
- Could you provide an in-depth breakdown of your digital marketing toolkit?;
- Do you offer any complimentary resources on your site (like industry studies, technical documents, templates, blog posts)?;
- Are there any gated assets you offer to users in exchange for their information on your site? (Like free e-books, webinars, checklists);
- What materials do you provide for users interested in your products or services? (Like sales pitches, catalogs, pamphlets).
Gathering answers to the questions listed above will provide a deeper insight into the situation before delving into website redesign. This approach will help you set clear objectives, understand customer personas, thoroughly review your current website, pinpoint areas that need enhancement, and formulate a concise project blueprint for a more result-driven redesign.
Overall, it’s wise to conduct a comprehensive audit of the site’s user experience (UX) before diving deep into its substantial redesign. This ensures you approach the redesign with a clear understanding of areas that need focus and enhancement.
Strategies for Revamping an Existing Website

Redesigning a current website involves a methodical process that encompasses careful planning, designing, development, and testing. Below is a step-by-step guide to revamping a website:
Setting Targets and Aims
Start by identifying what you aim to achieve with the redesign. What specific improvements are you aiming for? These objectives will dictate the entirety of the process.
Potential goals and objectives for a website revamp can consist of:
- Boosting website traffic by a certain percentage over a specified period;
- Elevating user engagement like increasing the average site stay or decreasing the bounce rate;
- Refining the user experience by making the site more intuitive and user-friendly;
- Amplifying conversion rates, be it boosting online sales, sign-ups, or other desired user actions;
- Refreshing the site’s look to align with a recent rebrand or modern design trends;
- Addressing security vulnerabilities and ensuring compliance with industry standards;
- Enhancing responsiveness for mobile devices to cater to an increasing number of users.
By setting these goals and objectives, they can serve as a foundation for project planning, tracking progress, and measuring success. Think of them as a “roadmap” that guides your actions, ensuring your efforts are focused and results-driven.
Analysis & Market Competition Review
Research and competitive analysis are critical components in various business strategies, website redesigns included. These processes involve collecting and assessing information to make informed decisions and gain a competitive edge. Here’s a rundown of research and competitive analysis in the context of website revamping:
- User Analysis: Understand your target audience, their preferences, behavior, and pain points. Utilize surveys, interviews, and data analytics tools for this purpose;
- Market Study: Examine market trends, industry benchmarks, and emerging technologies. Identify potential opportunities and challenges;
- Keyword Examination: For SEO enhancement, delve into relevant keywords that users are searching for. This aids in tailoring content that aligns with user intentions;
- Content Review: Evaluate your existing content to determine what’s effective and what’s not. Spot gaps and opportunities for enhancement;
- Analytical Data Insights: Scrutinize your current website’s analytics to grasp user behavior, traffic sources, bounce rates, and conversion metrics;
- Competitor Assessment: Pinpoint your primary market competitors. Appraise competitor websites:
Analyze their design, layout, and features. Evaluate their usability and highlight elements that you believe are efficient.
Content Analysis:
- Overall Evaluation: Evaluate the quality, volume, and timeliness of content on competitor websites. Identify gaps in content or opportunities to enhance its value;
- Keyword and SEO Inspection: Study the keywords that competitors focus on and their rankings in search engines. Identify areas where you can outperform them;
- Backlink Analysis: Research the backlinks pointing to competitor websites. Discover potential opportunities for link-building;
- Social Media and Online Presence: Assess how competitors engage with their audience on social media and other online platforms. Gauge their digital marketing strategies;
- User Reviews: Collect user feedback, reviews, and comments about competitors to gain insights into customer satisfaction and pain points;
- Differentiation Opportunities: Pinpoint areas where you can set your website apart from competitors. This could be unique features, content, or a distinct brand message.
Findings from these studies and competitive analysis are foundational to website redesign strategy. They assist in making informed decisions about design, content, functionality, and marketing.
Understanding your audience and what’s effective in your industry allows you to tailor your website to meet user expectations and outdo competitors. It’s an ongoing process that should continue throughout the website’s lifespan to remain competitive and adapt to evolving trends and user needs.
Examine the Current Website
Reviewing the existing website is a crucial step in the website redesign process. It helps assess the strengths and weaknesses of the current site, pinpoint areas requiring improvement, and decide what to retain or discard during redesign. Here are the primary stages of analyzing the current site:
- Content Evaluation: Assess the quality and relevancy of the current content. Identify outdated or inaccurate information, and content that needs enhancement. Content Inventory: Create a comprehensive list of all the website’s content, including text, images, videos, downloadable assets, and other resources;
- User Experience (UX) Analysis: Review the site’s navigation structure. Is it user-friendly and intuitive? Are there usability issues that need addressing? Page Load Speed: Check the website’s loading speed and identify pages that load slowly. Slow loading can lead to a high bounce rate;
- Mobile Responsiveness: Determine how well the site functions on mobile devices. Ensure it’s fully responsive and operates correctly on screens of various sizes. User Feedback: Delve into reviews, comments, and user complaints to understand their pain points and areas where the site falls short;
- SEO and Technical Assessment. SEO Audit: Evaluate your site’s SEO metrics. Identify on-page SEO issues like meta tags, headlines, and keyword optimization. Hunt for technical issues, like broken links, error pages, and security vulnerabilities. Ensure your site meets web standards. Ascertain where your site ranks on search engine results for crucial keywords. Pinpoint areas where organic search visibility can be enhanced;
- Design and Visual Appraisal. Design Elements: Assess the overall site design, factoring in color usage, typography, images, and layout. Highlight areas needing a refresh. Confirm that the site design aligns with your company’s brand identity. Check for consistency in logo usage, color schemes, and branding elements;
- Functionality Analysis. Features and Functionality: Dive into the site’s functions, such as forms, e-commerce capabilities, interactive tools, and social media integration. Determine if they operate correctly and if additional features are needed. Ensure that the site is compatible with various browsers and devices, including older versions of Internet Explorer;
- Performance Metrics. Utilize website analytics tools to gather user behavior data. Examine metrics like traffic sources, user demographics, bounce rate, conversion rate, and user navigation paths;
- Competitor Benchmarking. Compare your site against competitors’ sites to detect areas for potential improvement or differentiation. Consider design, content quality, and functionality;
- Safety and Regulatory Compliance. Analyze security measures and ensure the site abides by industry standards and regulations, especially when handling confidential data.
By thoroughly examining your current site, you’ll gain a clear understanding of its strengths and weaknesses, essential for a successful redesign strategy. This evaluation process lays the foundation for setting redesign objectives, making informed decisions, and addressing specific shortcomings.
Record & Rank Enhancements
Documenting and ranking upgrades is a crucial phase in the site redesign process. After dissecting your current website and pinpointing areas that need a boost, it’s essential to record these findings and establish their importance to form a clear action plan. Here’s how to proceed:
- Record the findings. Draft a comprehensive list of all the enhancements derived from the site analysis. Incorporate detailed info for each improvement, such as a brief problem summary, its location on the site, and any pertinent data or user feedback;
- Categorize Improvements: Organize the list of enhancements into different sectors or directions. Typical sectors to consider include content, design, user experience (UX), functionality, and SEO;
- Prioritize Enhancements: It’s crucial to rank the importance of each enhancement for efficient resource allocation and to ensure pressing matters are addressed first.
Here are some methods to help determine importance:
- Impact vs. Effort: Assess each improvement based on its potential effect on website performance or user experience against the effort required for its implementation. Changes that offer a high impact with minimal effort should be prioritized;
- Urgency: Consider if certain enhancements are more immediate than others. Critical issues, especially security-related, should be given top priority;
- User Feedback: Prioritize improvements that directly incorporate user feedback, as this can boost user satisfaction and loyalty;
- SEO Impact: Give importance to enhancements that will have a positive effect on your site’s search optimization. Addressing SEO-related issues can elevate your site’s search rankings.
Ensure these enhancements align with your overarching business and marketing objectives and address matters crucial to advancing strategic goals.
- Establish a Priority Matrix: Utilize a matrix or chart to visually represent the urgency of improvements. Assign each improvement a score based on your chosen criteria (e.g., impact, effort, immediacy) and plot them on the matrix.
- Set Specific Objectives: For every high-priority enhancement, lay out distinct goals and tasks. Determine what you aim to achieve with this change and how its success will be measured;
- Devise an Action Blueprint: Draft a detailed action plan specifying the execution of each enhancement. Define responsibilities, timelines, and the sequence of implementation;
- Track Progress: Periodically monitor the redesign project’s progression and the incorporation of improvements. Adjust priorities if new data or changing conditions dictate;
- Budget and Resource Allocation: Ascertain the budget and resources needed for each enhancement. Ensure you possess the necessary resources to efficiently execute the project;
- Testing and Quality Assurance: Before introducing changes to the live site, rigorously test them in a controlled environment to detect and address potential issues;
- Feedback and Iterations: Continue gathering user feedback and monitor the site’s performance after each round of improvements. Utilize this feedback for further tweaks and adjustments.
Structured documentation and prioritizing improvements lead to a “roadmap” for a website redesign project. This roadmap emphasizes addressing pressing issues first and achieving broader strategic goals. This method ensures that your efforts are directed towards tangible outcomes.
Website Blueprint & Material
Designing a website blueprint and mapping out its content are key components of a successful website overhaul. These elements contribute to a well-structured site, providing user-friendliness and aligning with set objectives. Here’s an approach to crafting a site blueprint and content strategy:
Website Blueprint Planning
A website blueprint offers a visual depiction of your site’s structure and hierarchy. It outlines major pages and their interconnections, serving as a user’s navigation guide. Here’s how to plan your site’s blueprint:
- Identifying Core Pages: Start by listing the essential pages your site requires. Common ones include the homepage, “About Us”, services/products, blog, contacts, and other primary landing pages;
- Organize the Material: Cluster-related content. For instance, all service-related pages should reside under a “Services” section. Ensure the layout resonates logically with users;
- Hierarchy: Formulate a hierarchical structure with main categories (top-tier navigation) and subcategories (secondary navigation). This helps users more effortlessly locate what they’re searching for;
- User Journey: Reflect on how users navigate through your site. What route should they take from the main page to their desired actions or info?
If feasible, draft wireframes or basic sketches illustrating the layout of each page. This aids in visualizing the user experience.
Content Strategy
Effective content mapping is crucial for offering value to the audience and achieving the site’s objectives. Here’s how to approach it:
- Content Inventory: Examine existing material. Determine what can be reused, refreshed, or phased out. Distribute the content across pages and sections based on the website blueprint;
- Content Objectives: Ascertain the purpose of each page. Should it inform, drive action, or provide resources? Set clear objectives for every page;
- Keyword Research: For SEO focus, delve into keyword analysis to discern terms and expressions pertinent to your content. Aim for a natural blend of these keywords into your material;
- Content Varieties: Pinpoint what content mediums you’ll utilize. This might encompass text, visuals, videos, infographics, downloadable PDFs, and interactive features;
- Content Crafting: Generate or refresh content, rooted in your goals and research insights. Ensure it’s top-notch, compelling, and resonates with your audience;
- Visual Aids: Contemplate leveraging visual elements like images, graphics, and videos to enhance appeal and efficacy;
- Calls to Action (CTA): Strategically position CTAs on your site’s pages to guide users toward desired outcomes: subscribe, make a purchase, or get in touch;
- Content Calendar: Design a content schedule detailing when and how you’ll roll it out. This aids in maintaining a steady stream of fresh materials;
- Content Accountability: Clearly allocate content creation, editing, and approval roles among team members or content creators;
- Review & Edit: Ensure all materials undergo a rigorous review and edit process to uphold consistency and quality;
- Accessibility: Prioritize making content accessible to all users, encompassing those with disabilities;
- Content Trials: Test content in a testing environment to guarantee proper display and functionality;
- Content Refresh: To keep your site vibrant and timely, establish a routine for continual content updates and maintenance.
Bear in mind that your website’s content should align with the needs and preferences of your target audience. It should also meet the site’s objectives, whether it’s informing, engaging, or converting. Consistently monitor content performance and refine your approach based on user feedback and analytics data.
Pinpoint Website Templates for a Facelift
Choosing the right website template for a redesign project is crucial as it sets the tone for the site’s overall look and capabilities. Here’s a guide to help you nail down the perfect templates for your revamp:
- Choose your platform. Decide on which platform or content management system (CMS) suits your site. Popular choices include WordPress, Joomla, Drupal, or site builders like Wix, Squarespace, or Shopify (for e-commerce platforms). The platform’s choice can influence available templates;
- Clarify your objectives. Clearly outline the goals and aims of the website revamp. Take into account factors like user-friendliness, branding, operational capabilities, and the type of content you aim to showcase;
- Consider your finances. Your budget can dictate whether you opt for a free template, a premium one, or a tailor-made design. Factor in potential costs for template tweaks if needed;
- Recognize your niche. Opt for a template tailored to the specific sector or industry your site operates within. Many templates are crafted bearing niche-specific features and layouts in mind;
- Responsive layout. Go for a template that’s mobile-device responsive. Given a substantial chunk of web traffic originates from mobile devices, it’s essential your site appears and operates efficiently on smartphones and tablets;
- SEO-friendly templates. Opt for a template embedded with SEO features or is SEO-compatible. SEO-optimized templates assist in elevating your site’s ranking on search engines;
- Template functionalities. Reflect on the features you require. Some templates come equipped with advanced utilities such as e-commerce integration, contact forms, social media link-ups, and so forth. Ensure the template aligns with your feature needs;
- Template customization scope. Gauge the flexibility offered by the template in terms of tweaks and alterations. While some offer expansive customization options, others might be more restrictive. Make sure it’s adaptable and aligns with your brand’s vibe;
- Design aesthetics. Seek a template that mirrors your brand’s visual persona. Aim for a design that appeals to you and aptly represents your business or entity.
Ongoing Template Support and Updates
Make sure the template you opt for has active support and is frequently updated by its developers. Regular updates are essential for ensuring security, compatibility, and bug fixes.
- User Feedback and Ratings: Before finalizing a template, sift through the feedback and scores given by other users. This provides insights into the experiences of those who’ve previously utilized the template;
- Demo and Testing: If feasible, test the template by using its demonstration or trial version. This allows you to gauge how it operates and if it fits your needs;
- Understand Licensing and Terms: Familiarize yourself with the licensing terms of the template, especially if it’s a premium version. Make sure you grasp the rights and limitations that come along with it;
- Backup and Restore Features: Templates with backup and restore capabilities can be a boon if things go awry during the redesign phase.
Keep in mind that while templates can offer a solid starting point for website redesign, customization might be needed to align them with specific objectives and branding. This typically involves adjusting colors, fonts, layouts, and features to make the template distinct.
Crafting Web Page Blueprints
Creating website drafts is a paramount step in the site redesigning process. A blueprint is a visual depiction of a web page’s layout and structure, showing the placement of various elements without focusing on design specifics like colors and graphics. They act as your site’s roadmap, assisting in planning the user journey and functionalities. Here’s a step-by-step guide to curating website drafts:
- Set Objectives: Before diving into draft creation, clarify the project’s goals and what you aim to achieve through the redesign. Identify the essential features and content to be incorporated into the drafts;
- Pinpoint Key Pages: Determine which pages of your site require drafts. Typically, these include the homepage, primary navigation pages, landing pages, product/service pages, and contact or form pages;
- Gather Tools: For draft creation, employ tools and software tailored for drafting purposes. Popular choices include Sketch, Adobe XD, Figma, Balsamiq, or even simple pen and paper for basic drafts;
- Start with Low-fidelity Drafts: Initiate with low-resolution drafts. These are rudimentary and lack detailed design components. They mainly emphasize layout and functionalities. Quickly sketch them out or use tools to create basic, unrefined web page representations;
- Outline Layout Arrangement: Decide on the website’s layout structure, including the placement of headers, menus, content areas, sidebars, and footers. Craft a grid system and align elements to it for consistency;
- Integrate Content Blocks: Use basic shapes or boxes to represent content blocks such as text, images, videos, and forms. Label these boxes to signify the type of content they’ll hold;
- Insert Navigation Elements: Introduce navigation items like menus, buttons, hyperlinks, and call-to-action (CTA) buttons to guide users through the page. Ensure there’s a logical flow and ease of navigation;
- Plan for Responsiveness: Design sketches for different screen dimensions, like desktop, tablet, and smartphone, to ensure a responsive design. Show how elements reposition and adapt to varying screen widths;
- Highlight User Interaction: Showcase user interactions like dropdown menus, hover effects, and sliding panels. Identify user input areas such as forms and buttons;
- Annotate and Explain: Add annotations or notes to clarify the purpose and functionality of specific elements, especially if they aren’t self-explanatory. Describe user interactions and flow as needed;
- Review and Iteration: Present your design sketches to your team or stakeholders for feedback. Consider their input and make necessary tweaks. Refine your sketches to enhance the layout and features;
- Craft High-Fidelity Mockups: After finalizing the basic sketches, move on to create detailed, high-fidelity mockups. These include more design specifics like typography, color palettes, and placeholder images, providing a clearer visual representation of the end product;
- Verify Correct User Flow: Review your designs to ensure the user journey and functionalities align with your objectives and user requirements. If possible, test the designs with real users to pinpoint any usability concerns;
- Presentation and Discussion: Showcase your design mockups to the team and relevant parties for final approval, ensuring everyone agrees with the design direction.
Remember, mockups are a crucial step in the website redesign process. Taking the time to produce them helps avoid costly design and feature modifications later. They provide a reliable foundation for visual design and website development.
Vision Boards & Design Landscapes
Vision boards and design landscapes are visual tools employed during the design process to set the look, feel, and artistic direction of a project, whether it’s a website, branding initiative, or any other design-related endeavor. They are central to ensuring the design aligns with the project’s objectives and aesthetic appeal.
Let’s delve into these two concepts:
- Vision Boards: A vision board is essentially a collage or visual array of pictures, colors, textures, and other design elements that collectively depict a particular mood, ambiance, or style. Vision boards serve as a foundational reference in the early phases of design projects and assist in communicating the intended emotional and visual vibe. Here’s how to curate a vision board;
- Gather Visual Stimuli: Assemble images, photos, color swatches, typography samples, and any visual elements that resonate with the project’s objectives. These can be sourced from various places such as magazines, online platforms, or image repositories;
- Organize the Components: Lay out the gathered items on a digital or physical board. While doing so, consider aspects like composition, visual contrasts, and hierarchy. The arrangement should effectively convey the desired mood and aesthetic feel;
- Labeling and Notes: Label or add notes to elements to provide clarity on why they were selected and their relevance to the project. This ensures context for other team members or stakeholders;
- Collaboration and Feedback: Present the vision board to your team, clients, or peers for input and discussion. It’s an opportunity to ensure everyone is on the same page regarding the project’s visual trajectory.
Vision boards prove especially valuable at the outset of a project as you’re navigating various design directions. They help establish a unified tone and serve as a guidepost for subsequent development stages.
- Design Landscapes: Design landscapes represent an advanced version of the traditional vision board. They offer a more comprehensive perspective, typically encompassing not only visual elements but also design principles, typography, as well as guidelines for the overall style and tone of the project. Design landscapes are particularly invaluable for branding and web design tasks. Here’s how to craft a style landscape;
- Incorporate Both Visual and Textual Components: Similar to vision boards, gather images, hues, textures, and typography samples. Yet, design landscapes often go a step further, integrating detailed textual components and design philosophies to shape the project’s aesthetic;
- Present a Holistic Design Vision: Unlike simple vision boards, design landscapes lay out a more extensive and multifaceted design concept. They exemplify how various design elements collaborate, culminating in a cohesive visual identity or web design;
- Provide Detailed Guidance: Integrate written explanations or suggestions detailing the appropriate use of the design elements. These guidelines ensure the project retains a unified theme;
- Feedback and Collaboration: Share your design landscape with stakeholders and team members for insights and dialogue. Design landscapes offer a shared vision, helping all project participants visualize the intended aesthetic and contribute their insights;
- Foundation for Design Tasks: Design landscapes frequently lay the groundwork for actual design outputs, be it a website, branded content, or any other design-related deliverable.
Design landscapes prove especially useful in projects where capturing the essence of a brand or a design concept is paramount before delving into the minutiae.
Both vision boards and design landscapes stand as invaluable tools, enabling designers to articulate and explore design concepts, set the project’s visual course, and ensure design fidelity to the project’s objectives and aesthetic appeal.
Summary
Website Refresh 2023: Going beyond just a design face-lift, revamping your website in 2023 is a strategic opportunity to enhance your online footprint, meet the evolving expectations of users, and amplify operational efficiency. By adhering to the guidelines presented here, and maintaining an unwavering focus on SEO and user experience, your rejuvenated site will be well-poised to thrive in the digital landscape of the coming years.
Ultimately, a triumphant website overhaul underscores your commitment to delivering a valuable and engaging online experience for your audience.
- Planning & Research Take Center Stage: A victorious website revamp begins with meticulous planning and research. Before making any modifications, it’s essential to deeply understand your business objectives, target demographics, and the unique challenges your current site faces. The insights and research within this guide offer a robust foundation for a proficient redesign;
- Business Goals Alignment: Your website should mirror your business aspirations. Whether it’s boosting conversions, enhancing user engagement, or broadening your online footprint, every redesign facet should align with strategic objectives;
- User-Centric Design: The user experience is paramount. Prioritize a design that caters to users, ensuring ease of navigation, swift load times, mobile responsiveness, and accessibility. A user-friendly site not only delights your audience but also boosts your SEO standing;
- Maintain SEO Excellence: Throughout the redesign process, either maintain or elevate your site’s SEO metrics. Pay heed to redirects, on-page SEO elements and structured data, and ensure the revamped site adheres to search engine best practices;
- Consistency & Branding: Often, your website is a potential customer’s initial interaction with your brand. Ensure branding, messaging, and design consistency across the board. Your site should authentically represent your brand’s essence;
- Content Quality is Paramount: Superior content remains a cornerstone for your site’s success. Evaluate existing content, refresh where necessary, and consistently churn out meaningful and up-to-date materials to engage and educate your audience;
- Prioritize Mobile Usability: With a soaring reliance on mobile gadgets, crafting a mobile-responsive design is not just an option, but an imperative. Make sure your site performs seamlessly across a variety of screen dimensions;
- Continuous Monitoring & Evolution: A website makeover isn’t a one-off endeavor. Continually track and scrutinize your site’s performance, gather user feedback, and make necessary tweaks. Regular refinements and updates ensure your site remains competitive and user-friendly;
- Engage Your Team and Stakeholders: Effective dialogue with your team, clientele, and vested parties is paramount. Collaboration, constructive feedback, and harmonized actions form the bedrock of any successful website overhaul initiative.
Keep in mind that redesigning a website is an ongoing journey. It’s crucial to maintain a user-focused approach throughout. Continuously collect user opinions and metrics post-launch to make subsequent enhancements, ensuring your site aligns with set objectives and missions.
The post Revamp Your Website: The Ultimate 2023 Redesign Guide appeared first on Gate Me-Dia Sky.
Step into Luxury’s Digital Realm: 16 Best Websites of 2023 26 Oct 2023 5:45 AM (last year)
When constructing a high-end website, establishing a strong brand identity is paramount. This not only enables you to evoke the desired emotions within your target audience but also establishes a profound connection with your brand. Given the discerning tastes of luxury shoppers, it’s imperative that your brand’s website mirrors their exquisite lifestyle.
Whether you’re a web designer or a luxury brand proprietor, you may be pondering, ‘What constitutes a website with true luxury appeal?’ Crafting a luxurious website isn’t a complex task, but adhering to certain design principles is crucial. The more simplicity you infuse into your luxury website’s design, the greater its allure.
Below, we present the 16 finest luxury websites of 2023 that can serve as inspirational models for your own luxury website.
| Website Name | Main Features |
|---|---|
| Super Yachts Monaco | Sophisticated design, Cool color palettes, Oceanic backdrop with yachts and models |
| Moomenti | Dynamic moving visuals, High-quality static images, Lavish lifestyle portrayal |
| Nordis Hotels | Immersive video backgrounds, High-res interior and exterior images, White space utilization & refined color palette |
| Hello Visionist | Minimalistic design, Premium quality images of real individuals, Streamlined user-friendly homepage |
| Angelina Swann | Melanin-inspired color scheme, Elegant design appeal |
| Caterina Zulian | Minimalist single-page design, Monochrome palette, Enhanced site speed |
| Astral Properties | Deep blue interface, Cozy ambiance, Interactive chat feature |
| Adams and Butler | Exotic destination visuals, Video banner, Mesmerizing location images |
| Aislinn Kate Photography | High-res images of couples, Search options for enhanced UX |
| Villalion View | 3D website design, Mesmerizing video banner, Prominent call to action |
| Femme Fatale | Organized structure, Big attention-grabbing fonts, Mix of serif & sans-serif fonts |
| Sal Parasuco | 3D design, Perfect use of dark colors balanced with images |
| Borgo Santandrea | Quality images & videos, Narration of hotel’s story |
| Casa Angelina | User-friendly calendar booking feature, Visual showcase of services |
| Otto Immobilien | Balanced image-text design, Pyramid content structure |
| Studio Chevojon | High-quality brand imagery, Unique horizontal screen scrolling |
1. Super Yachts Monaco
Super Yachts Monaco secures its place at the pinnacle of our rankings due to its sophisticated website design. The utilization of cool color palettes serves to create a warm and opulent atmosphere for its visitors. With the deep blue ocean backdrop, pristine white yachts, and models gracing the homepage, it effortlessly transports you to a world of luxury, akin to a lavish Caribbean boat excursion. Moreover, these meticulously chosen colors enhance the visibility and legibility of the website’s textual content.
2. Moomenti
The power of dynamic imagery in enhancing the aesthetics of modern websites cannot be understated. Moomenti Innovations, a premium online destination, exemplifies this trend impeccably. Through a harmonious blend of vibrant moving visuals and static images of the highest quality, the platform captivates viewers, giving them a taste of the lavish lifestyle and experiences it promises to its discerning clientele.
3. Nordis Hotels
Nordis Retreats’ website is the epitome of sophistication and selectiveness. Designed to provide an unparalleled browsing experience, the site seamlessly integrates immersive video backgrounds with crystal-clear images that spotlight the hotel’s majestic interiors and exteriors. The thoughtful use of white space accentuates text clarity, while the tastefully chosen color palette further elevates the website’s elegant interface.
4. Hello Visionist
At first glance, Visionary Lens Boutique’s digital platform exudes a minimalist yet polished vibe. Eschewing an overly saturated color palette, the design strategically incorporates premium quality images that spotlight real individuals donning their eyewear collection. Prioritizing user experience, the website boasts a streamlined homepage, facilitating an effortless search journey for customers in pursuit of their ideal eyewear.
5. Angelina Swann
Web designs achieve their allure often through intricate color schemes. Angelina Swann’s platform stands out as a paradigm, using its design to mirror the rich melanin hues of its showcased models. This harmonization of color and content imparts an authentic elegance to the digital presentation, engaging visitors with an immersive aesthetic experience.
6. Caterina Zulian
The essence of minimalist luxury can be encapsulated in Caterina Zulian’s website. Embracing the timeless elegance of a monochromatic palette, the site uses stark contrasts of black and white, interspersed with select high-quality images, to create an ambiance of refined simplicity. Beyond aesthetics, the lean design ensures swift loading times—a crucial aspect for discerning clientele seeking an unobstructed browsing experience.

7. Astral Properties
Navigating through Astral Properties’ website is akin to taking a leisurely stroll under a starry night sky. With its deep blue interface, it maintains an aura of simplicity, yet exudes warmth and coziness. An easily accessible chat feature enhances the user-centric design, allowing visitors to seamlessly connect with the customer support team, ensuring all queries or concerns are promptly addressed.
8. Adams and Butler
The virtual realm of Adams and Butler transports one into a realm of dreamy destinations and luxury escapades. It’s not just a travel agency’s website; it’s an invitation to explore and dream. With meticulously curated videos gracing its banner and an array of exotic photographs, it beckons viewers into a world of unparalleled luxury experiences, bridging the gap between brands and the aspirations of potential travelers.
9. Aislinn Kate Photography
This website is designed to create a feel-good experience for its visitors. It features high-resolution images and videos of happy couples on their wedding day. The aim is to evoke emotions, making visitors feel sentimental or “mushy.” The website offers search options at the top of the homepage to improve navigation and enhance the overall user experience (UX).
10. Villalion View
As the name suggests, this website showcases stunning villa views. It uses a 3D design approach that captures the visual senses of visitors. The high-quality video banner at the top of the website is captivating and draws users in. Additionally, the website prominently displays a specific call to action to engage visitors effectively.
11. Femme Fatale
Femme Fatale’s high-end website design is a testament to the harmonious marriage of structure and aesthetics. Its meticulous arrangement of content ensures a seamless navigation experience for visitors. The deliberate choice of oversized fonts not only captivates the reader’s attention but also maintains an air of opulence throughout the site.
What truly sets Femme Fatale apart is its ingenious use of typography. The delicate serif fonts exude an aura of refinement and class, embodying the essence of sophistication. In contrast, the rounded sans-serif fonts channel boundless creativity. The fusion of these two font styles is nothing short of brilliance, adding layers of depth and sophistication to the overall design.
The perfect use of the tiny serif fonts that have a reputation for representing everything classy and the rounded sans-serif fonts that equally represent creativity is absolutely genius.
12. Sal Parasuco
Crafting a high-end luxury website with a dark color palette can be a daunting challenge, particularly for designers unfamiliar with the nuances of color and aesthetics. However, Sal Parasuco’s 3D website deftly navigates this challenge, achieving a flawless fusion of dark backgrounds and imagery to create a truly luxurious visual experience.
13. Borgo Santandrea
Borgo Santandrea, a luxurious hotel, exudes an air of elegance in its website design. It effortlessly showcases its opulent scenery and interior through a carefully curated collection of high-quality images and videos, effectively narrating the story of the hotel through visuals.
14. Casa Angelina
A luxury website isn’t just about lavish images and compelling content; it also needs to be exceptionally user-friendly. Casa Angelina takes this concept to heart by integrating a calendar feature seamlessly into its interface, ensuring clients can book a room with ease and without any hassles. Furthermore, Casa Angelina leverages the power of visuals to showcase its additional services, firmly adhering to the belief that seeing is indeed believing.

15. Otto Immobilien
The Otto Immobilien website is a masterclass in harmonizing images and text. It skillfully employs the pyramid structure to highlight and differentiate content based on its significance. This approach not only enhances the visual appeal of the site but also makes it incredibly navigable for customers seeking both information and inspiration.
16. Studio Chevojon
Studio Chevojon, like many elegant web designs, captivates its visitors with a stunning array of high-quality images that effectively convey its brand story and core values. However, what sets this website apart is its innovative use of horizontal screen scrolling. It’s an experience that’s impossible not to be fascinated by, adding an unexpected and captivating dimension to the browsing experience.
Conclusion
The finest luxury websites aren’t those brimming with an abundance of graphics or multimedia elements. They successfully evoke a sense of opulence among their intended audience, as demonstrated above.
Understanding that the information presented may require gradual absorption, let’s summarize. As previously discussed, when aiming to construct a high-end luxury website:
- Embrace simplicity; less is indeed more;
- Employ high-quality images and videos that capture the essence of your brand;
- Maintain unwavering consistency in your website design;
- Prioritize precise text alignment;
- Opt for serene colors that do not overwhelm your users;
- Ensure optimal site speed;
- Guarantee cross-device optimization;
- Cultivate a user-friendly interface;
- Embrace timeless design principles.
By adhering to these guidelines and more, you can confidently develop or identify a luxury website. Consequently, while a basic online store can enhance your online presence, a luxury website will attract discerning customers and propel your company’s ROI to new heights.
Did you discover this article to be beneficial? We encourage you to share it with your friends and family who may find it useful. Additionally, we welcome your insights on crafting a luxury website in the comments section below.
The post Step into Luxury’s Digital Realm: 16 Best Websites of 2023 appeared first on Gate Me-Dia Sky.
14 Best Food Websites of 2023: Savor the Digital Gourmet 26 Oct 2023 5:41 AM (last year)
In today’s digitally flavored age, isn’t it just a treat when your online culinary journey feels as authentic as tasting a dish? Each click, a bite; every scroll, a delicious gulp. From vegan treasures to spicy fiestas, we embark on a flavorful adventure exploring the 14 best food websites of 2023.
Les Pères Nature
Walking into Les Pères Nature is like journeying into a haven where gourmet meets greenery. This eco-conscious sanctuary exudes a charm that showcases Earth’s bounty.
- Fruits & Veggies: Experience nature’s seasonal spectacles, from sun-ripened strawberries in the summer to hearty squashes in the fall;
- Organic Recipes: A plethora of mouth-watering, nature-inspired recipes await. Their commitment to organic farming ensures your food is pure and pesticide-free;
- Eco-conscious Goals: The ethos of the site doesn’t just end at food. The entire ecosystem, from sourcing to packaging, reflects an unwavering dedication to our planet.
Every Vegan Recipe

Making the transition to veganism is celebrated here in a vibrant explosion of flavors and textures.
- Diverse Dishes: An extensive collection awaits, with recipes inspired by global cuisines. The vegan paella and dairy-free tiramisu are crowd favorites.;
- Jackfruit Wonders: The marvel that is jackfruit is explored to its fullest – from pulled jackfruit sandwiches to spicy jackfruit curries;
- Vegan Baking: Decadent brownies, fluffy pancakes, and light-as-air meringues – all made without a trace of dairy or eggs.
Rib Back BBQ

The smoky aroma that envelopes you is just the beginning of your gastronomic journey at Rib Back BBQ.
- BBQ Techniques: Get the inside scoop on achieving the perfect smoke ring, or how to master the Texas Crutch method;
- Marinades and Rubs: The perfect blend of herbs, spices, and liquids to transform your cuts of meat into BBQ masterpieces;
- Grill Guides: Detailed reviews and guides on a wide range of grills, helping you find the one that matches your BBQ style.
Kiawe Roots

Experience Hawaii in all its flavorful glory.
- Poke Bowls: Customize your poke bowl. Choose from a variety of fresh fish, bases like sushi rice or quinoa, and top it off with a myriad of toppings and sauces;
- Luau Specials: Dive deep into the history of luau, its significance, and the traditional dishes that make it complete;
- Tropical Drinks: Learn the craft of mixing tropical cocktails, using fresh fruits and premium spirits.
Herbie’s Spices

Herbie’s is more than a spice store; it’s a repository of flavors and tales from around the world.
| Spice | Origin | Best Paired With | Historical Use |
|---|---|---|---|
| Turmeric | India | Curries | Medicinal & Religious |
| Lavender | France | Desserts | Perfumery & Culinary |
| Paprika | Spain | Meats | Culinary & Coloring |
- Spice Stories: Stories range from how saffron played a role in ancient trade routes to the origins of the popular five-spice blend in Chinese cooking.
Small Chops

Every bite is a journey of flavors and textures.
- Tapas: A deep dive into Spanish tapas culture, exploring its origins and traditions;
- Petit Fours: Crafting these sweet morsels is an art. Discover a range of recipes, from the traditional to the avant-garde;
- International Bites: A curated list showcasing the best bite-sized delights from different cultures, such as the Italian arancini or the Japanese takoyaki.
Mils -Joris bijdendijk

Mils -Joris bijdendijk is where culinary traditions meet modern-day artistry, a melting pot of flavors, and aesthetics.
- Signature Dishes: From the traditional Stamppot reimagined with a twist to the tangy pickled herring served with modern flair, every dish tells a story;
- Food Artistry: Here, presentation is paramount. Each dish is meticulously crafted, not just in flavor but in appearance, creating a symphony for both the eyes and the palate;
- Chef’s Corner: Engage with behind-the-scenes content. Learn about the chef’s inspirations, the thought process behind each dish, and the journey from farm to plate.
JUST Egg

Re-imagine breakfast with JUST Egg, a game changer in the culinary world.
- Recipes: Experience traditional breakfast classics like scrambles, omelets, and frittatas, all crafted without using traditional eggs;
- Nutrition: Dive into the science behind JUST Egg. Understand its nutritional profile and how it aligns with health and dietary needs;
- Sustainability: Explore the brand’s commitment to the environment, from ingredient sourcing to packaging.
Hidden Valley Ranch

The unassuming bottle of Hidden Valley Ranch is a powerhouse of flavor.
- Recipe Transformations: Experience recipes elevated by the magic touch of ranch, from spicy ranch popcorn to a creamy ranch pasta salad;
- Product Range: Discover the versatility of ranch with flavors like Spicy, Cucumber, and Avocado variants;
- Kitchen Tips: Gain insights on utilizing ranch beyond just a salad dressing – think marinades, baking, and even in cocktails.
Sandra’s Kitchen

Rekindle memories of heartwarming meals and familial gatherings with Sandra’s Kitchen.
- Family Recipes: Delve into time-tested recipes, each carrying a story, a memory, a piece of history;
- Quick Meals: Uncover a range of dishes designed for the busy individual, without compromising on flavor or nostalgia;
- Recipe Memories: Engage with Sandra’s personal tales, from her childhood memories around the dining table to the recipes that shaped her culinary journey.
Caobisco

A digital realm where sugary dreams come to life.
- Product Exploration: Navigate a vast selection of confectioneries. Discover unique flavor combinations and innovative textures;
- History of Sweets: Embark on a historical journey, tracing the origins of popular candies, chocolates, and sweetmeats;
- DIY Confections: Equip yourself with the skills to create your own confections at home, with step-by-step guides and expert tips.
Dang Foods

Dang Foods elevates snacking to a gourmet experience.
- Product Highlights: From savory to sweet, each product is a testament to culinary innovation and nutritional balance;
- Ingredient Spotlight: Understand the nutritional benefits and origins of unique ingredients used, like the tropical mamey sapote or nutrient-rich chia seeds;
- Global Inspirations: Travel the world through flavors, understanding the cultural inspirations behind each snack.
Jordan Winery

Every bottle uncorks a tale of passion, dedication, and craftsmanship.
- Wine Selections: Choose from a curated list that highlights the vineyard’s finest, each with its unique tasting notes and vintage stories;
- Vineyard Tours: Engage with immersive virtual tours, transporting you to the heart of the winery, amidst the sprawling vineyards and oak barrels;
- Pairing Guides: Equip yourself with the knowledge to harmoniously pair wines with foods, enhancing your dining experience.
MT Food Group

Celebrate the world’s culinary diversity with MT Food Group.
- Cuisine Spotlights: Monthly deep-dives into specific cuisines, unraveling their history, staple ingredients, and iconic dishes;
- Chef Collaborations: Revel in exclusive content where renowned chefs from across the globe share their expertise, secrets, and signature dishes;
- Global Events: Stay in the loop with the latest in global gastronomic events, from food festivals to culinary workshops, ensuring you’re always at the forefront of the culinary world.
Best Electrician Website Design Meets Culinary Delights: A Fusion of Functionality and Flavor
In today’s digital age, it’s not just about content; it’s about experience. And in this unique intersection, we find the Best Electrician Website Design marrying the culinary elegance of platforms like Les Pères Nature. Imagine embarking on a digital journey that feels like stepping into a gourmet park, where every corner not only lights up with the brilliance of expert electrical designs but also tantalizes the senses with nature’s culinary masterpieces.
Purpose-Driven Layouts with a Culinary Touch
The essence of clarity remains consistent, whether you’re navigating an electrician’s portfolio or diving into organic recipes. Just as an electrician ensures flawless circuitry in a smart home, these sites ensure that every web page element, from mouth-watering dish images to service listings, is meticulously curated. This guarantees that visitors find their desired services or dishes with ease, navigating intuitively through the digital space.
Innovative Features and Gourmet Showcases
Beyond aesthetics, both realms emphasize immersive experiences. While the electrician’s platform might incorporate interactive tools like cost calculators or virtual consultations, culinary sites delve deep into the wonders of nature’s produce. Imagine a space where, with one click, you are either viewing a beautifully crafted chandelier or a vegan delight made with fresh spinach. It’s akin to watching a master chef or a skilled electrician at work, each perfecting their craft.
Sustainability in Every Sense
Sustainability is the bridge between these two seemingly divergent worlds. Just as Les Pères Nature accentuates the importance of organic living and the interplay of natural flavors, Best Electrician Website Design underscores sustainable practices in the electrical realm. This combined platform would be a space where visitors can both learn about advancements in green energy solutions and delve into eco-conscious culinary choices, ensuring they make informed, eco-friendly decisions in both their home and their diet.
Conclusion
From savory delights to sweet pleasures, the culinary world of 2023 is expansive and exciting. With each website, we not only savor dishes but also learn about cultures, traditions, and innovations. Here’s to exploring more and eating well!
FAQs
Every Vegan Recipe and JUST Egg are focused on plant-based offerings.
Herbie’s Spices provides a deep dive into the world of spices, from origin to perfect pairings.
Yes, Rib Back BBQ is your destination for all things barbecued.
Jordan Winery provides insights, guides, and tales revolving around wines.
MT Food Group celebrates global flavors, making it the ideal platform for world cuisine lovers.
The post 14 Best Food Websites of 2023: Savor the Digital Gourmet appeared first on Gate Me-Dia Sky.